What's new in OnlineOrNot
November 25, 2025 - HTML assertions
Ever deployed a change that accidentally commented out a script tag on your website? Maybe your cookie consent banner stopped showing, or a security warning disappeared from your dashboard?
Before today, OnlineOrNot could check if your page loaded successfully, but couldn't tell you if specific HTML elements were present.
OnlineOrNot now supports asserting on HTML elements using CSS selectors, so you can verify your pages contain exactly what they should.
This is particularly useful for:
- Verifying meta tags are present and correct (e.g.,
meta[name="description"]) - Checking analytics scripts are loaded (e.g.,
script[src*="analytics"]) - Ensuring cookie banners and consent forms are visible (e.g.,
.cookie-banner) - Detecting if elements have been accidentally commented out (they'll fail the assertion)
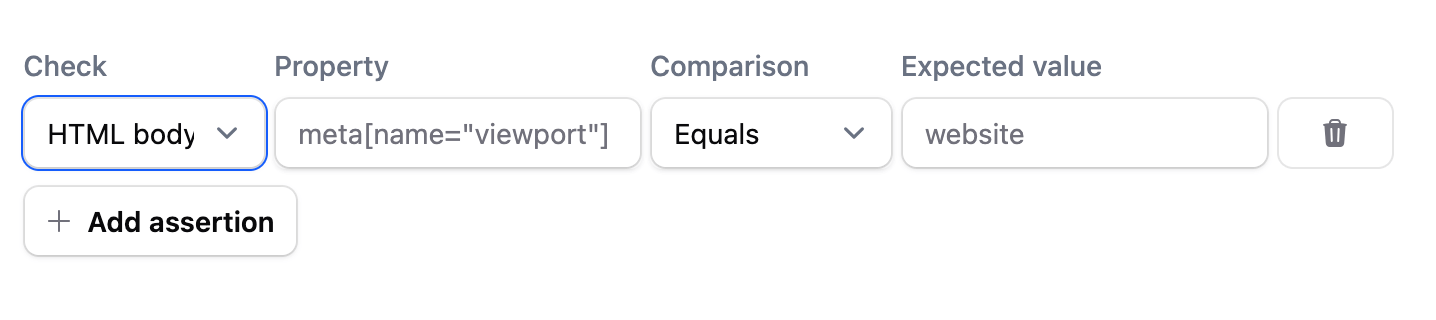
To get started: create or edit an uptime check, and select HTML body as the assertion type, enter a CSS selector for the element you want to check (like meta[name="viewport"] or #cookie-banner), choose your comparison (Equals, Contains, Not empty, etc.), and optionally specify the expected value.

Just like with JSON, text, and response header assertions, if any HTML assertion fails, the check will be marked as DOWN and you'll receive an alert.
Learn more in the assertions documentation.
OnlineOrNot's lessons from Cloudflare's outage on 2025-11-18
OnlineOrNot was impacted by Cloudflare's outage on 2025-11-18.
I've written up a postmortem detailing what went wrong, and what will be done to ensure this doesn't happen again.
November 11, 2025 - Response header assertions
Ever had your API return a 200 OK status, but with the wrong Content-Type header? Or maybe your security headers aren't being set correctly, but everything looks fine from a basic uptime check?
Before today, OnlineOrNot could verify your API was responding and check the response body, but couldn't tell you if your headers were wrong.
OnlineOrNot now supports asserting on HTTP response headers, so you can verify your API is returning exactly what it should be.
This is particularly useful for:
- Verifying content types are correct (e.g.,
Content-Type: application/json) - Checking security headers are present (e.g.,
X-Frame-Options,Strict-Transport-Security) - Ensuring custom headers are set properly (e.g.,
X-API-Version) - Validating cache control headers are configured correctly
To get started: create or edit an uptime check, and select Response headers as the assertion type, enter the header name you want to check (like Content-Type or Cache-Control), choose your comparison (Equals, Contains, Not null, etc.), and optionally specify the expected value.
Just like with JSON and text body assertions, if any response header assertion fails, the check will be marked as DOWN and you'll receive an alert.
Learn more in the assertions documentation.
October 10, 2025 - Multiple Webhook and on-call integrations
You can now add multiple webhook and on-call integrations for Uptime Checks and Heartbeat Checks.
Before today, you could only configure one webhook, or one on-call integration per check. This meant if you wanted to send alerts to different teams or systems, you had to create multiple checks.
Now you can:
- Add multiple webhook URLs to a single uptime or heartbeat check
- Configure multiple on-call integrations (PagerDuty, Opsgenie, Grafana OnCall, Spike.sh, incident.io) for the same check
This is particularly useful if you have multiple teams responsible for different aspects of your infrastructure, or if you want to send alerts to both your monitoring system and your incident management platform simultaneously.
To configure multiple integrations, go to Settings > Integrations > Webhooks and On-call and click Add to set up additional webhook and on-call destinations for your alerts.
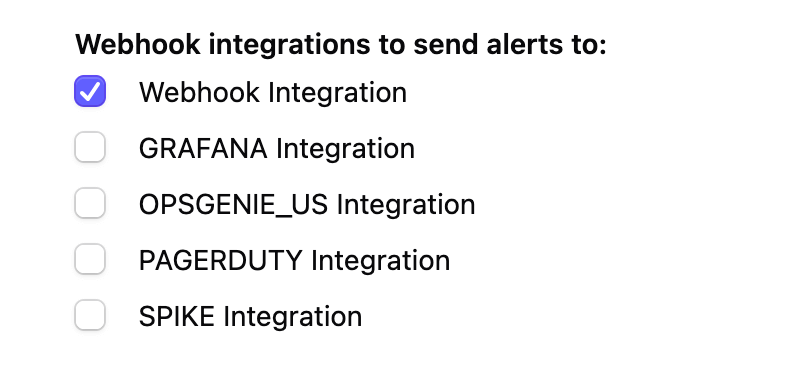
Once configured, you will be able to select the additional integrations when creating or updating a check:

August 28, 2025 - RSS feed for status pages
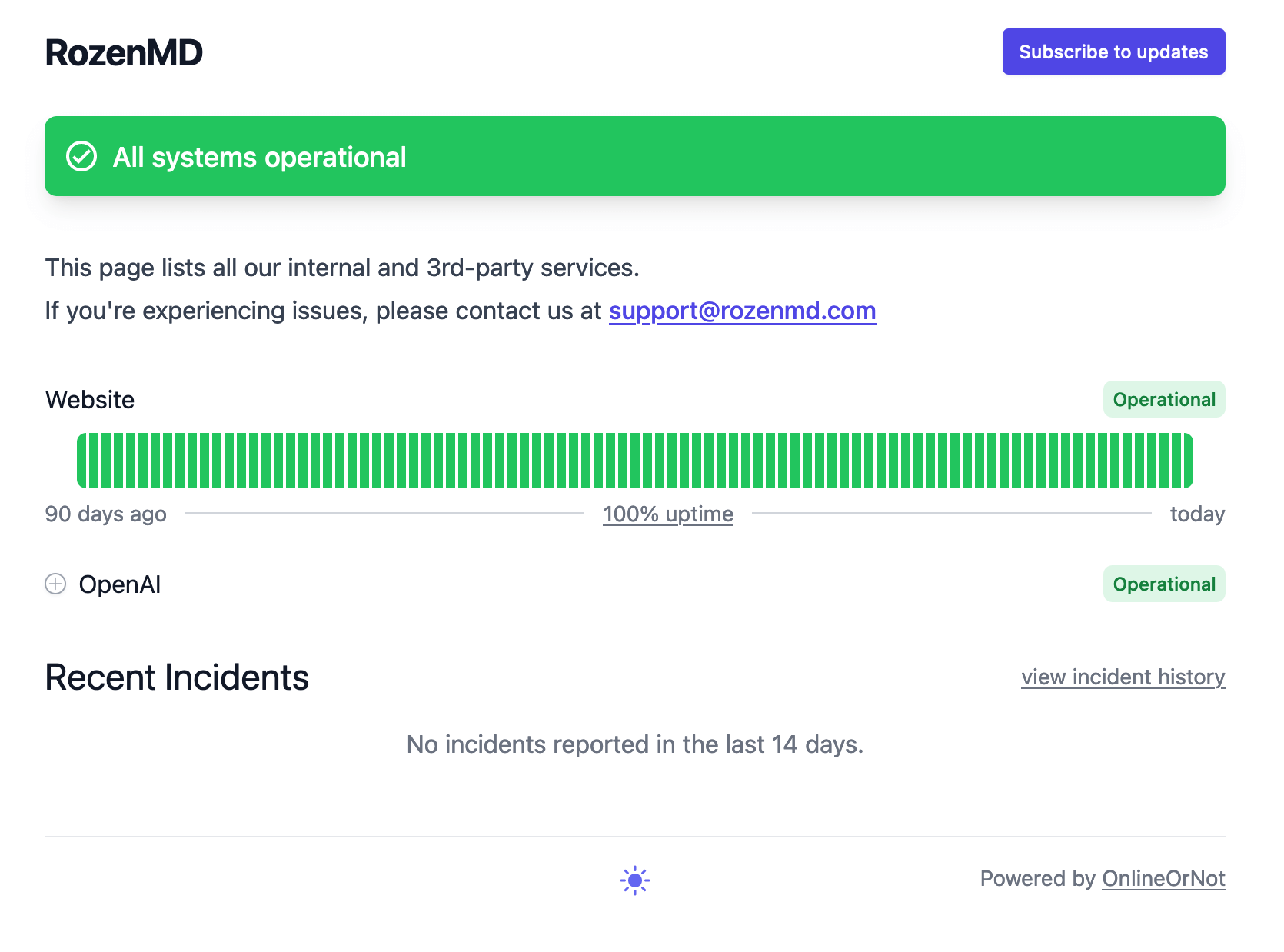
OnlineOrNot now supports RSS feeds for public status pages, allowing you and your customers to subscribe to your status page's incidents in your favorite RSS reader.
You'll find the RSS feed link on your status page, next to the "Subscribe to updates" button.
August 04, 2025 - Microsoft Teams Integration
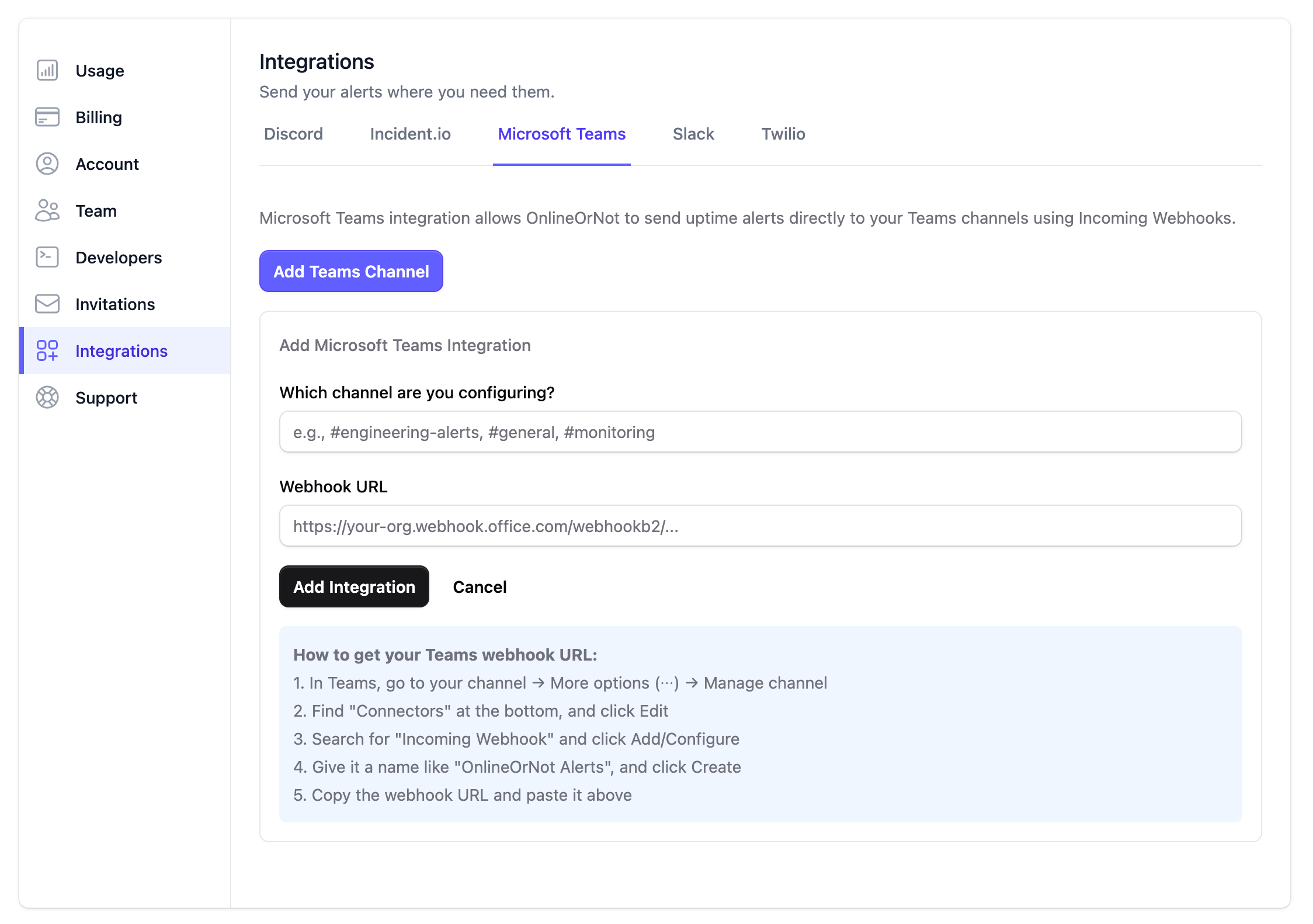
OnlineOrNot now integrates with Microsoft Teams, allowing you to receive uptime and heartbeat alerts directly in your Microsoft Teams channels. With this integration, you'll get clear, actionable alerts when services go down, and recovery notifications when they're back up, as well as reminder alerts (if configured).
To get started, head to your OnlineOrNot settings, click the Integrations tab, and connect your Microsoft Teams channel. You can configure different channels for different services, just like with our other integrations.
Perfect for teams already using Microsoft Teams as their primary communication platform - now you can keep all of your incident response coordination in one place.

July 07, 2025 - Alert muting for uptime checks
Sometimes you need to keep monitoring running, but temporarily silence the alerts. Maybe you're investigating an issue, or your service is in a known degraded state while you work on a fix.
OnlineOrNot now lets you manually mute individual uptime and browser checks, giving you the flexibility to silence alerts without stopping monitoring entirely.
When you mute a check, OnlineOrNot will:
- Continue running the uptime check
- Keep collecting response time and availability data
- Stop sending alerts and status page updates about downtime or issues
Perfect for those times when you're aware of an issue and actively working on it, but don't want to be bombarded with alerts or confuse your users with status page notifications.
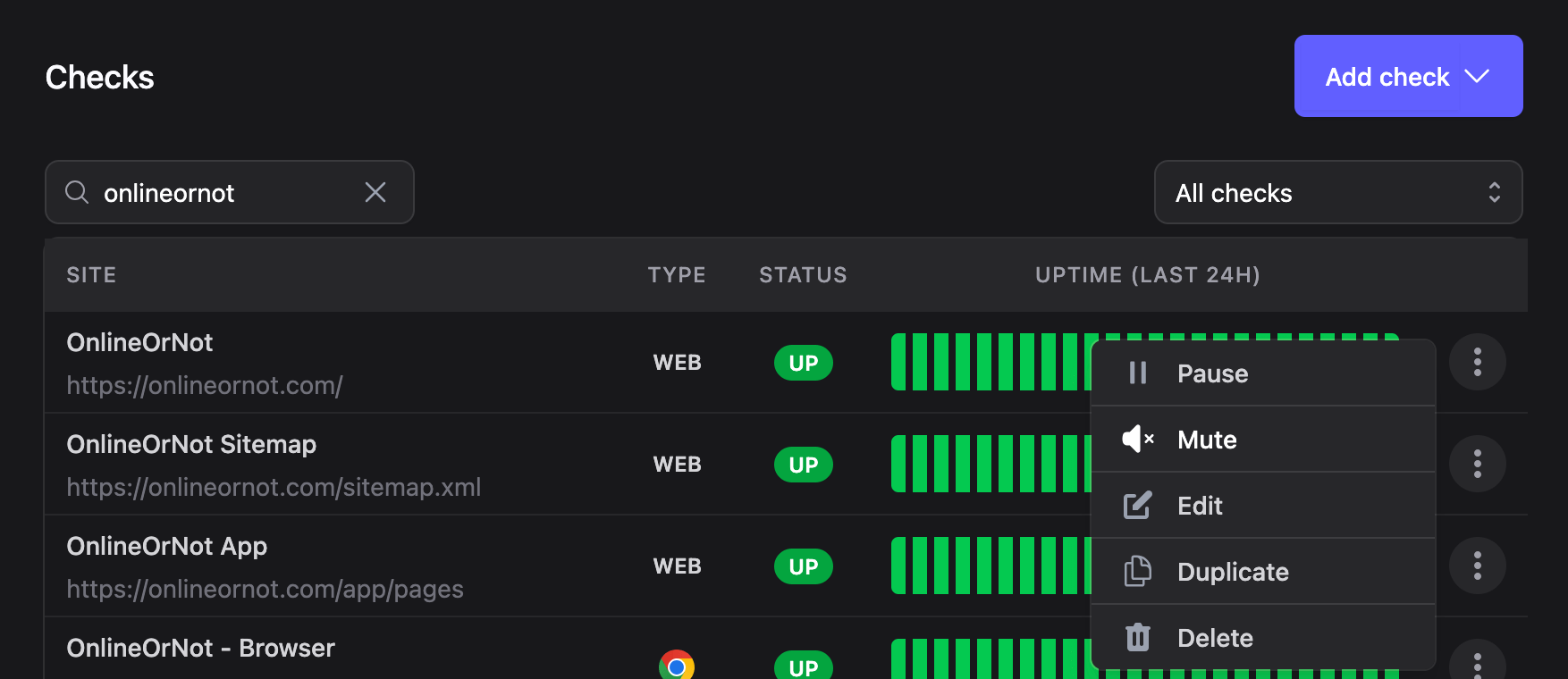
To mute a check, visit your uptime check's detail page or use the dropdown menu in your checks list. Click Mute to silence alerts, and Unmute when you're ready to resume normal alerting.

