Browser Checks for your
JavaScript app.
Free 14-day trial · No credit card required

Trusted by thousands of businesses
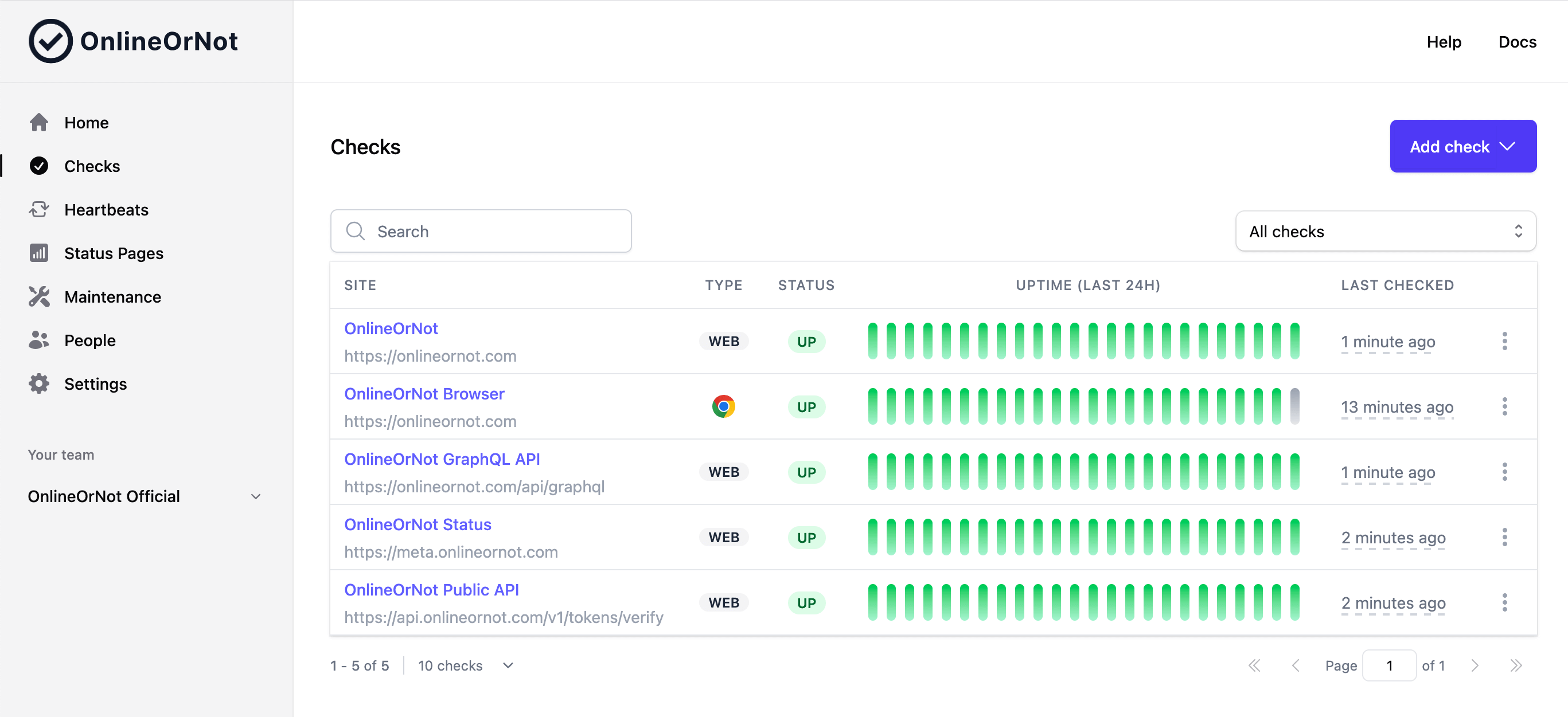
How it works
OnlineOrNot builds website monitoring tools - the first of which was a uptime checker.
After running a few million checks, my customers were asking why I didn't support Single Page Applications (SPAs) like React - and the answer was pretty simple: the basic uptime checker is better suited for static pages.
With OnlineOrNot's Browser Checks (powered by Puppeteer), you can now reliably check whether your React (or Vue, or Angular, or whatever comes next) apps successfully render, and display the text you expect.
Browser Checks supports:
- Loading your web app
- Searching for text on the page
- Retrying, and waiting for several failed checks before alerting
- Sending alerts to Email, Slack/Discord, SMS, and Webhooks when things go wrong
Features
Real Browsers
Browser Checks are run in real Chrome browsers, isolated from each other for extra security.
Verified Alerts
Each failed check gets retried, and re-checked in separate regions before sending you an alert.
Alerts where you need them
Get notified when your check starts failing and when it works again via SMS, Email, Slack, and Webhooks.
Text Search
Search your page for text to catch blank pages that don't display obvious errors (such as React, Vue and Angular apps)
Bring the whole team
Monitoring is your whole team's job, not the responsibility of just one person. Bring your whole team at no extra cost.
Trusted by software teams worldwide
OnlineOrNot is built for scale and runs millions of uptime checks every week. Thousands of software teams, including some of the world's leading brands have already made the switch from other uptime monitors.
- Uptime Checks last week
- 15.7M
- Users
- 5,607
- Detected incidents last week
- 1,544
OnlineOrNot has been absolutely fantastic for my bot, Noti. It completely transformed the way I monitor online services.
The real-time notifications keep me in the loop about any downtime, allowing me to take immediate action. If you're looking for a reliable way to monitor your project's status, I highly suggest using OnlineOrNot.
Adam HMaker of Noti
Bet on indie hackers 🚀
I tried @RozenMD's OnlineOrNot uptime monitoring, and for a few days got notifications of 2min down time.
I thought that OnlineOrNot was wrong as Uptime Robot wasn't reporting anything.
Turns out it was the other way around.
Khaled BentoumiFounder of Data to Page
We've been using OnlineOrNot and it has been a life saver.
It, by far, has been one of the most responsive uptime services we've tried and it only gets better and better as time goes on.
Alex BowlesFounder of Casterlabs
I just set up some site aliveness checks for @Archium_io with @RozenMD's OnlineOrNot.
Took me less than five minutes and it was completely self-explanatory, not to mention gorgeous. Seriously good experience.
Great job, Max! 👏👏
Graham LeaFounder of Archium.io
OnlineOrNot by @RozenMD is all one needs
It is easy to set up and very reliable. I have been using it for almost an year now.
Rajat SaxenaFounder of CourseLit
I'm using OnlineOrNot to monitor my @cloakist customers' sites, so I can respond quickly if they stop working
Love it. Super clean interface, very intuitive. Particularly impressed at how it can wait for full page load
Thanks @RozenMD for making this awesome tool!
Louis BarclayFounder of Cloakist
OnlineOrNot does the job for me.
Charles MillerSoftware Architect at Atlassian
Free 14-day trial · No credit card required
in 30 seconds:
Free 14-day trial · No credit card required
Join thousands of teams already using OnlineOrNot