In the coming weeks, you'll also be able to mute heartbeats, and choose between pausing and muting when configuring maintenance windows. Additionally, you'll be able to toggle whether or not a check is muted or paused through the API.
June 24, 2025 - Confirmation and Recovery Periods
Ever been in the middle of fixing an incident, and your service starts recovering but isn't quite 100% yet? Some requests succeed, others fail, and your monitoring keeps flip-flopping between "down" and "up" while you're still working on the fix?
You end up frustrated, and with noisy alerts and status pages that don't accurately reflect that the incident isn't fully resolved.
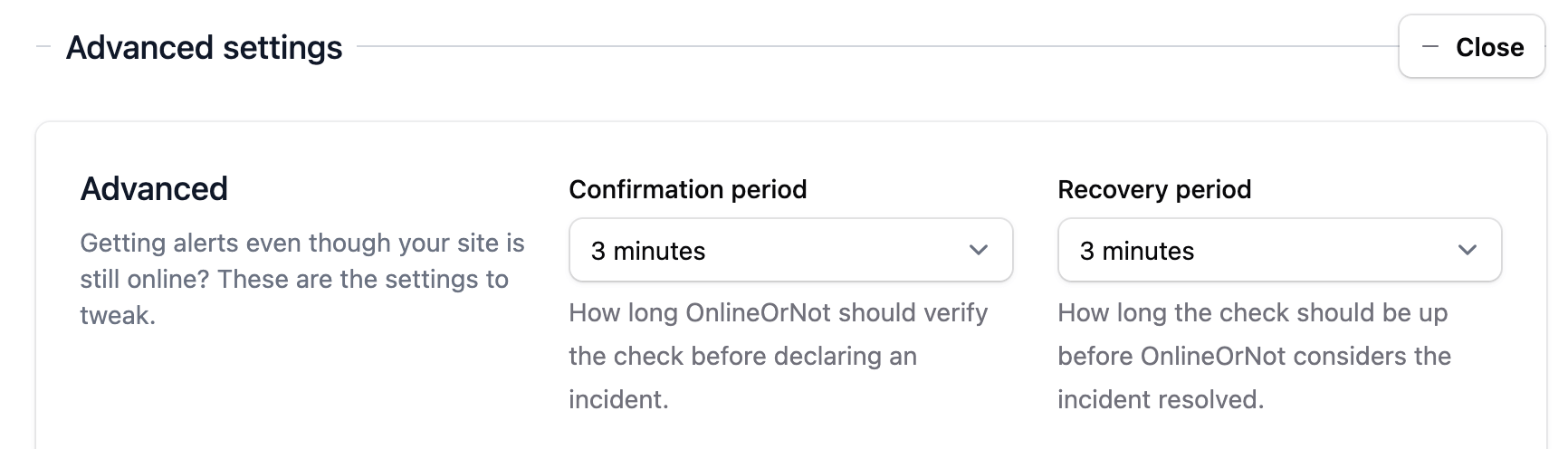
To solve this, OnlineOrNot now supports confirmation periods and recovery periods:
- Confirmation period - wait for consecutive failures over a specified time period before marking a service as down and sending alerts
- Recovery period - wait for consecutive successes over a specified time period before marking a service as recovered and closing incidents
For example, you can now configure a check to wait for five minutes of consecutive failures before alerting (avoiding false alarms), and wait for fifteen minutes of consecutive successes before marking the service as fully recovered (ensuring it's actually stable before closing the incident and confusing your users).
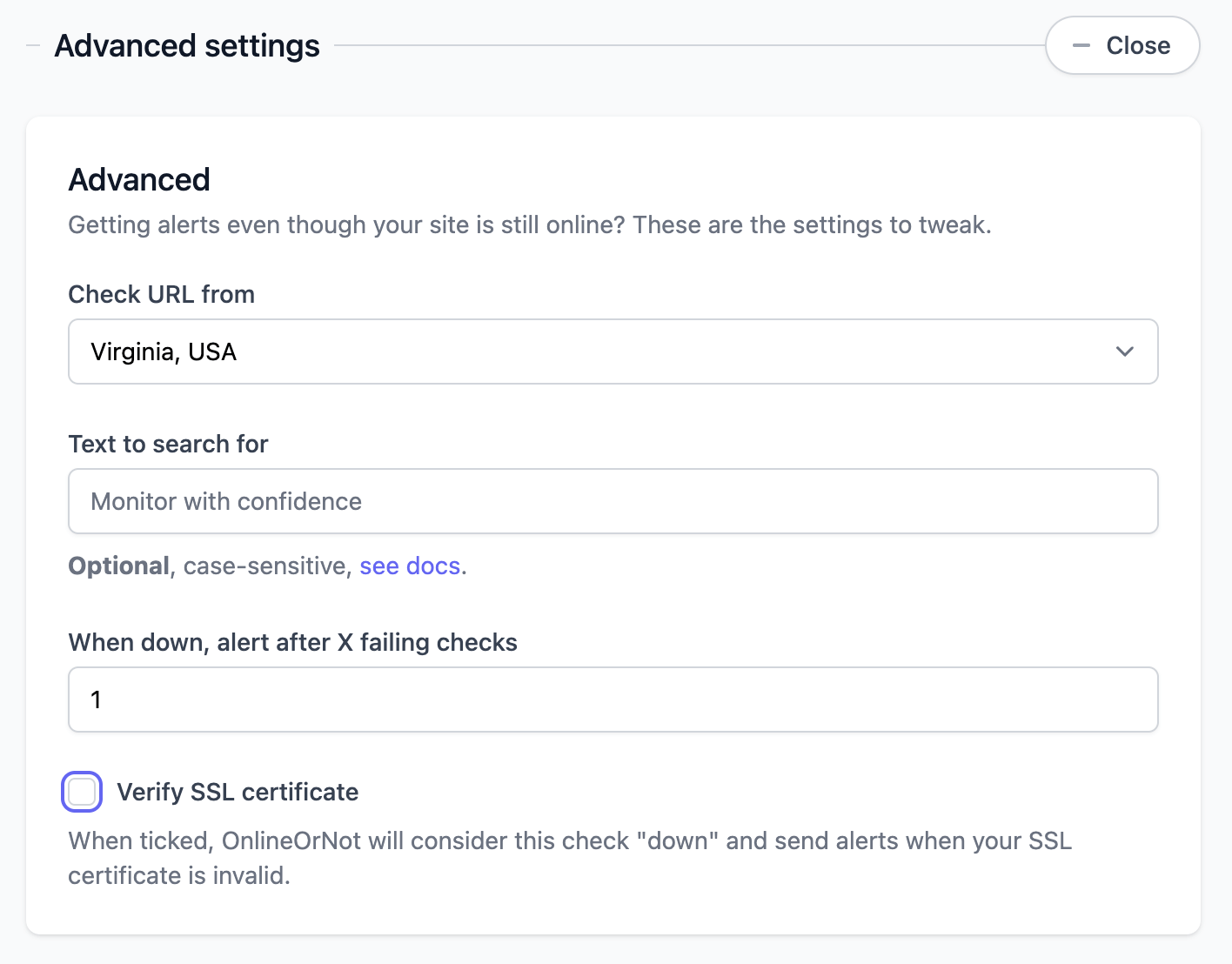
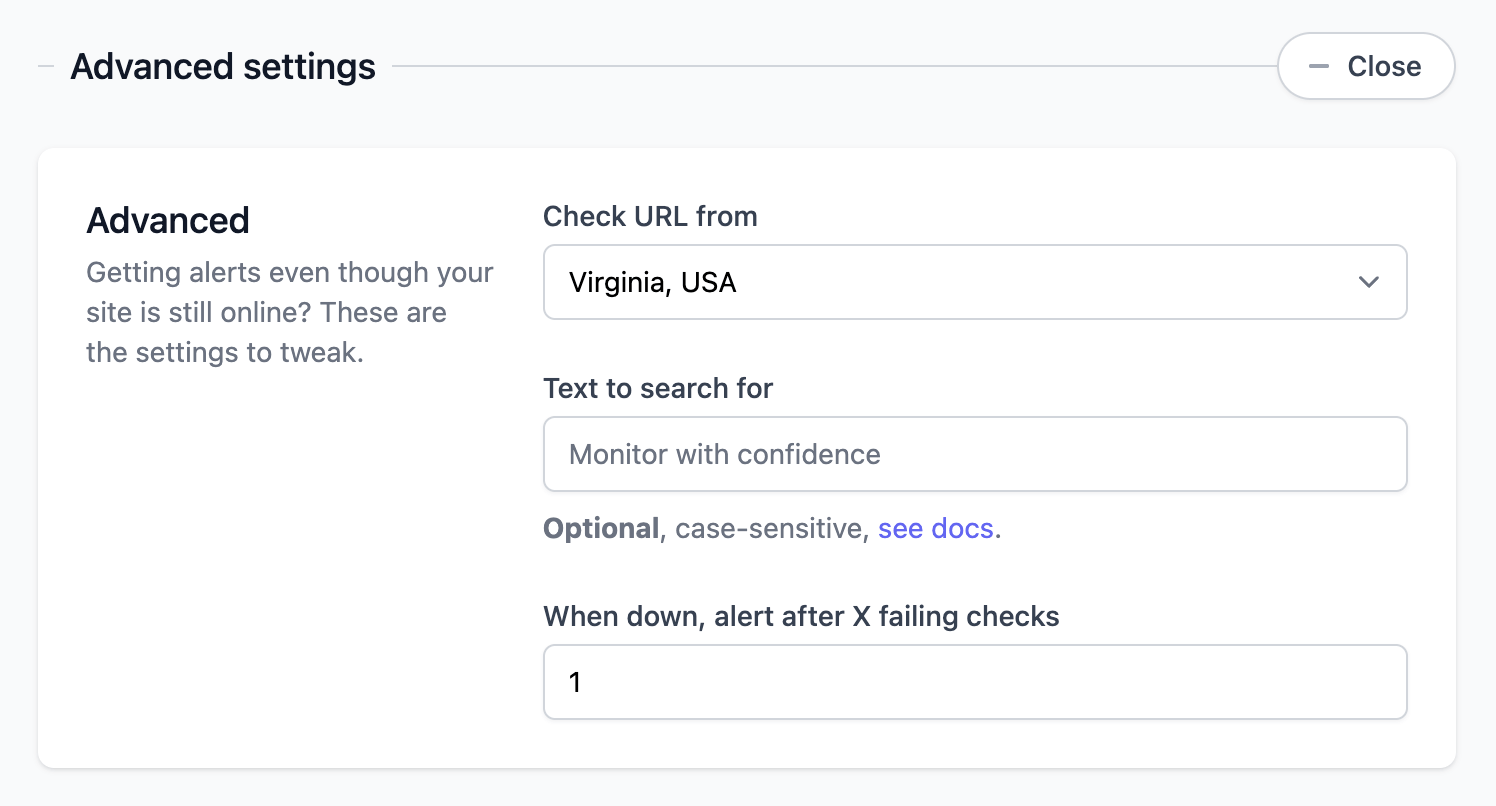
You can configure these settings in the "Advanced" section when creating or editing any uptime check.

May 27, 2025 - Dark mode and more
While OnlineOrNot's status pages have supported dark mode for a long time now, I never found the time to update the dashboard to support it too (particularly when there were useful features to build).
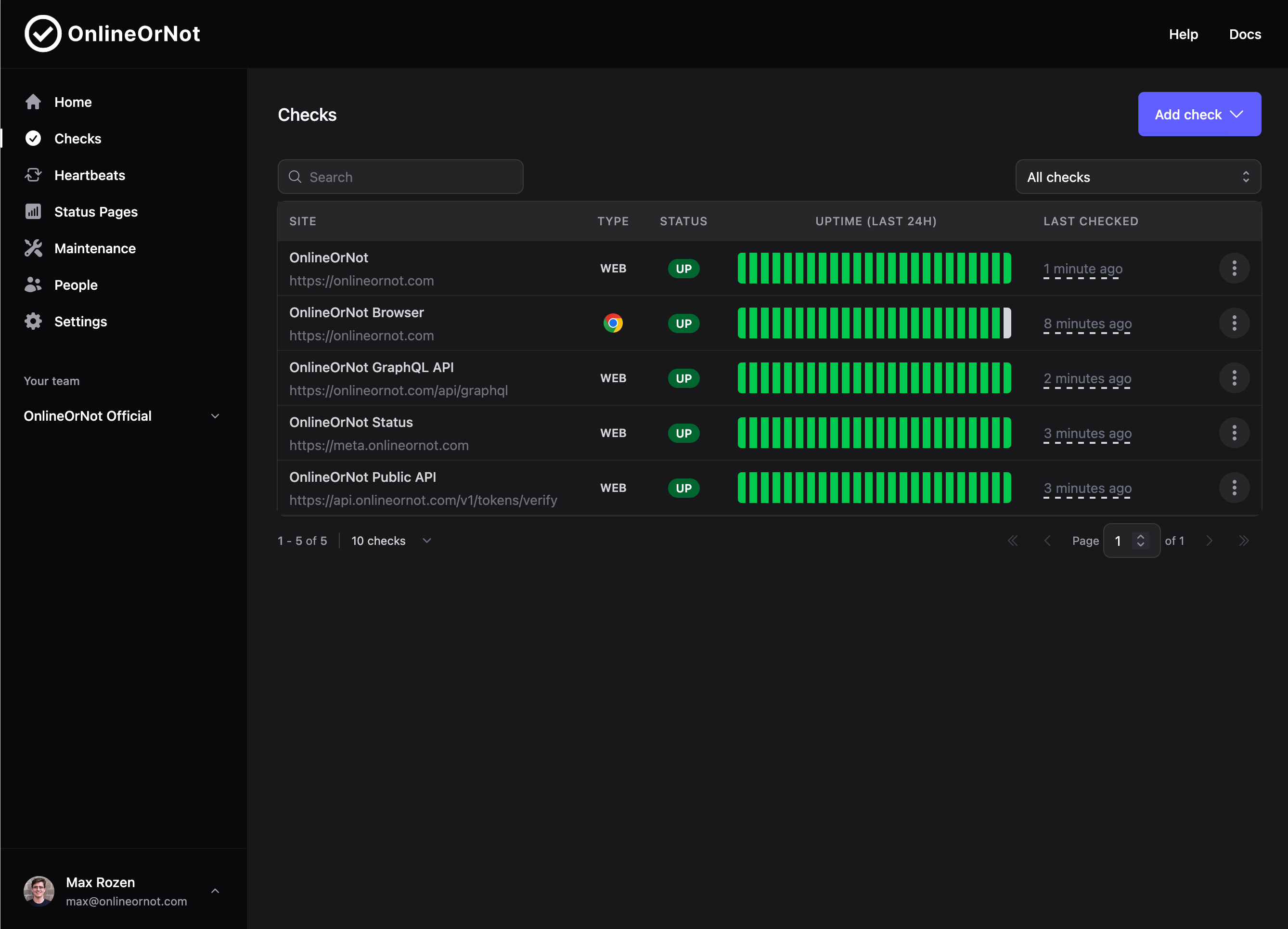
Today, I'm happy to announce that the dashboard finally supports dark mode too:

By default, OnlineOrNot will follow your system's dark mode setting, but you can also manually toggle it in the account dropdown in the sidebar:

While adding dark mode, I also took the time to give the oldest parts of OnlineOrNot some polish:
- The main features are now in a mobile-friendly sidebar
- We're now using a design system + component library to ensure a consistent user experience throughout the dashboard
- Every date displayed in the dashboard now shows you how long ago it was, the date in your local timezone, as well as the date in UTC time
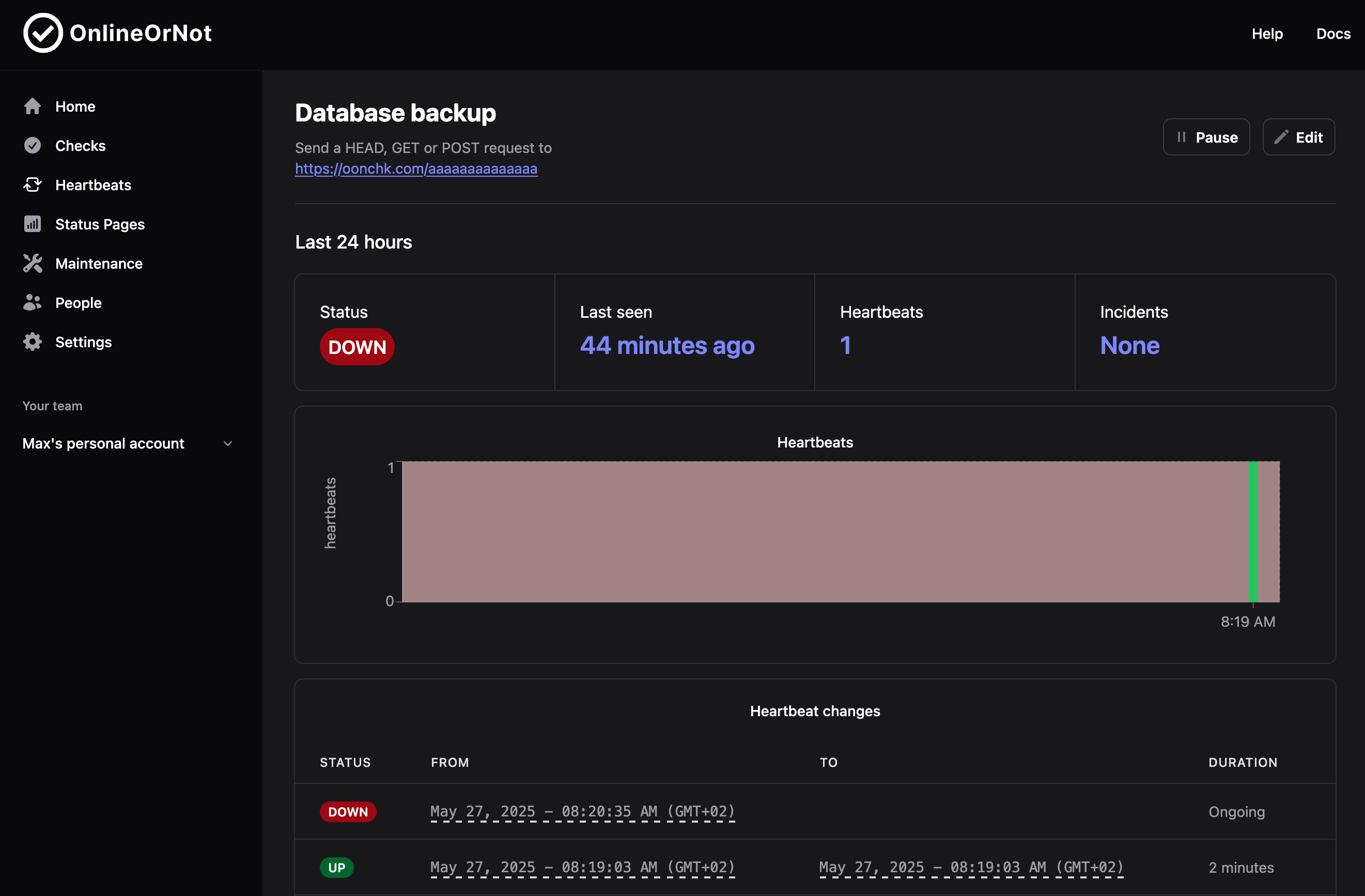
Finally, heartbeat checks (what you use to monitor cron jobs and scheduled tasks) now display status changes in a table, rather than just in a graph:

May 09, 2025 - Webhooks for status pages
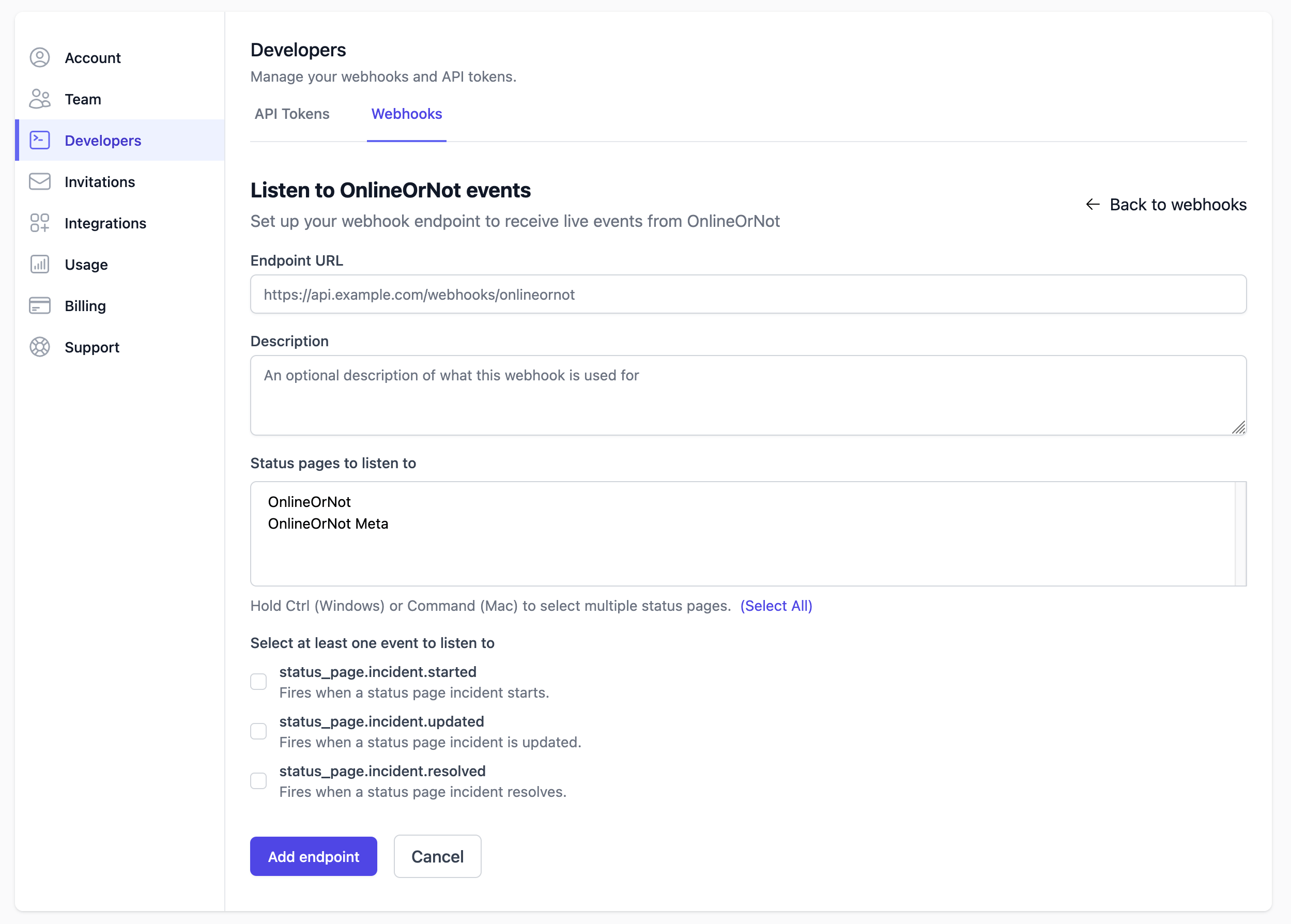
OnlineOrNot can now send you webhooks about your status page incidents.
To start with, the new webhooks system is simple and only supports sending the following events:
- status_page.incident.started
- status_page.incident.updated
- status_page.incident.ended
You can subscribe to these events by going to Settings > Developers > Webhooks and clicking Add Webhook.

Webhook payloads are versioned, and the current version is 2025-01-27. The payload for status page events is in the following format:
{
"api_version": "2025-01-27", // this is the API version of the webhook
"type": "status_page.incident.started", // OR "status_page.incident.updated" OR "status_page.incident.ended"
"data": {
"object": {
"object": "status_page",
"id": "1234567890",
"name": "My Status Page",
"subdomain": "my-status-page",
"custom_domain": "https://status.example.com",
"incident": {
"id": "1234567890",
"title": "My Incident",
"impact": "major",
"started_at": "2025-05-07T12:34:56Z",
"url": "https://status.example.com/incidents/1234567890"
}
}
}
}
In the longer term, OnlineOrNot will also automatically migrate existing uptime check webhooks to the new system, so that it's easier to setup webhooks for multiple resources.
May 06, 2025 - PATCH endpoint for Uptime Checks
OnlineOrNot has a new early-release HTTP API PATCH endpoint for updating uptime checks.
As of today, the endpoint only supports updating your uptime check's HTTP request headers, but will be updated to support more features over time.
PS: In case you weren't aware, OnlineOrNot has an API! You create an API token from the OnlineOrNot dashboard, by going to Settings > Developers and selecting Create Token.
April 07, 2025 - Recurring maintenance windows
OnlineOrNot defaults to checking your URLs and waiting for your cron jobs twenty-four hours a day, without a break. But what if every weeknight, you had a 30 minute window where you knew your service might go down?
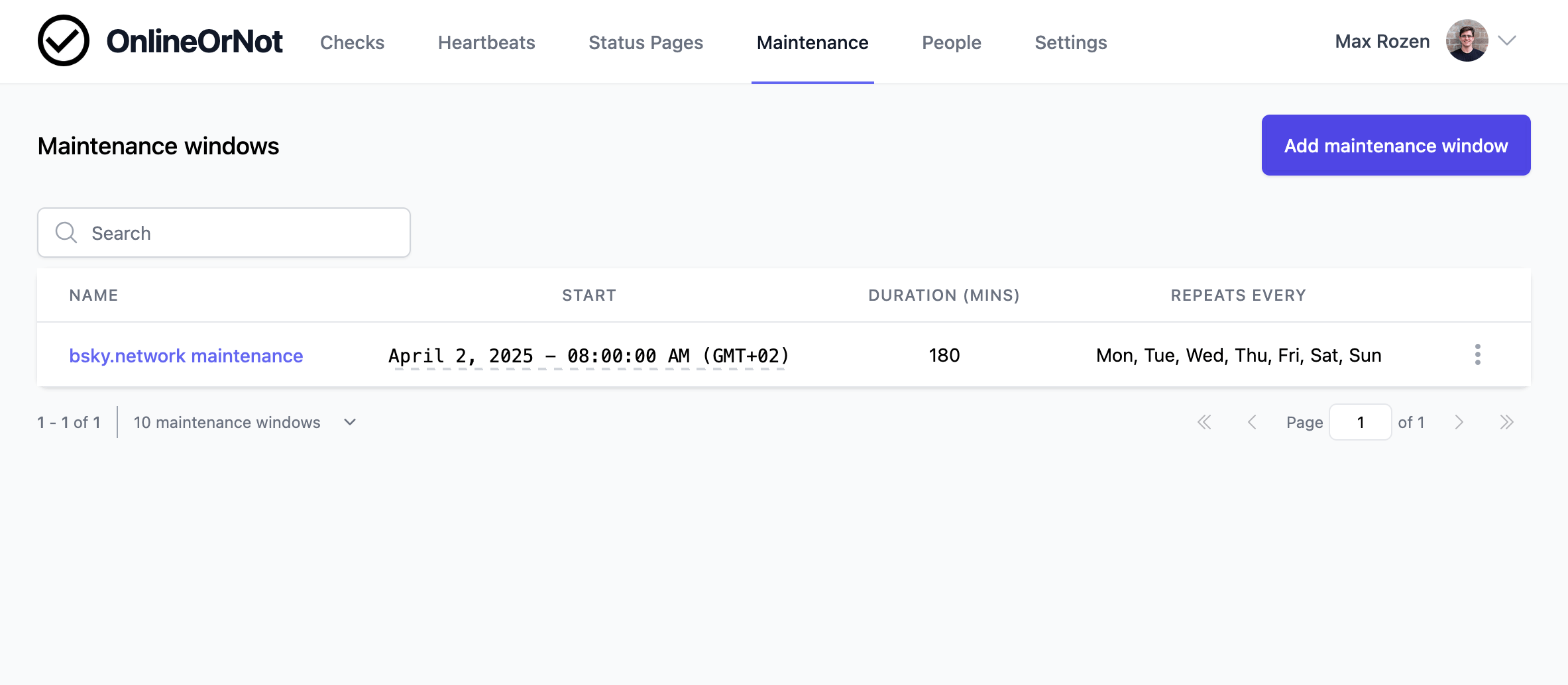
As of today, OnlineOrNot lets you pause your uptime checks and heartbeats for a given period of time, on a recurring basis:

Once you've set a recurring maintenance window, OnlineOrNot will update your checks and heartbeats to be in "maintenance" mode for the duration of the maintenance period.
March 07, 2025 - Timezones for alerts
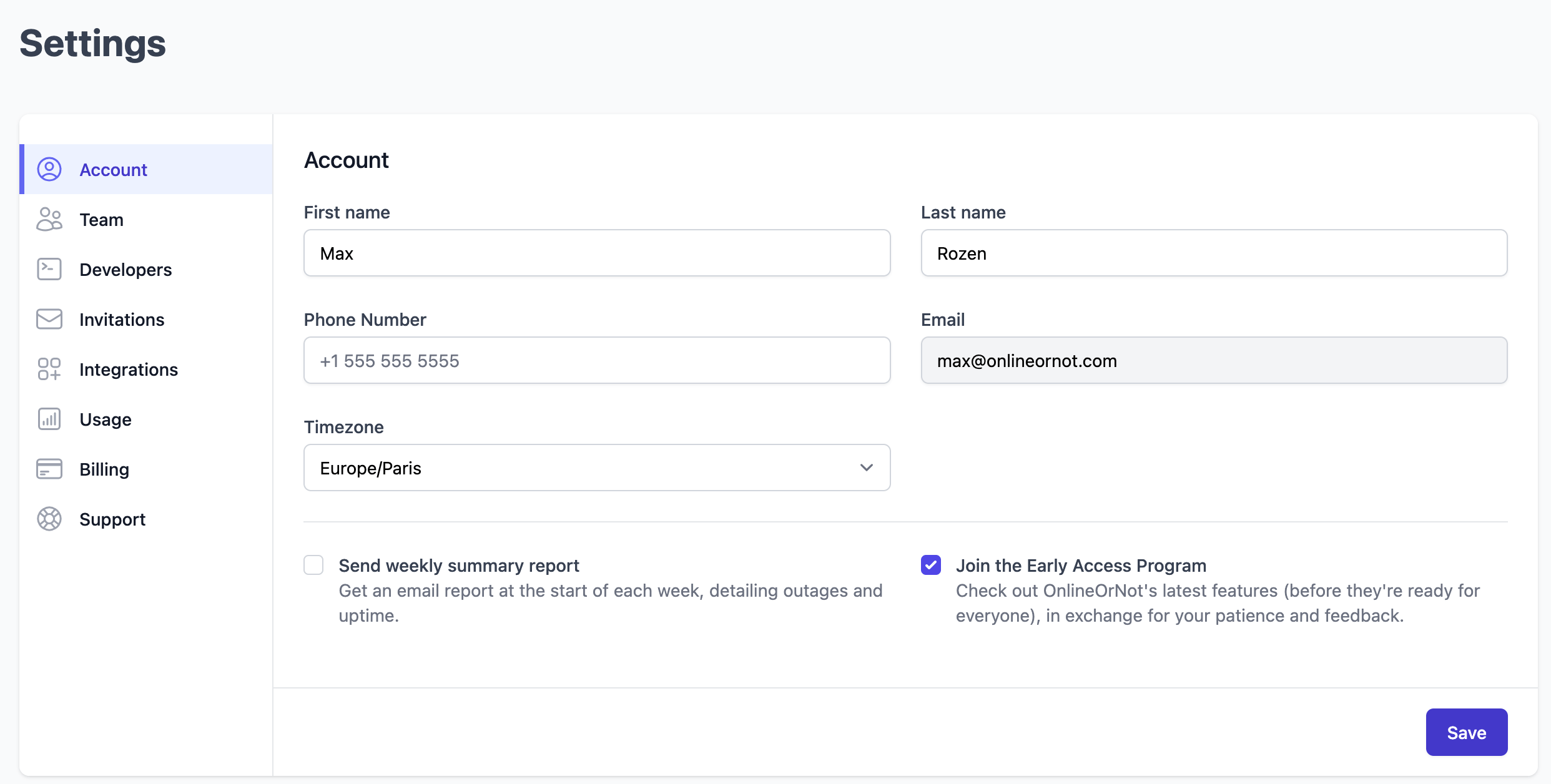
OnlineOrNot now lets you select a timezone preference for the email alerts you receive.
This is particularly useful if you have team members in different timezones, and you want to make sure they receive alerts that are easy to understand without having to convert the timezone.
To update your timezone preference, click into your account settings and select your timezone from the dropdown.

February 06, 2025 - Milestone: over 100 external status pages supported
OnlineOrNot hit a milestone today, it now supports over a hundred external status pages.
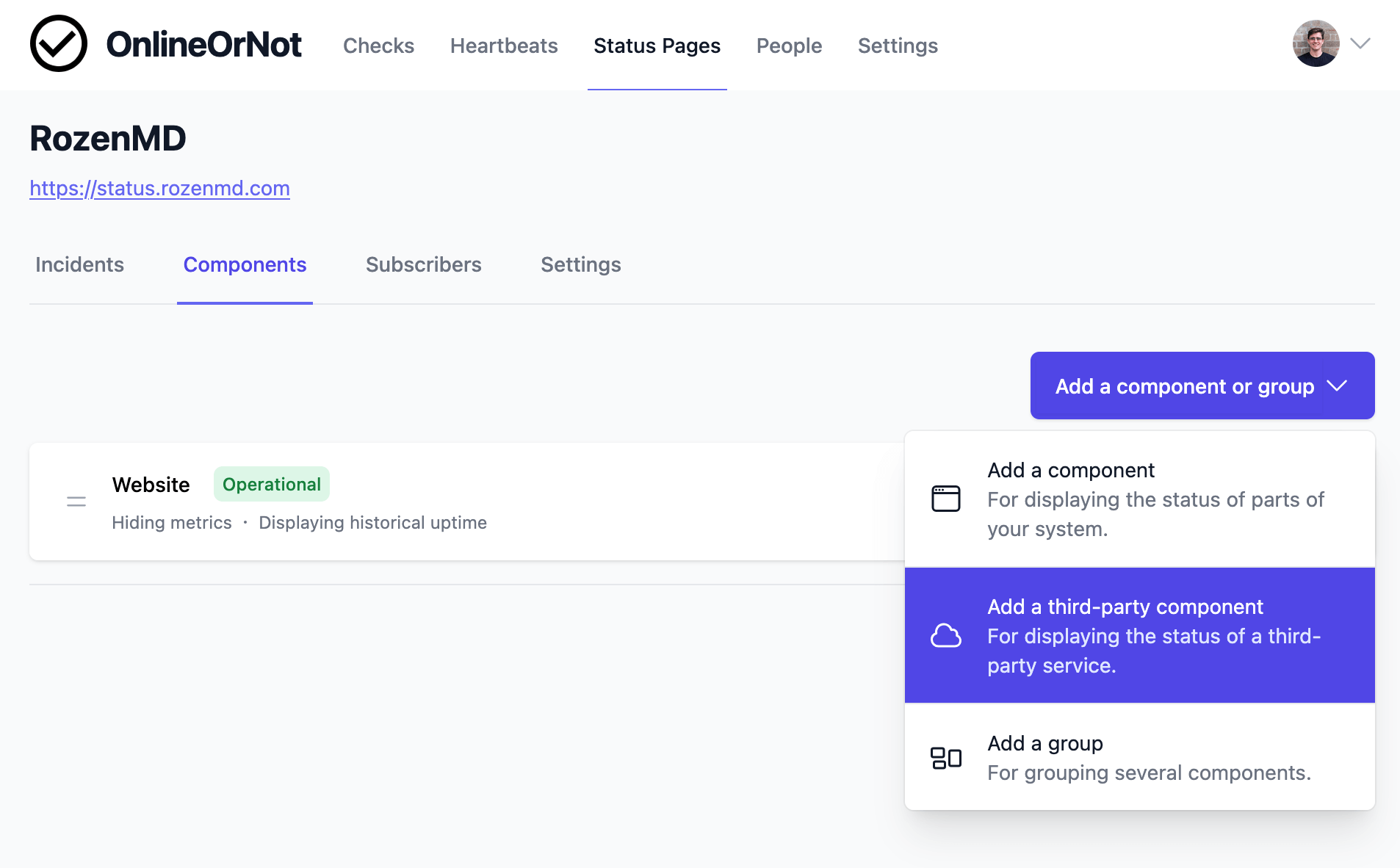
In case you missed it: you can add components from external status pages to your status page, and let your customers know when your dependencies are down.

For a full list of supported external status pages, check out the documentation.
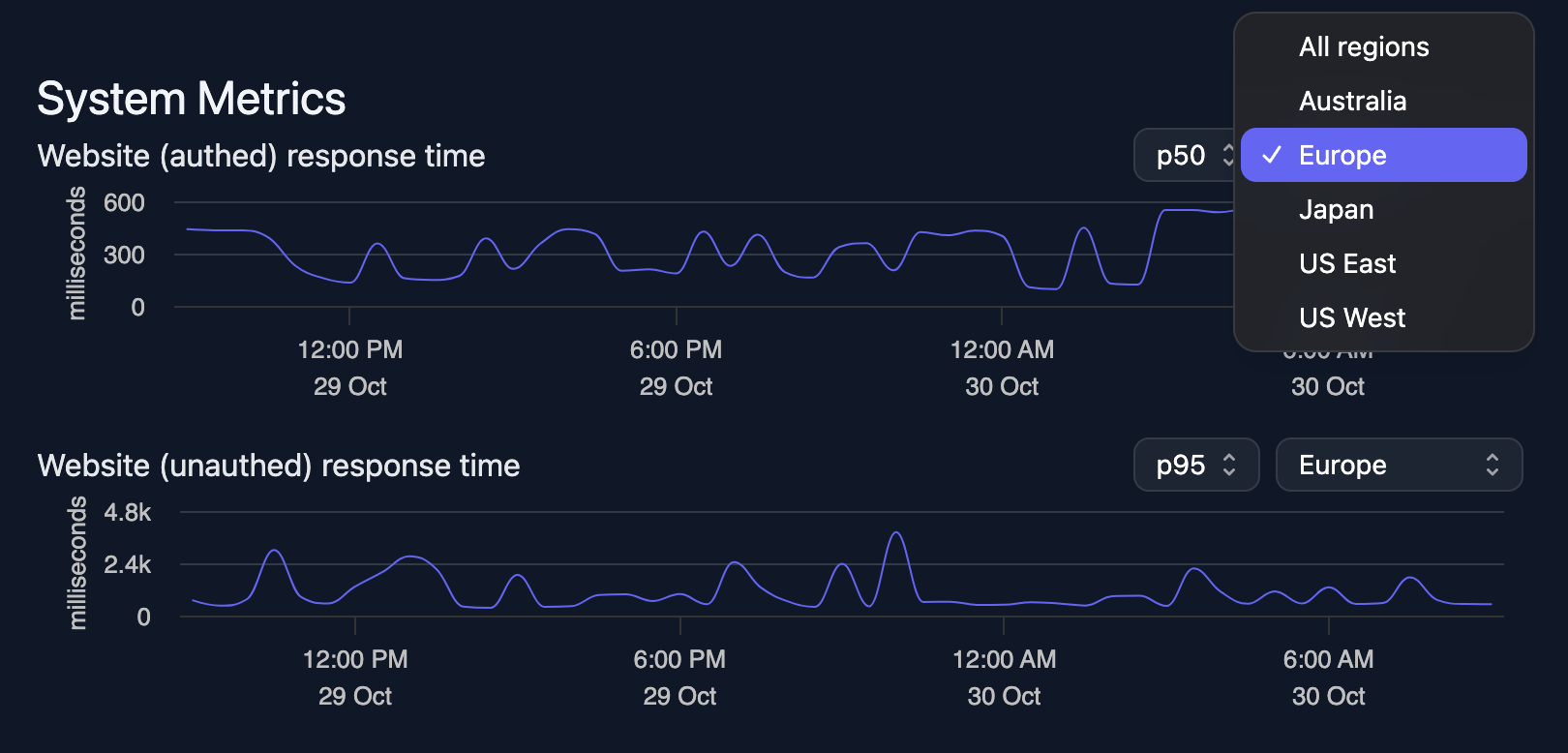
October 30, 2024 - Status page quantiles and regions
Your users can now filter the metrics on your status page by quantile and location:

Before, OnlineOrNot would average the response time of each region into a single chart. This would mean outliers in a single region could massively skew the data, and make your site look slower than it actually is.
You can still see the outliers by selecting the p95 quantile for a given chart.
September 25, 2024 - Custom logos and favicons for Status Pages
For a while now, OnlineOrNot's status pages all looked the same: a brand name, followed by some uptime bars:

This worked fine if you wanted a bare-bones status page, but what if you wanted it to display your logo and favicon? Now you can!
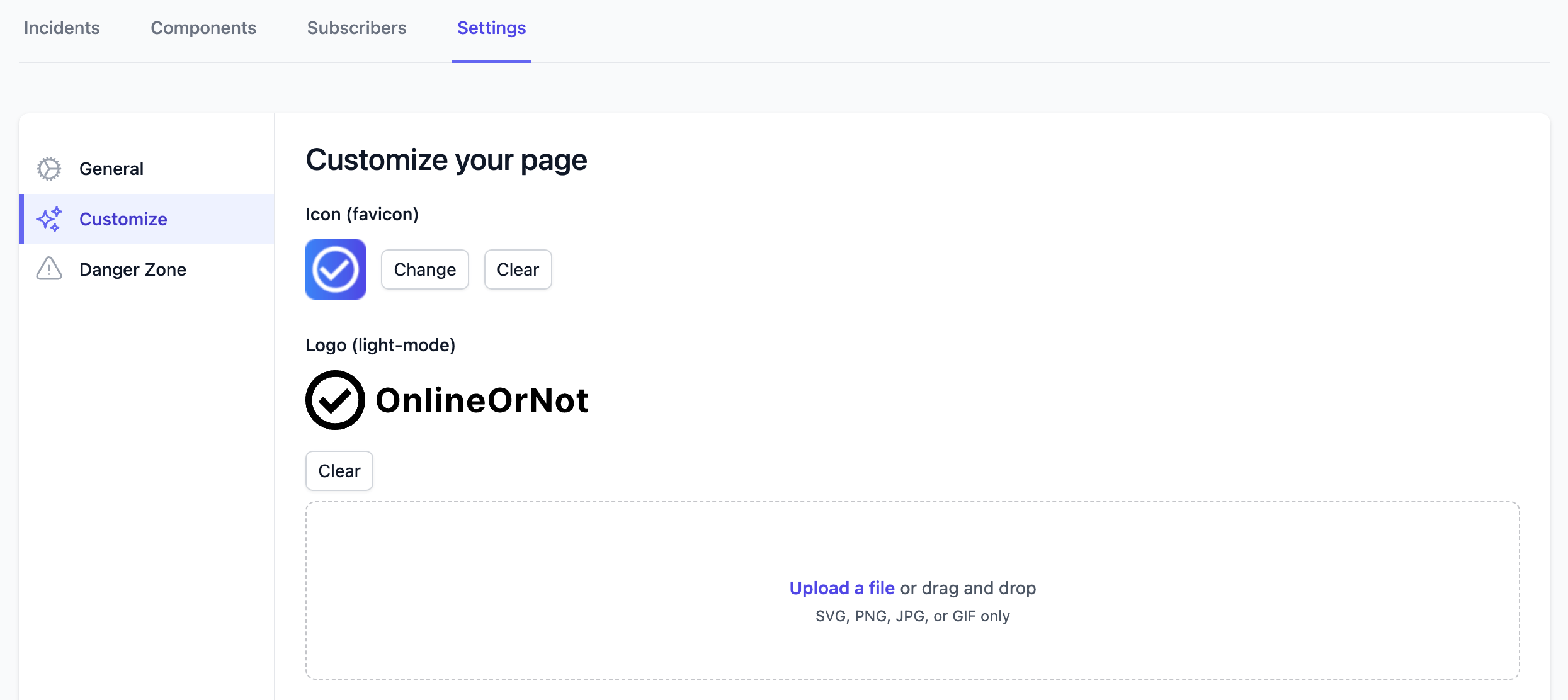
In the Settings tab of your status page, you can now customise your favicon, and your light-mode and dark-mode logos:

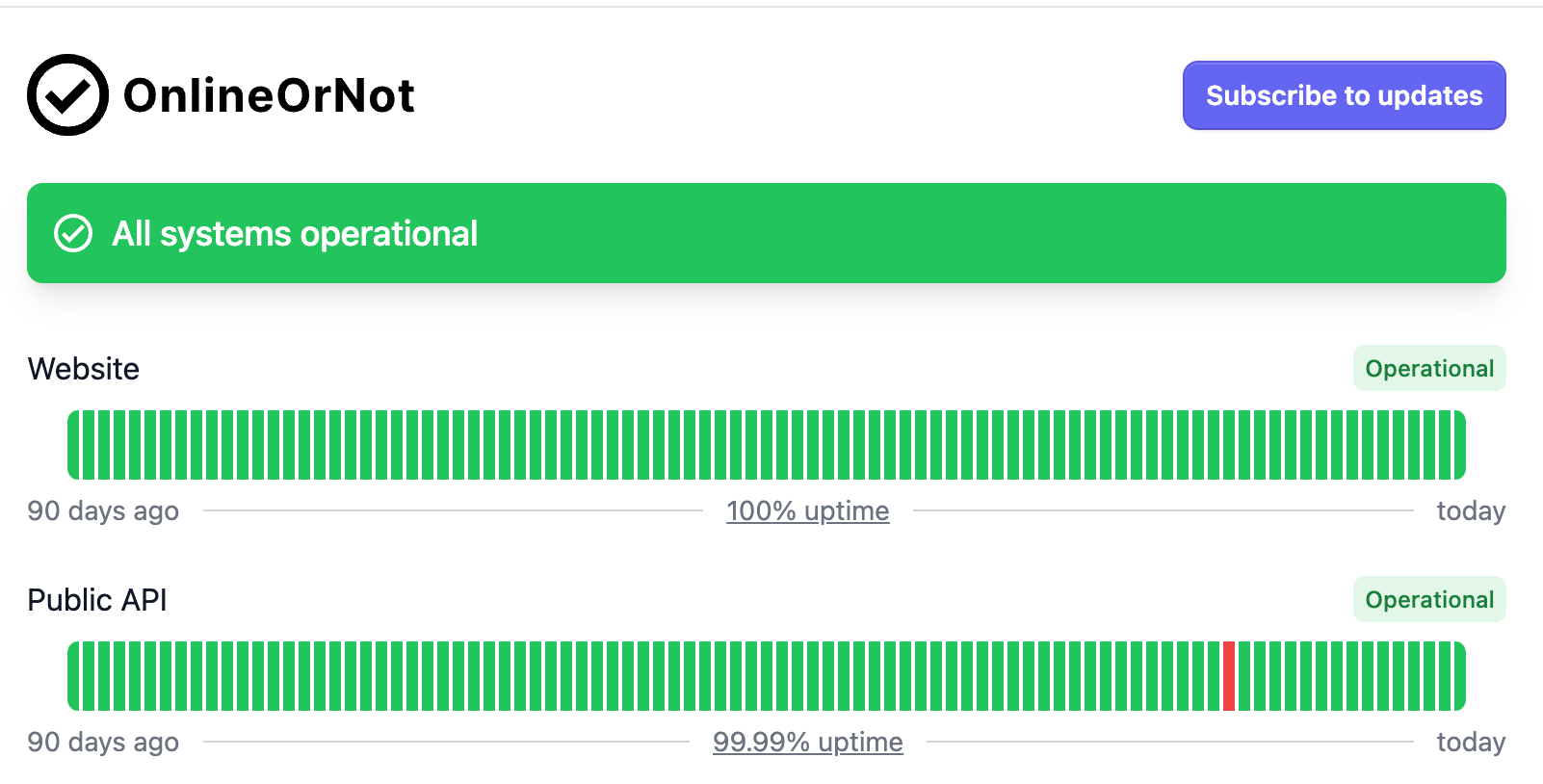
This way, your status page can match your website's design, and you'll keep your designers happy:

September 04, 2024 - Scheduled maintenance for Status Pages
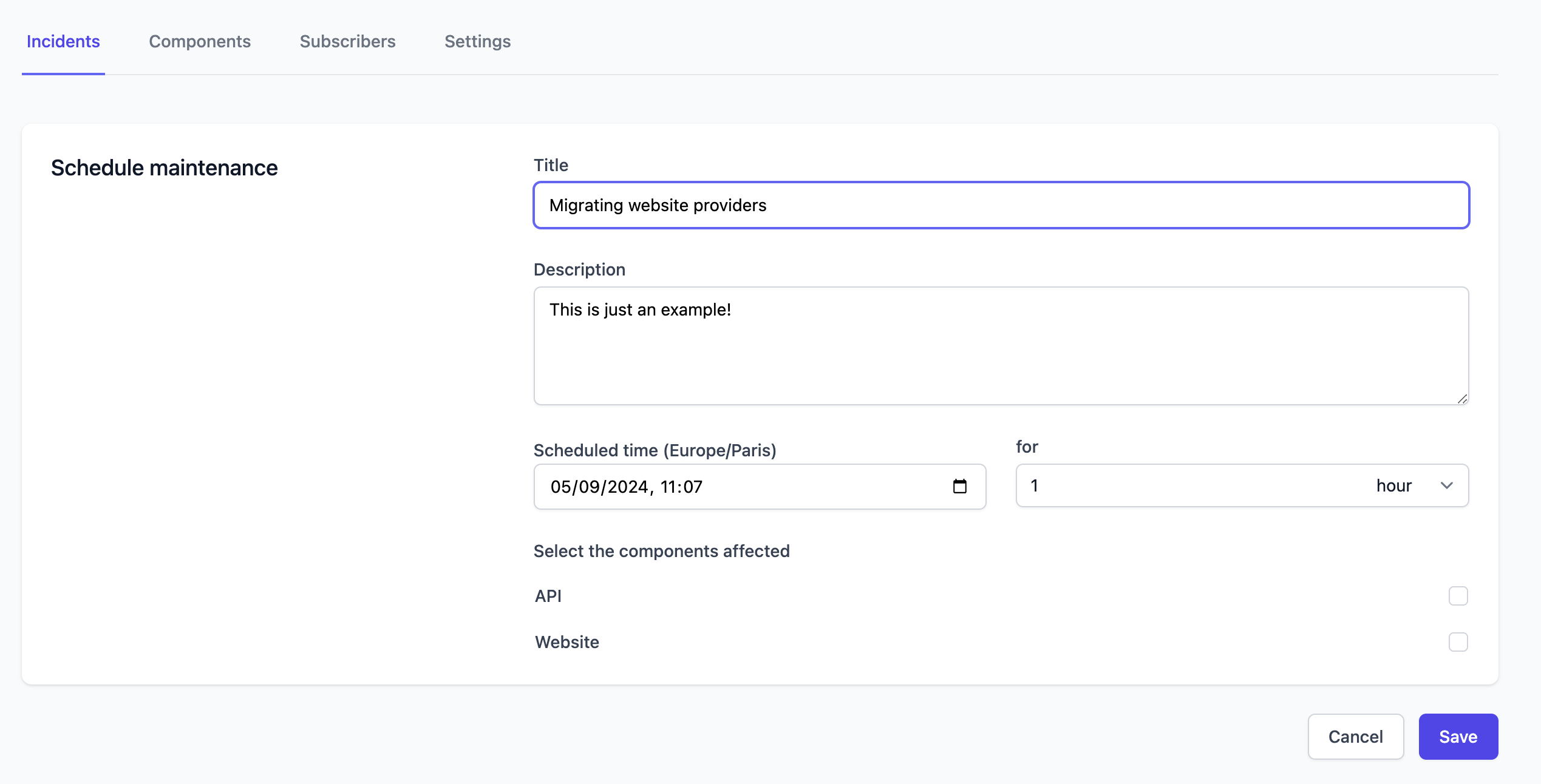
Sometimes you realise ahead of time that you need to take your service offline for a bit while you run updates. You already have enough on your plate, why worry about keeping the status page updated too?
Introducing: scheduled maintenance for status pages.
Keep your customers updated on how your scheduled maintenance is progressing, and when they can use your service again, automatically:

September 03, 2024 - Pingdom Integration for Status Pages
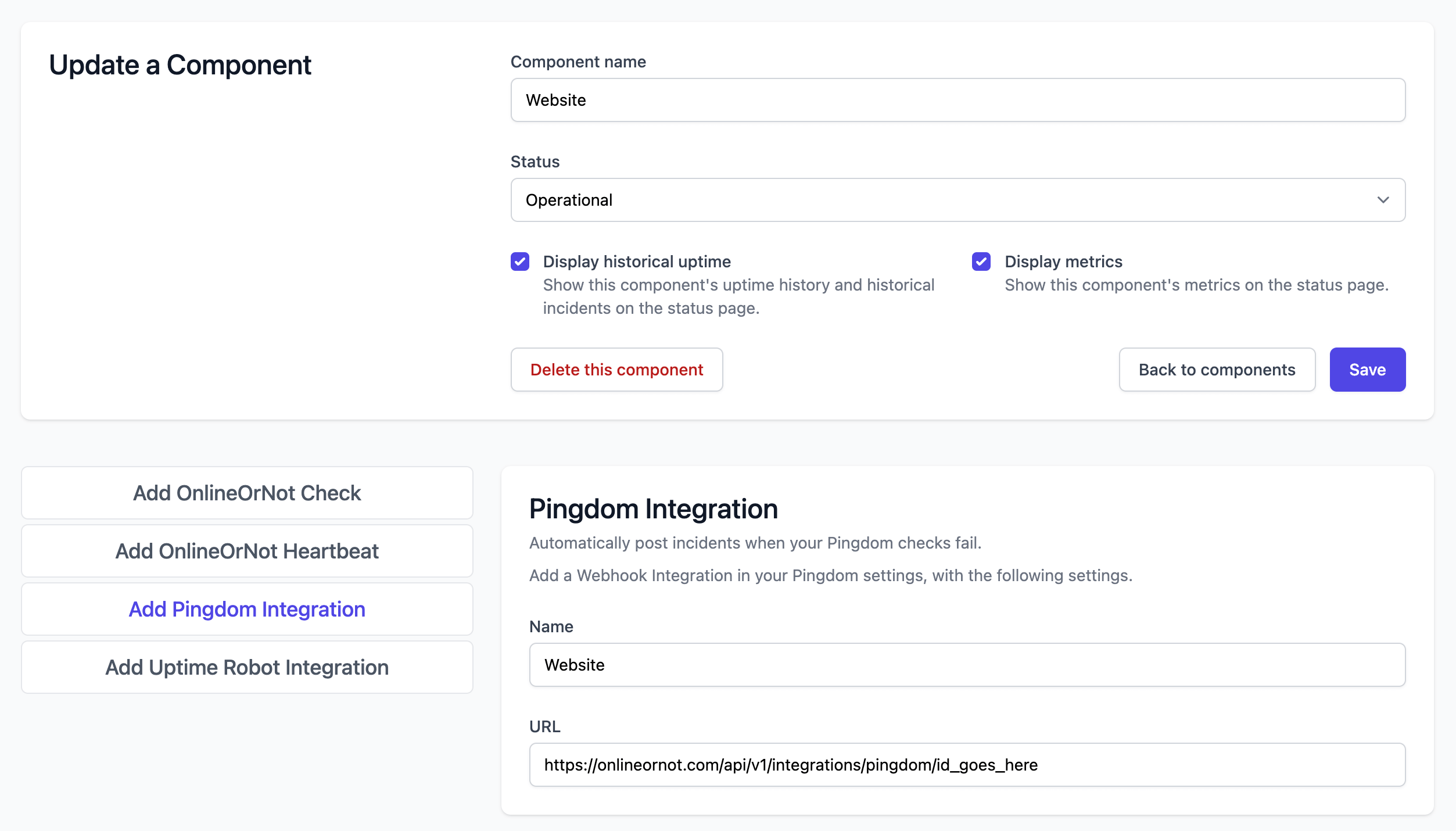
You might already have uptime checks that you've been running for years in Pingdom. It does everything you need, and it's a total pain to move uptime monitoring when you've had it running for years, I get it.
What if you still wanted an OnlineOrNot status page for your Pingdom uptime checks?
You're in luck, because OnlineOrNot now integrates with Pingdom to update your status page:

For further information, check out the documentation.
August 06, 2024 - Retrospective Incidents for Status Pages
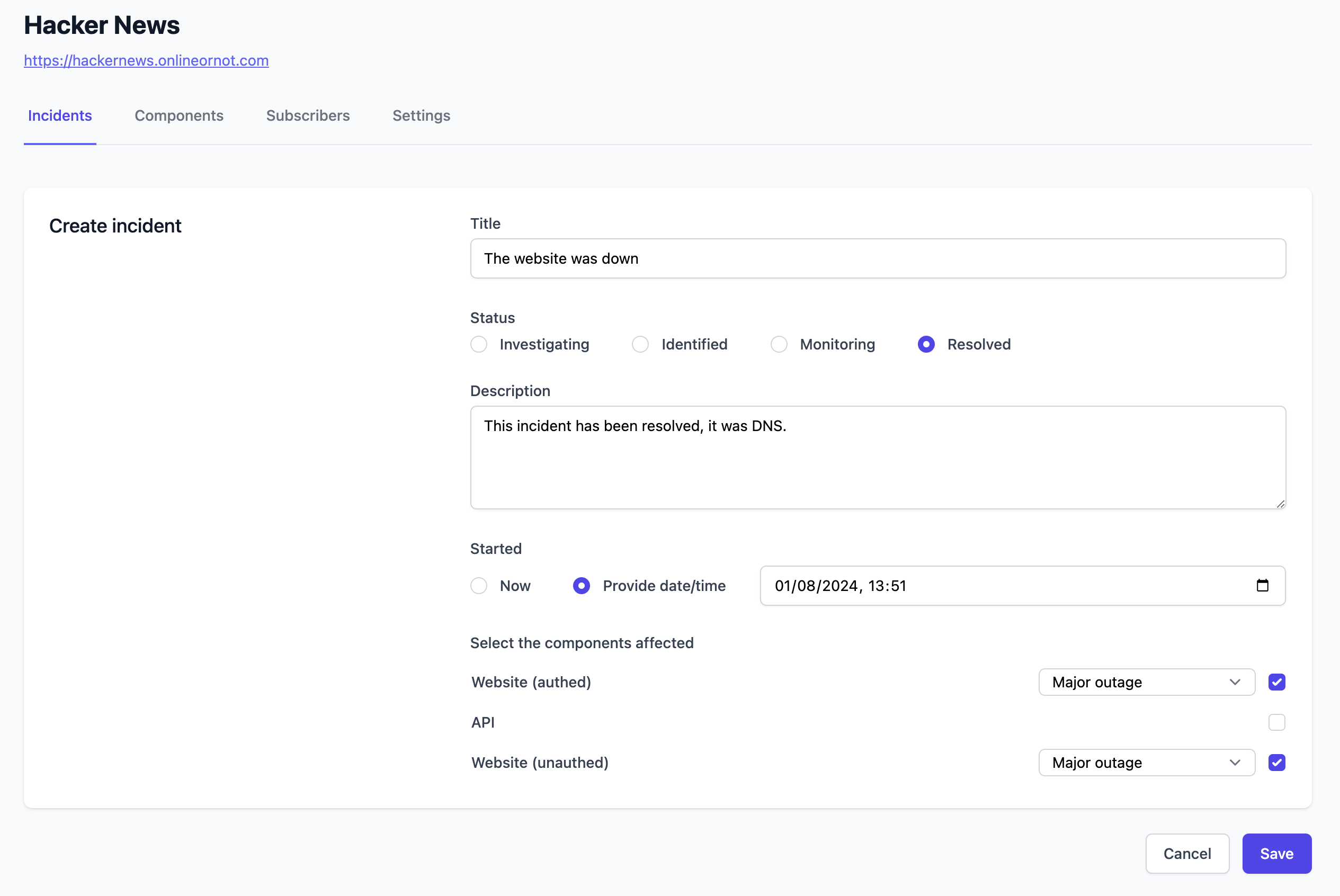
Ever internally declare an incident, have your team fix the issue, and in the heat of the moment completely forget to update your status page?
It happens more often than you'd think, which is why OnlineOrNot now supports adding incidents that happened in the past:

July 19, 2024 - Descriptions and hiding from search engines for Status Pages
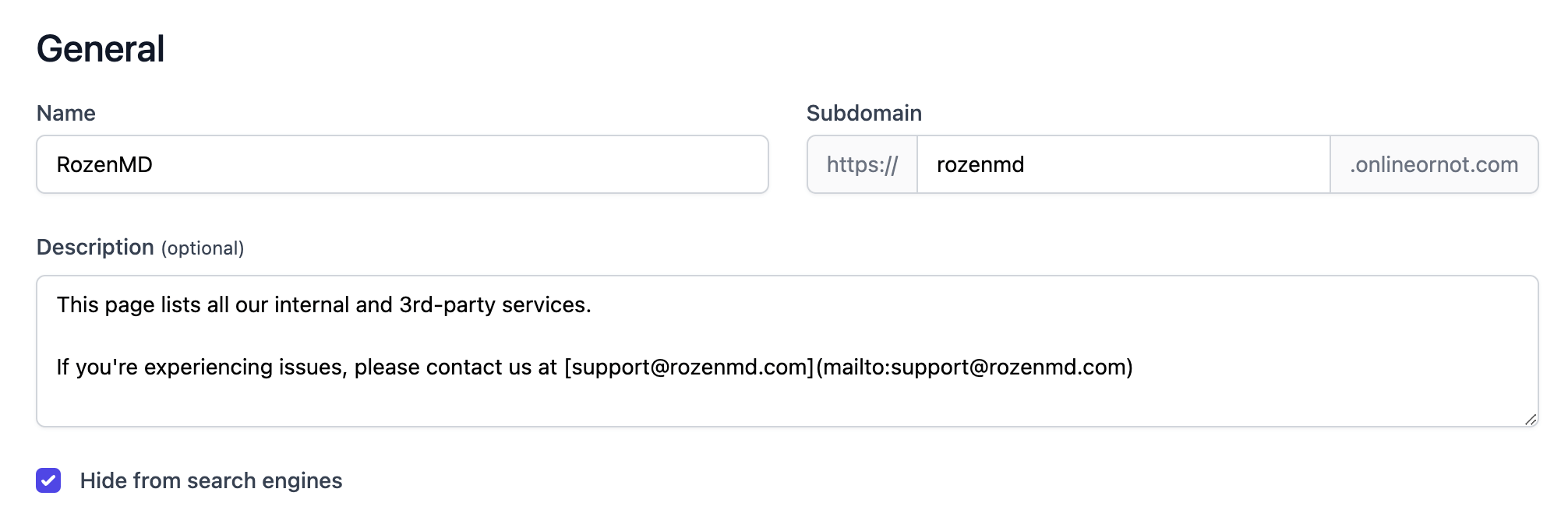
You can now add descriptions (in markdown) to status pages, and hide them from being indexed by search engines.

To update your status page's settings, click into your status page's dashboard and visit the "Settings" tab.
In the "Settings" tab, you'll find a new Description field, and a checkbox for disabling search engines from indexing your status page:

July 17, 2024 - Incident history for Status Pages
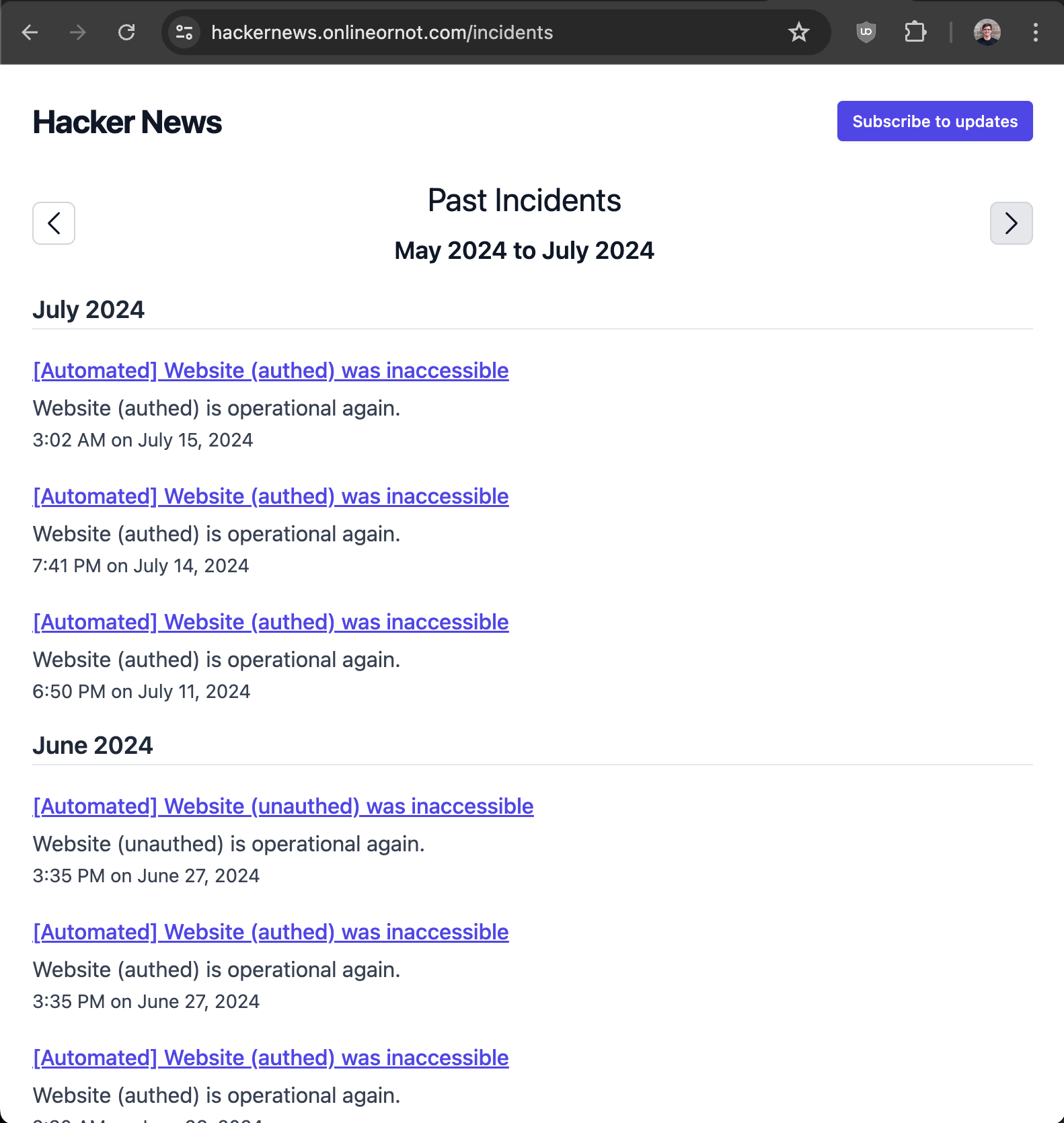
Each status page now displays more than just the last fourteen days of incidents: you can now access your status page's entire incident history.

To access a status page's incident history, scroll down to "Recent Incidents" and click the "view incident history" link to the right.
June 10, 2024 - IP allowlisting for Status Pages
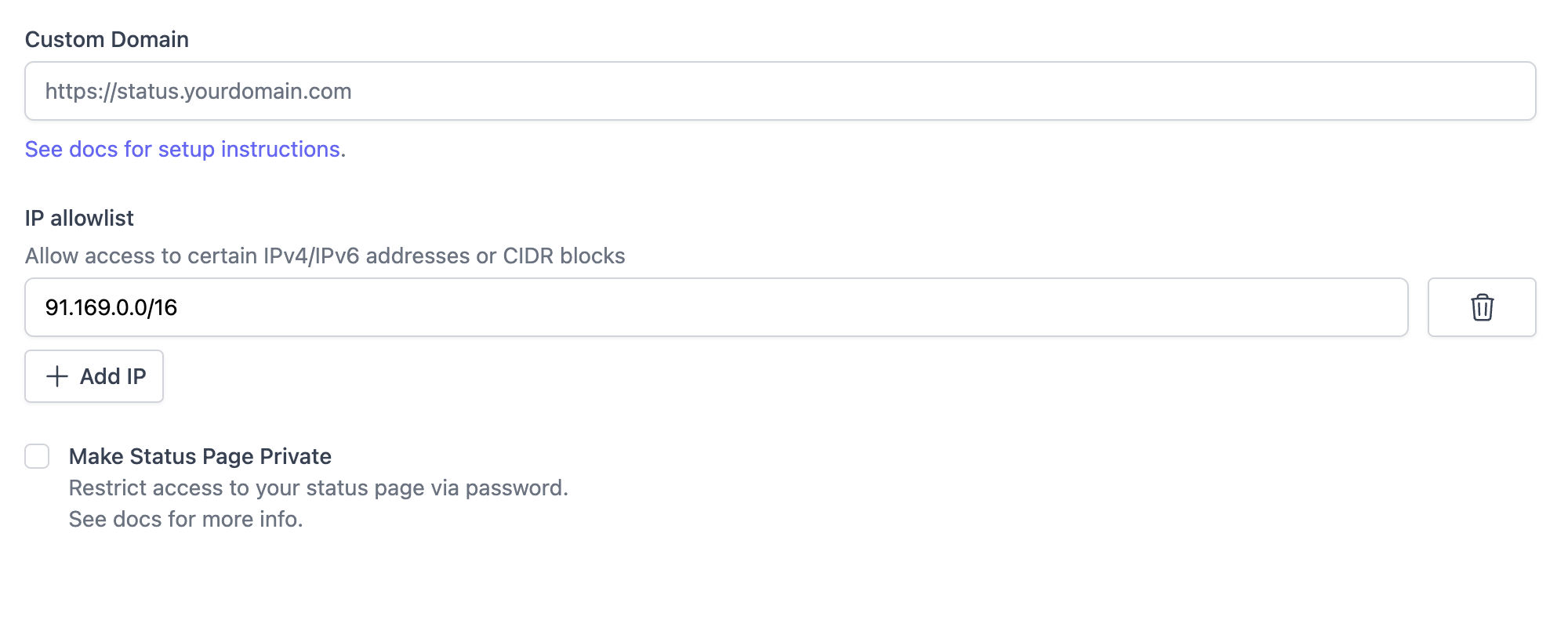
You might want to restrict access to your status page, but not want to share a password around.
For these cases, OnlineOrNot now supports IP allowlisting:

You can add a list of IP addresses, and only those IPs will be able to access your status page. This feature supports IPv4, IPv6, and their CIDR ranges.
June 6, 2024 - Individually update component status
Fine-grained management for your incidents
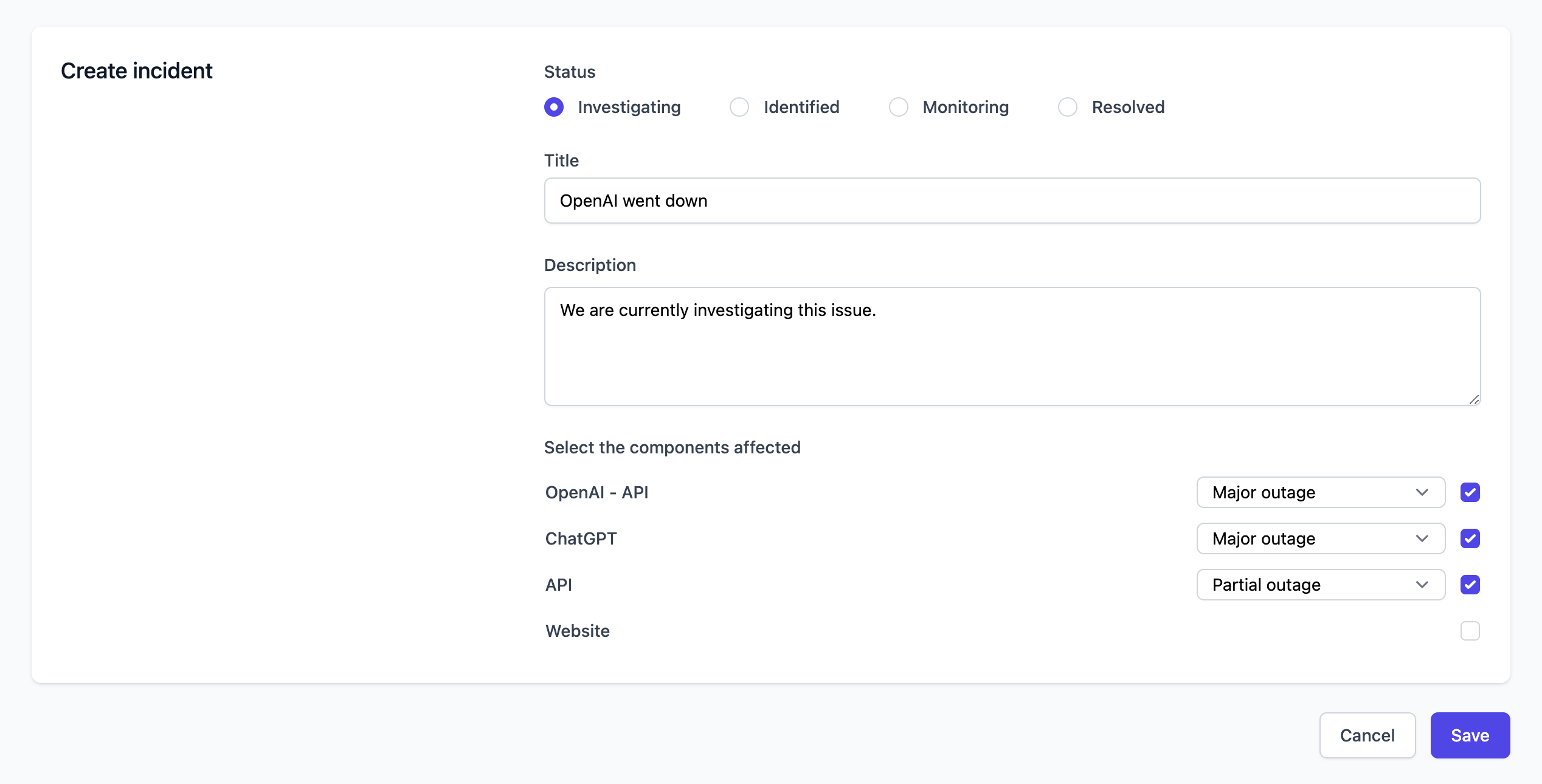
There's no sugar-coating it: incidents can get complicated. To help, OnlineOrNot now supports updating components as your incident occurs, for components that recover before others.
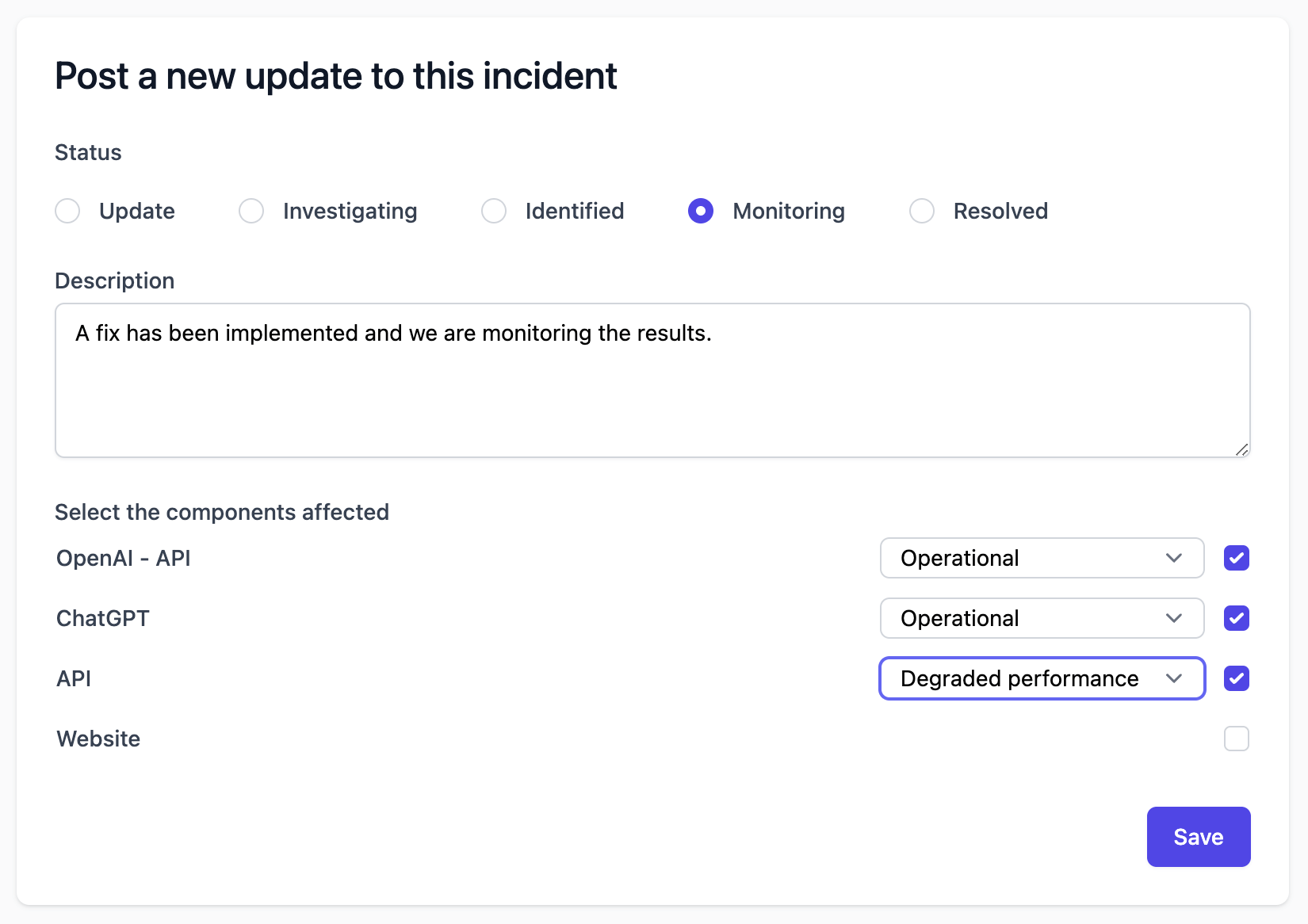
Here's a concrete example of how this works. Say your AI provider goes down, impacting your API:

Half an hour passes, your AI provider comes back online, but your API has degraded performance as your users rush to use your service again:

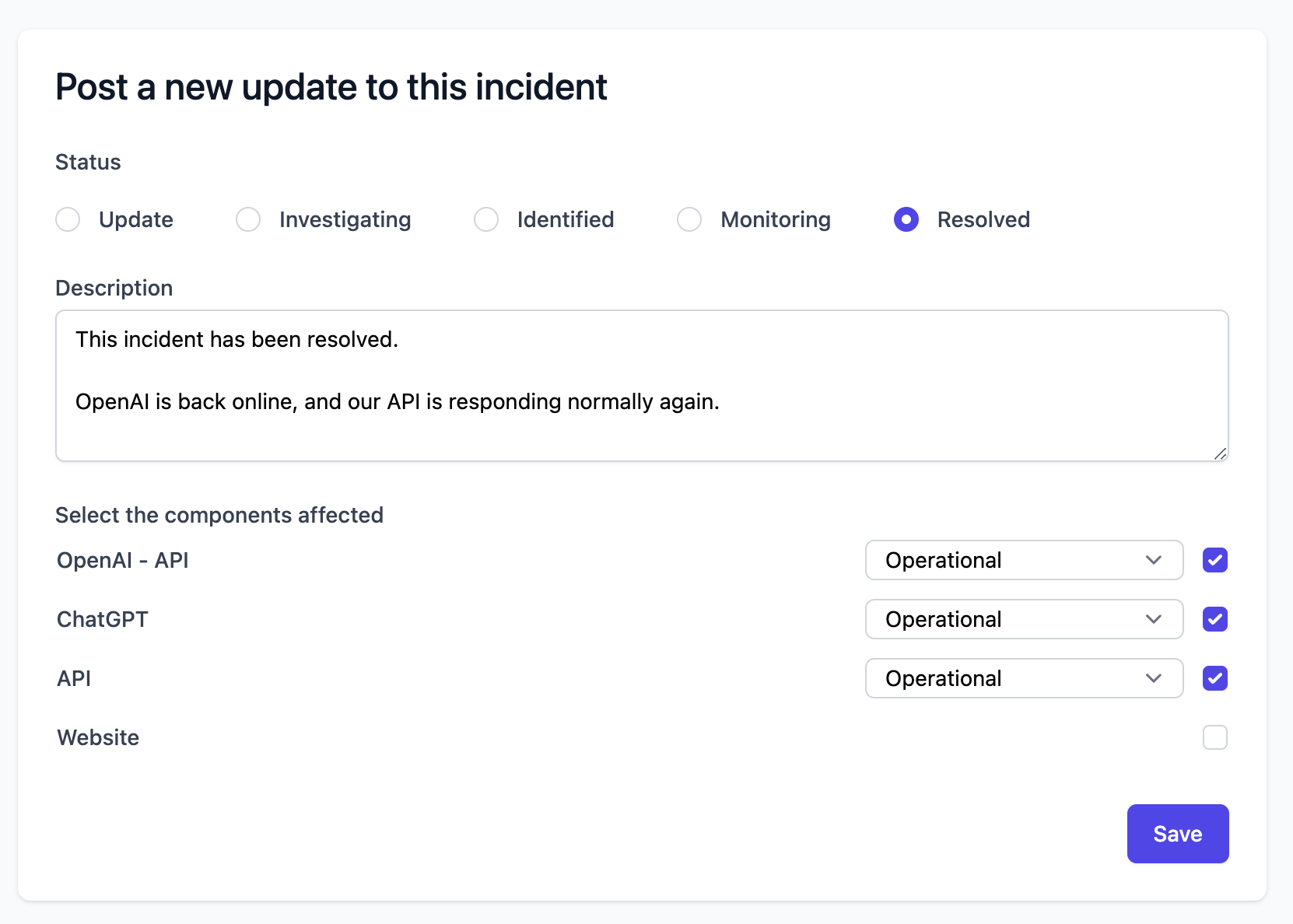
Finally, your API scales up to meet demand, and your service is operating as normal, so you resolve the incident:

In short, OnlineOrNot now supports letting your users know on a per-update level, how your incident is progressing, and what the status of each component is.
April 24, 2024 - Grouping for status pages, and incident.io support
Introducing Groups
Your status page can get a little busy once you've added your own system components next to components from your vendors and other third parties.
Grouping your components lets you separate your system into logical parts, to make it easier to understand your status at a glance.
As a common example, let's say you've integrated deeply with OpenAI (and a few other vendors), and want to let your customers know when issues with their services may impact your own:

Even with a single third-party vendor, it starts to become difficult to see where your service ends, and theirs begins.
Grouping simplifies things:

Incident.io support
Incident.io lets you manage incidents entirely within your Slack, handle on-call, manage runbooks, and learn from your incidents with post-incident reviews.
Side note: as a big fan of innovation in the on-call/incident management space myself, I'm (Max here) pretty excited about this integration.
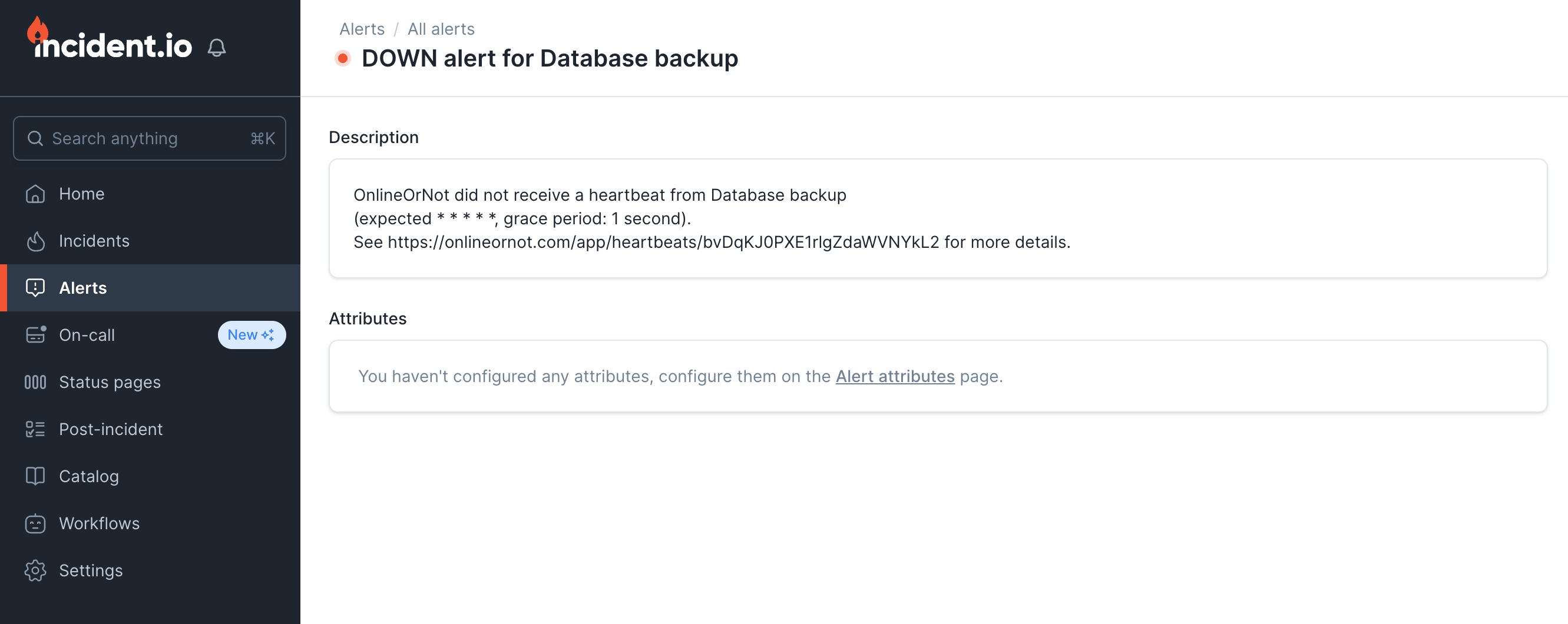
All uptime checks and cron/scheduled task checks now support sending alerts to incident.io:

To get started:
- create an alert source in incident.io
- add the alert source URL and token in OnlineOrNot's Incident.io integration panel (you'll find it under Settings)
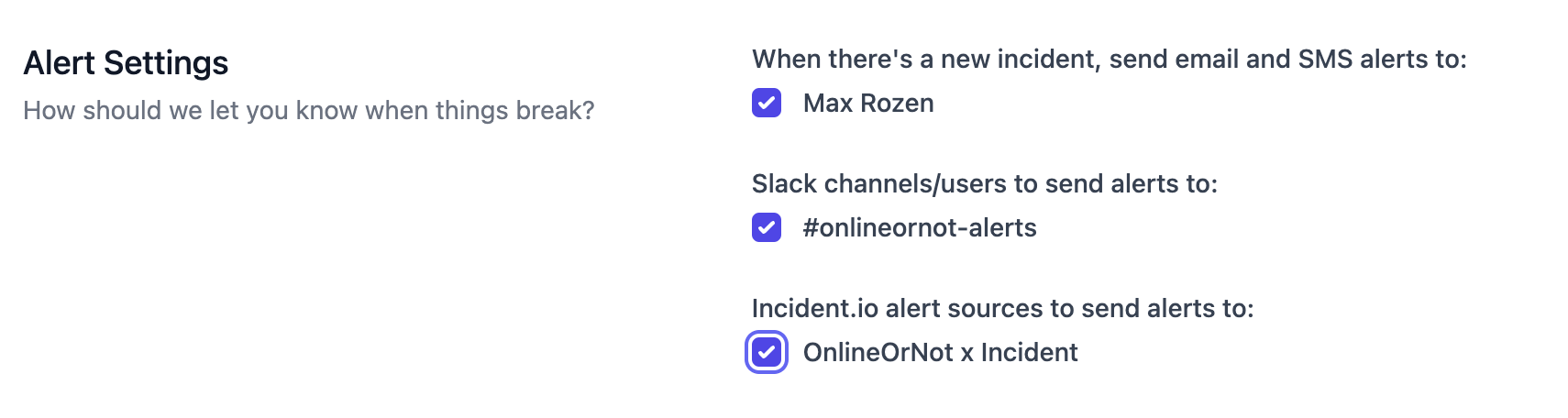
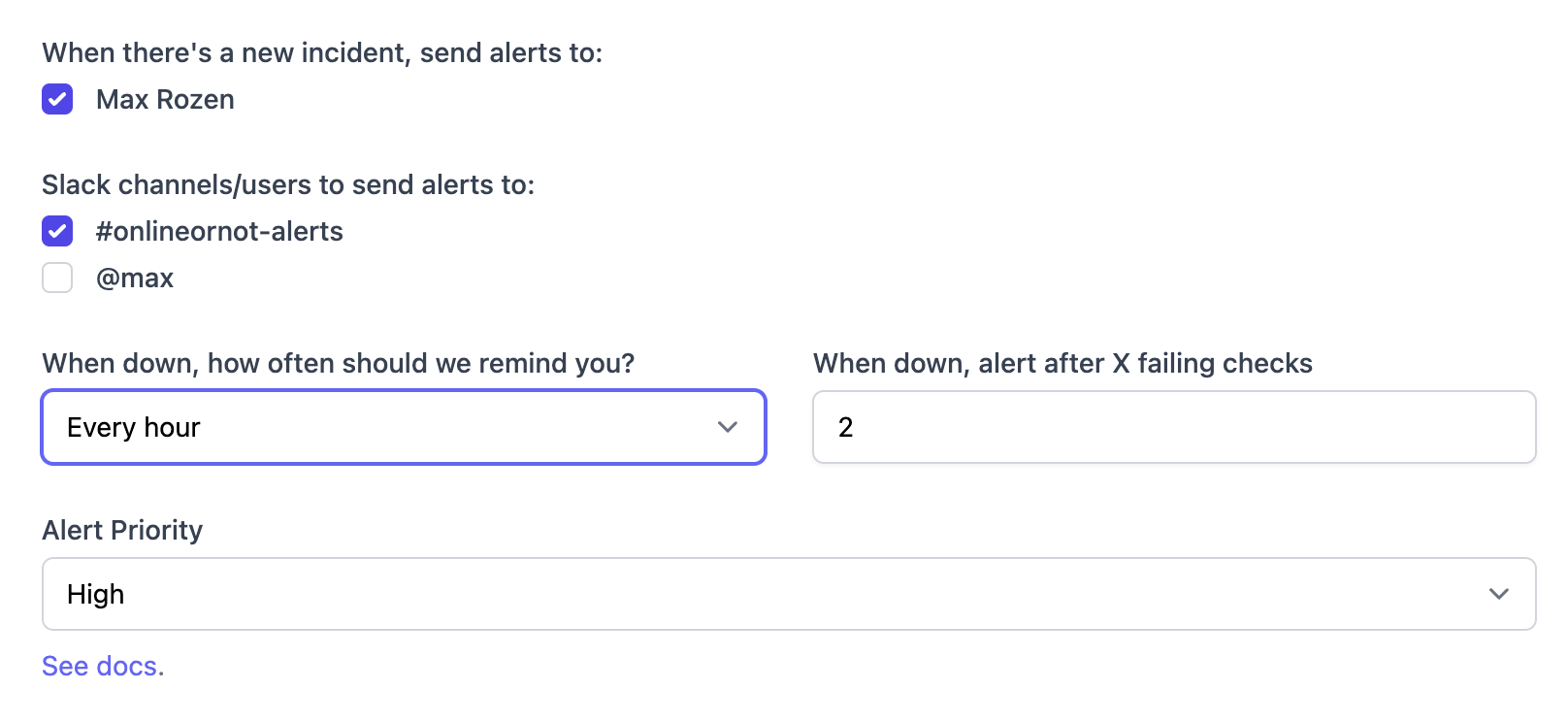
- once added, all checks will have a new section in their alert settings:

You can find further information in our docs.
April 19, 2024 - Deeper cron job support with heartbeat checks
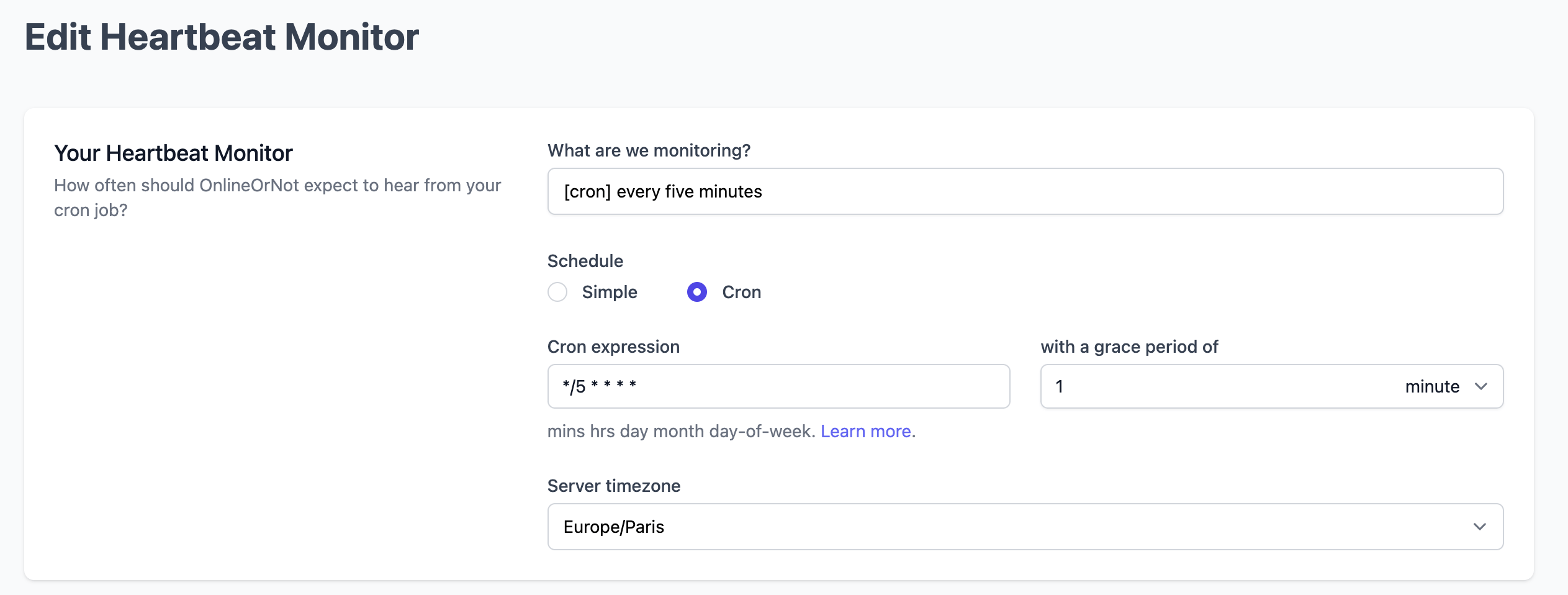
OnlineOrNot now supports monitoring even the most complicated cron schedules with Heartbeat Checks.
To get started:
- add the cron expression and server timezone in the UI:

- add
curl oonchk.com/your_id_hereto your cron job - get immediate alerts via Email, SMS, Slack, PagerDuty, and more when it fails to run
April 2, 2024 - Manage status pages through the API
Manually setting up a single status page can be fine, but what if you have dozens, or even hundreds of pages to manage?
To make this easier, OnlineOrNot now provides API endpoints for managing status pages, status page components, and status page incidents.
I've also begun work on an official terraform provider for OnlineOrNot, soon you'll be able to manage status pages (and more) through an infrastructure-as-code setup.
March 23, 2024 - Reminder alerts
You might get a notification from OnlineOrNot during a meeting, and not realise your website never came back online.
To make sure this doesn't happen accidentally, OnlineOrNot now sends reminder notifications for Slack, Discord, SMS, and email alerts until your website/API or cron job comes back online. You can tweak the frequency under a Check's alert settings.

March 05, 2024 - First-party SMS alerts, Status Page improvements and more
In February, I focused on quality of life improvements for Status Pages and Uptime Checks. While they aren't big features, they will enable big features later on.
What's new
Uptime Check Improvements- OnlineOrNot now supports sending SMS alerts for folks on the paid plans, without the need for your own Twilio account
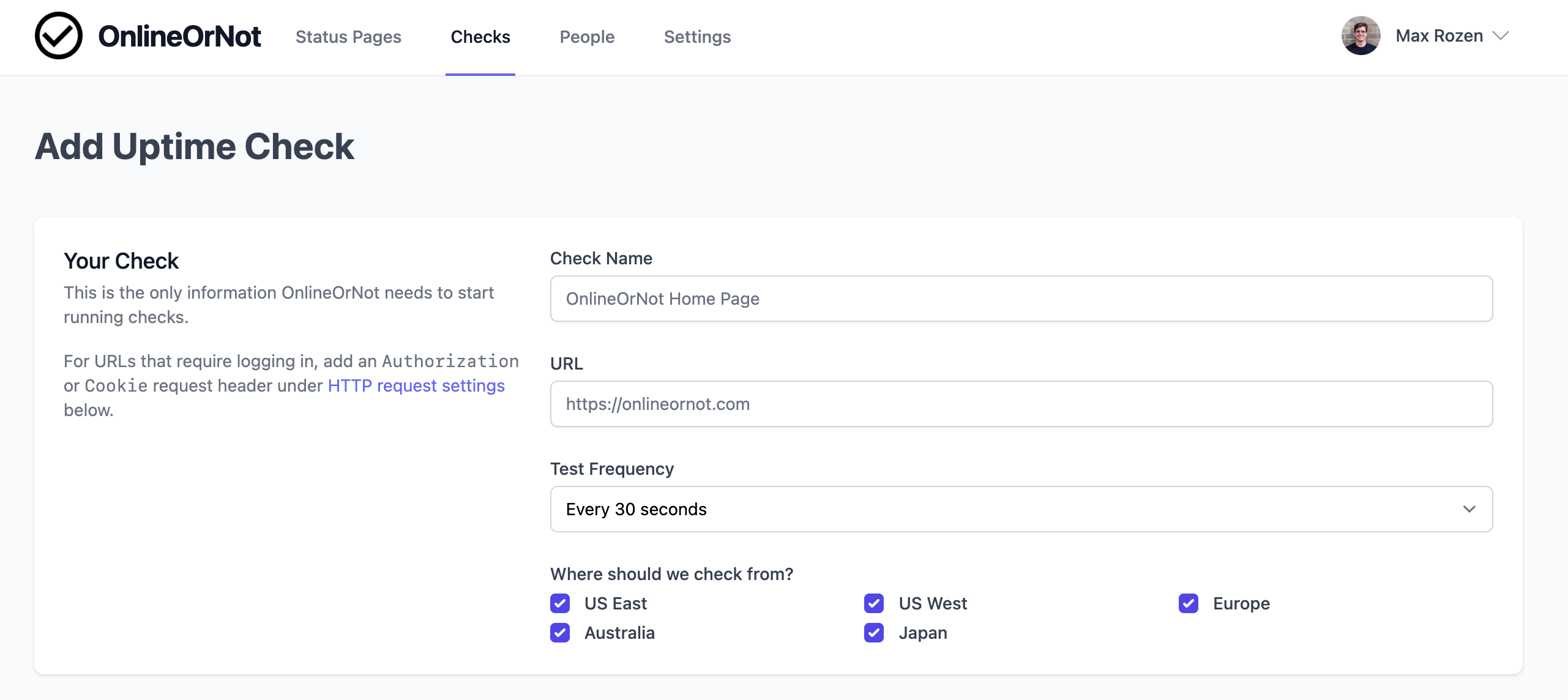
To configure it, you need to add a phone number in your user profile, and your Uptime Check needs to have "Alert Priority" set to "High" - Uptime Checks now support checking from India

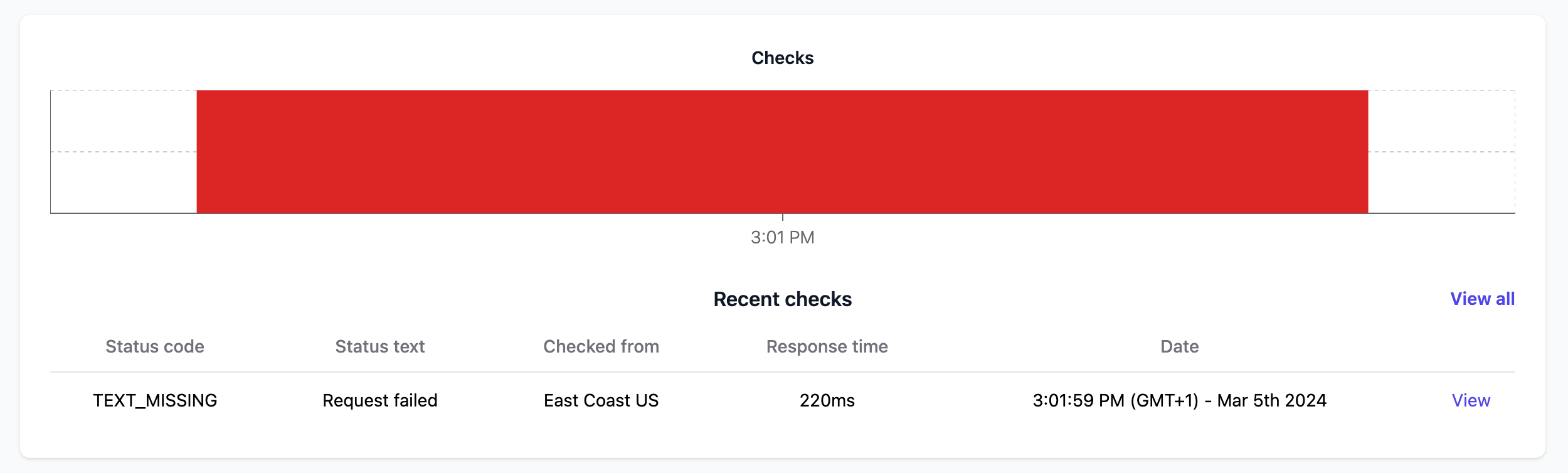
- The Uptime Checks results history table now displays why an Uptime Check failed when the reason is an assertion failure or the text to search for wasn't found

- When creating a Status Page, you no longer need to specify the components you want to keep track of to be able to create the Status Page
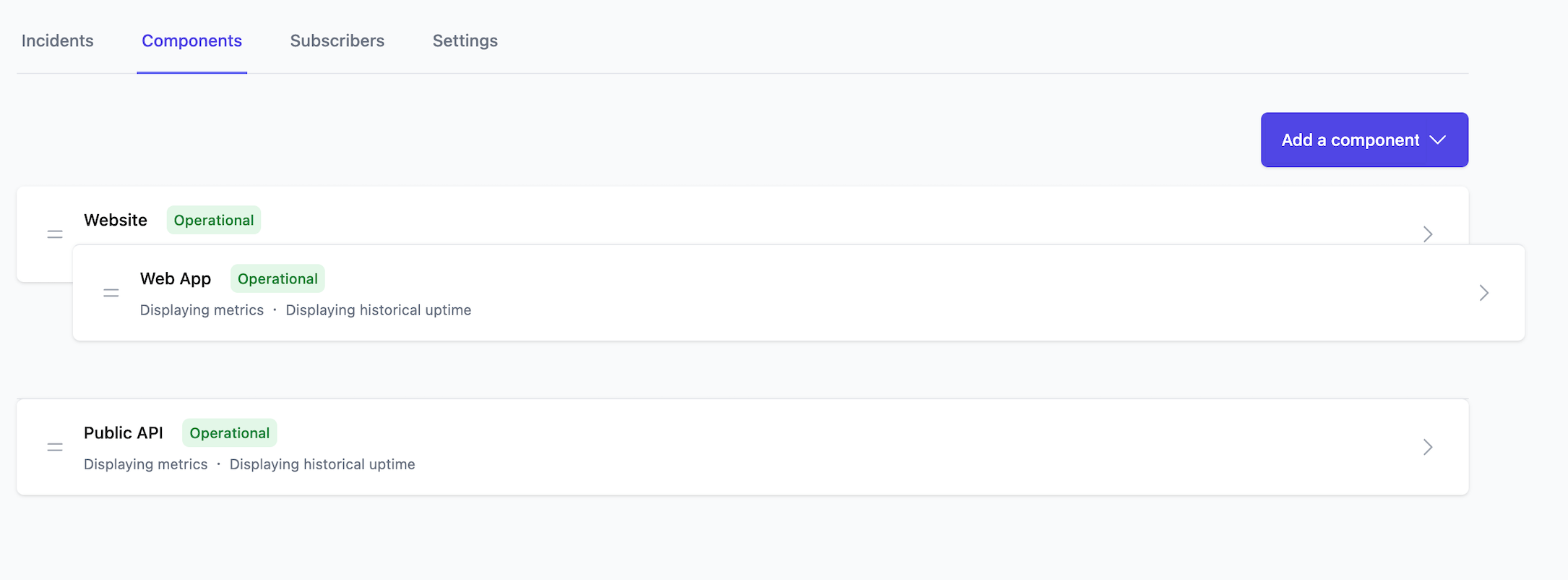
- Components now display their individual status on a Status Page
- You can now re-order Status Page components in the OnlineOrNot application

- You can now disable the displaying of historical uptime for a component on a Status Page (useful for when you have many components, and just want to display the current status compactly)
February 03, 2024 - Adopting OpenAPI, and better observability
New OpenAPI Schema and API documentation
OnlineOrNot's public API was originally written to serve a single purpose: provide data for the CLI. The documentation for the API was handwritten, and lovingly placed alongside OnlineOrNot's other hand-written docs.
Back in December, I automated this process (I wrote more about the technical details here), and today I'm publishing an automatically updated OpenAPI schema and a new API documentation hub.
Better Observability
Up until now, OnlineOrNot would only ever tell you if your website or API was up or down, and roughly how long your website or API took to serve a request. Actually figuring out what was wrong was "left as an exercise for the reader", like an academic textbook.
As a user of OnlineOrNot, you would have one of two reactions to this:
I better investigate my logs around that time, see if the database backup job isn't accidentally killing our website at the same time.
Nah, that's a false alarm, no way the website goes down at exactly 2am every single day.
To remedy this, in January I focused on making every request result (HTTP status code, region it checked from, response time, date and time checked) available in the dashboard, as well as the request/response metadata (request headers, response headers and response body).
December 1, 2023 - New status page features: dark mode, new graphs, and a YouTube channel
Dark Mode for Status Pages
A common ask from folks (and their own customers) is to make OnlineOrNot Status Pages less blinding when viewed on a system that has a dark-mode theme enabled.
So we now support dark mode.
By default, OnlineOrNot Status Pages will use the user's system theme to decide whether to default to dark mode or not. Dark mode itself can be toggled by clicking the moon/sun icon at the bottom of each status page.
New graphs
While compact, OnlineOrNot's old Status Page graphs were often difficult to read, and tried to pack too much information into a small space.
The new graphs are:
- interactive, with tooltips displaying each data point
- visually larger, with y-axis grid lines for easier reading
You can add metrics graphs to your OnlineOrNot Status Pages by adding uptime checks to them, as described in this support article.
Documentation as a YouTube channel
While OnlineOrNot has a fairly comprehensive set of documentation, not everyone learns best by reading. To remedy this, I started a dedicated YouTube Channel for OnlineOrNot, and a Screencasts page, where folks can visually learn how to configure OnlineOrNot for their use case.
Want a feature explained in a video? Let me know!
October 2, 2023 - Cron Job Monitoring, on-call integrations, and more
Cron job monitoring
I mainly spent September refining cron job monitoring functionality - the system handles millions of cron job checks per day, and is now production-ready.
Cron job monitoring flips how OnlineOrNot works in reverse: instead of checking your website to see if it's online, with cron job monitoring you tell OnlineOrNot if your cron job/scheduled task/IoT device/internet connection is still online via HTTP request, and if the time between requests is too long, you'll get an alert.
On-call integrations
On-call integrations aren't just for cron job monitoring by the way!
Back in late July I added support for uptime checks to alert based on your team's existing on-call roster for:
June 8, 2023 - Multiple Slack channels, and more
The headline feature is that I've updated how Slack integrations work with OnlineOrNot: you can now disable Slack alerts for an uptime check, or even pick which channel alerts should go to. Folks on the Team plan and above can add multiple Slack channels, and send alerts directly to individual people in your Slack.
Not everyone uses Slack of course, there were other updates:
- Admins of OnlineOrNot teams can now remove people from a team
- You can now monitor entire HTML tags with the "Text to search for" setting in Uptime Checks
- OnlineOrNot has been accepted as a "known bot" in Google Analytics 4 (GA4). This means once GA4 updates (I'm told this will happen by June 23), uptime checks won't appear in your GA4 analytics anymore
- Cron Job Monitoring is now available as a beta preview. The feature is still being refined in beta, but now anyone can try them out.
March 14, 2023 - Multi-location and geo-specific monitoring
OnlineOrNot now lets you decide where we should run your check from.
To start with, we support:
- US East
- US West
- Europe
- Australia
- Japan
You can pick all of these locations, or just one - it's up to you!

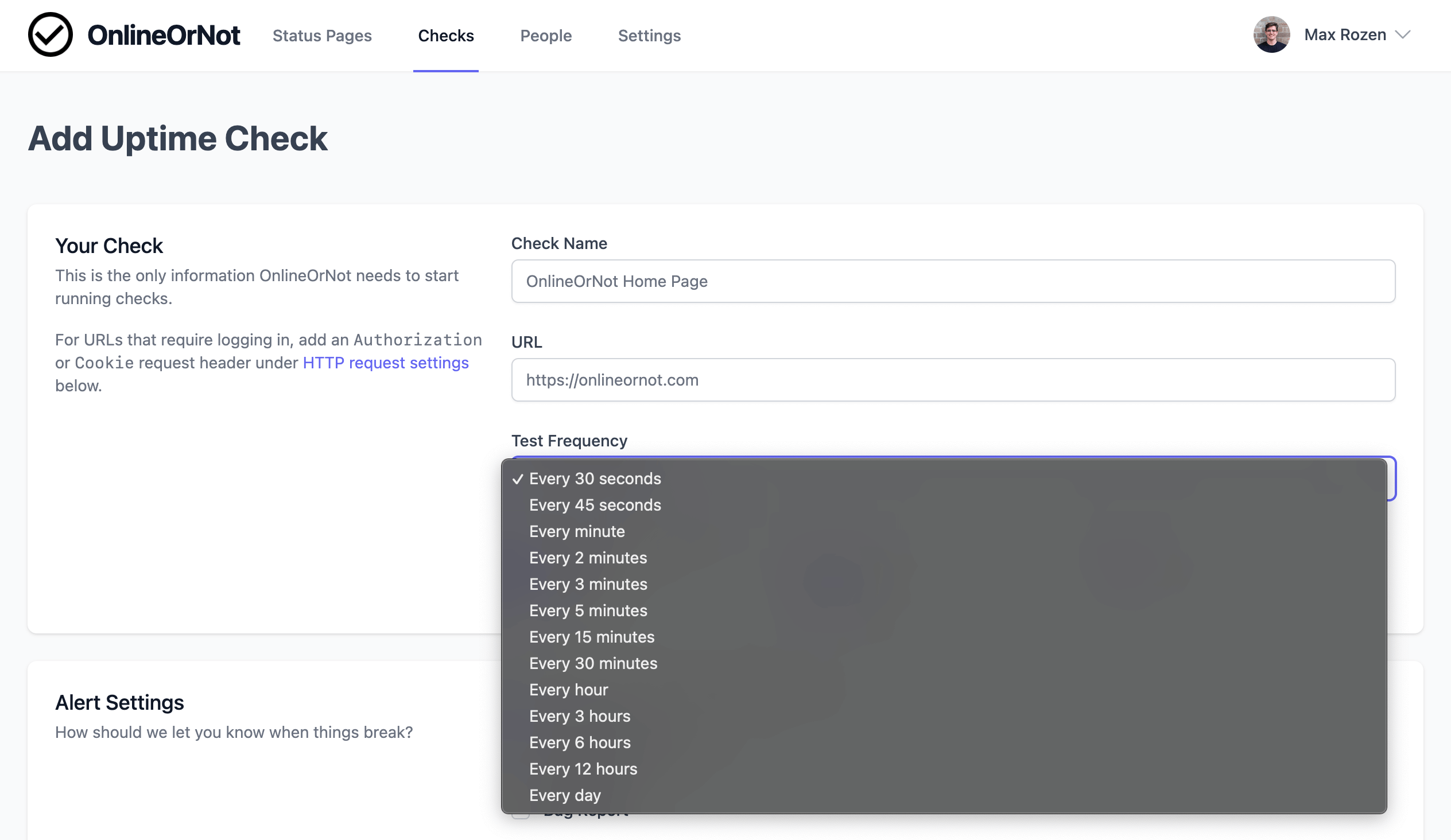
March 6, 2023 - Uptime Checks every 30 seconds
All paid customers of OnlineOrNot now have access to uptime checks every 30 seconds.
This is particularly useful if you want to know if your website, web app, or API is down really fast, or to catch sub-minute outages.

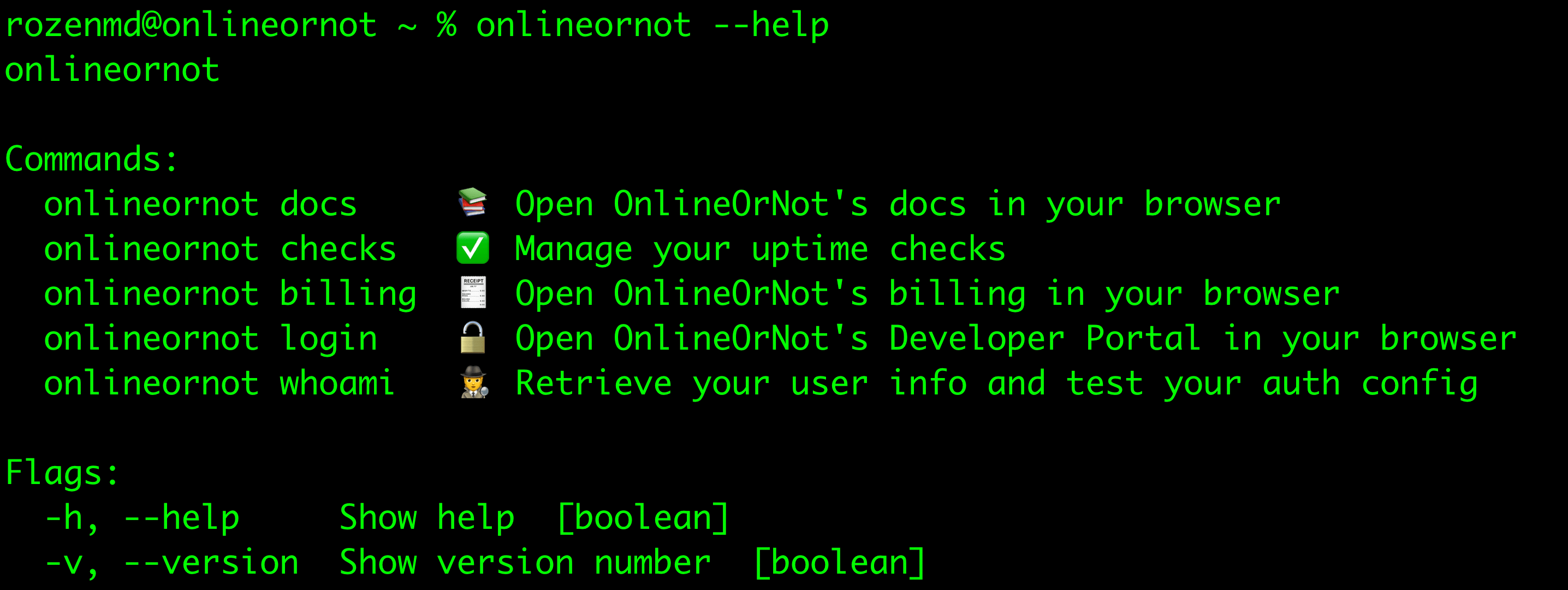
March 1, 2023 - Public API and CLI
You can now check on your uptime checks from the comfort of your own terminal, thanks to our newly released open-source CLI.
On top of that, you can also write your own code to add and remove checks, and double check your uptime checks via the API.

For information on how to set it up, see our CLI documentation and API documentation.
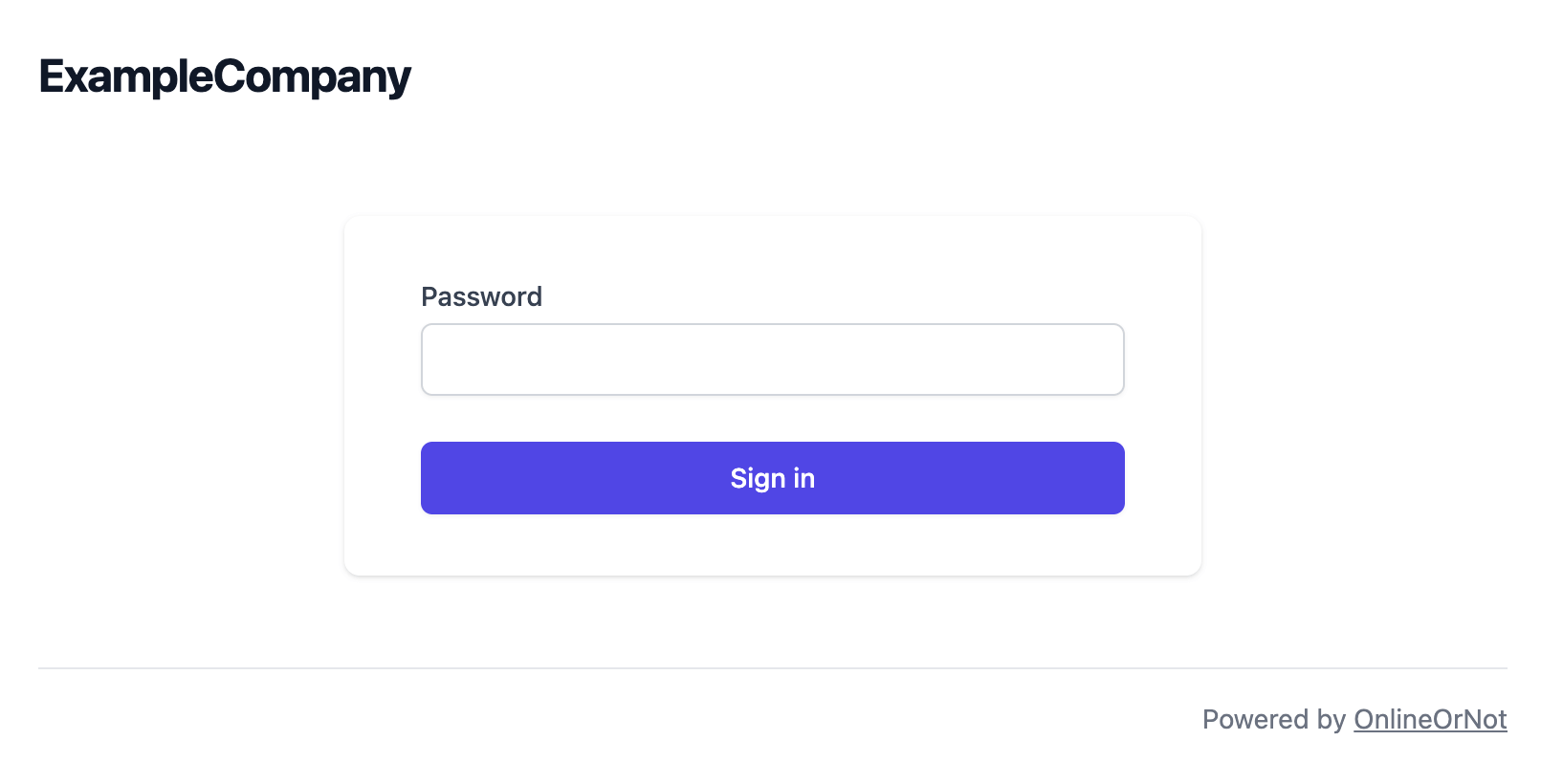
August 23, 2022 - Private Status Pages
You can now keep your status pages private by setting a password on them.
This is useful if you want to share your status page with your team, but don't want to share it with the public.

For more information, as well as instructions on how to set it up, see our documentation.
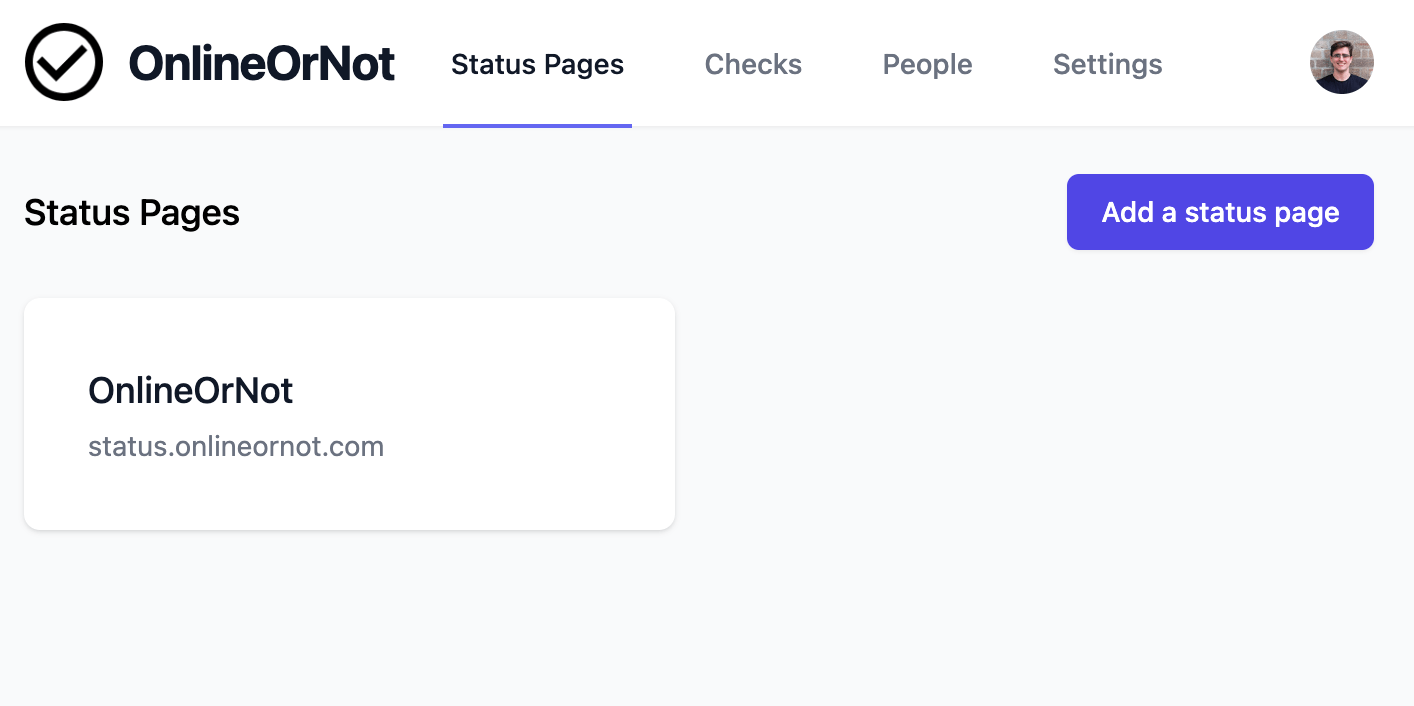
July 12, 2022 - Status Pages
You can now automatically keep your users up to date when your site goes down, thanks to OnlineOrNot Status Pages.

As this is an initial release, it's limited in functionality. However in the coming months, you'll be able to add any uptime monitoring service as a source, and your users will be able to subscribe to updates across Email, Slack/Discord, and SMS.
We have documentation for:
March 21, 2022 - SMS via Twilio
You can now bring your Twilio account to OnlineOrNot, and receive unlimited SMS alerts when things go wrong!
For more information, check out the docs.
February 28, 2022 - SSL verification

OnlineOrNot now supports SSL verification!
If while doing a routine check, OnlineOrNot notices that your website's SSL certificate is no longer valid, we'll let you know as per your alert settings.
February 2, 2022 - Alert after several failed checks

The internet can be a pretty flaky place, and sometimes you only want to be notified if a check has failed several times sequentially.
OnlineOrNot now lets all users delay their alerts until they've been failing several times in a row (this feature used to be only for customers on paid plans).
January 5, 2022 - Uptime Checks on the go
Sometimes you just want to see how your sites are doing at a glance.
OnlineOrNot now has first-class support for mobile in its web app, having redesigned the main dashboard to make it easier to see all your checks at a glance.
November 29, 2021 - Assertions
Monitoring that your website or API is still running is great and all, but there's no guarantee that the data coming back is correct.
A few weeks ago with the release of our API Monitoring feature, we promised a way to run more advanced correctness checks.
Today we're releasing Assertions - a way to check that your API is responding the way you expect it to.
November 16, 2021 - API Monitoring
Before today, OnlineOrNot had only basic API monitoring support: you could monitor your API endpoint with GET requests.
Today we're launching our API Monitoring support with the following features:
- Setting HTTP request method (GET, POST, etc)
- Setting HTTP request body
- Setting HTTP request custom headers
- Following redirects
In the coming weeks you'll also be able to make requests with HTTP Authorization, verify HTTP status codes, and perform more advanced correctness checks.
October 21, 2021 - Uptime and Browser Checks, Around the World
OnlineOrNot's Uptime and Browser Checks have always automatically checked around the world before alerting you that your website is down. However, unless you were a paying customer, the first check would come from Virginia, USA by default.
(This lead to some interesting false-positives for those of us with clients that geo-block certain regions from visiting their sites!)
As of today, you can now pick which one of our supported regions OnlineOrNot monitors from, on all new and existing Uptime and Browser Checks!
See it in action (7 MB GIF)October 4, 2021 - Discord Alerts
Not a fan of Slack? If your team is using Discord, as of today you can send all of your notifications to a channel in Discord.
Head over to the Docs for more details, or skip the details and add the Discord integration to your OnlineOrNot account.
August 19, 2021 - Alert Priority and Pausing checks
When you're running scheduled maintenance, the last thing you need is a noisy uptime check spamming your team.
OnlineOrNot now provides you with two more ways to control your alerting.
- Alert Priority - define your alerts as either High priority, or Low priority. When low priority uptime checks fail, you'll receive fewer alerts. For more information, check out the docs.
- Pausing Checks - completely stop your uptime checks from running, anytime you want. Particularly useful for when you know your page will flip/flop while recovering from maintenance, and you don't want to be alerted. For more information, check out the docs.
June 22, 2021 - Browser Checks
Tired of looking for uptime checks for your client-rendered web app, and winding up disappointed that client-side rendered apps (using React, Vue, or Angular) aren't supported?
As of today, OnlineOrNot supports running Google's Puppeteer to drive a browser that checks your web app is working as expected.
Check out our pricing to see plan inclusions.
May 28, 2021 - Webhook Alerts
Webhook Alerts are here! Users on paid plans can now receive JSON, to any provided URL for incidents.
For more details, including sample JSON, see the docs.
May 11, 2021 - SMS Alerts
SMS Alerts are here! Users on paid plans are now able to receive SMS alerts for incidents.
Particularly handy for when you mute Slack and Email notifications overnight, but still want an alert to wake you up if things go wrong.
Mar 28, 2021 - Weekly uptime report
For easier reporting, OnlineOrNot now sends a weekly email every Monday at midnight UTC with a summary of your pages' uptime percentage, downtime (in minutes), and number of incidents.
Mar 14, 2021 - Retries and waiting before alerting
Sometimes you've got a particularly flaky site that tends to go down for less than a minute, a few times a day. You figure it's not a big deal, but you're not sure how to silence the alerts.
OnlineOrNot now provides you with two ways to control how many alerts your monitors send you.
- Retries - Retries let you specify how many times you want to re-check a site before giving up
- Alert after several failures - It's now possible to wait until several sequential checks have failed before sending an alert
Mar 13, 2021 - Slack Alerts
Don't want to risk missing alerts in your email inbox? Now you don't have to!
As of today, you can now choose to receive your OnlineOrNot alerts in Slack, so anyone on your team that's interested in your alerts can see what's happening.
Mar 9, 2021 - Search for text
Sometimes pages will return the HTTP status code you expect (HTTP 200), but display a white screen. In these cases, you want a monitor that can check if some text is on the page, to know everything is alright.
As of today, both free and paid users are able to search for text on the pages they monitor.
Mar 7, 2021 - Monitor 5x as often!
Outages can often start and finish within five minutes, leaving your monitoring completely blind to what happened.
Customers on paid plans are now able to monitor their pages every minute, rather than every five minutes, to avoid this issue.
Mar 5, 2021 - Email notifications
You can now receive outage notifications via email!
OnlineOrNot will send you an email if a page becomes unreachable, and another email when it comes back again.
Mar 3, 2021 - Initial release
You can now try out OnlineOrNot.
Its first release is fairly limited: You can monitor sites, and see in a dashboard if the site is online, or not.