Status Page Integrations
Add third-party components to your Status Page
OnlineOrNot supports adding components from third-party status pages.
You can add third-party components to your status page by:
- Clicking on Status Pages in the top menu
- Clicking on the status page you want to add a third-party component to
- Clicking on Components in the secondary menu
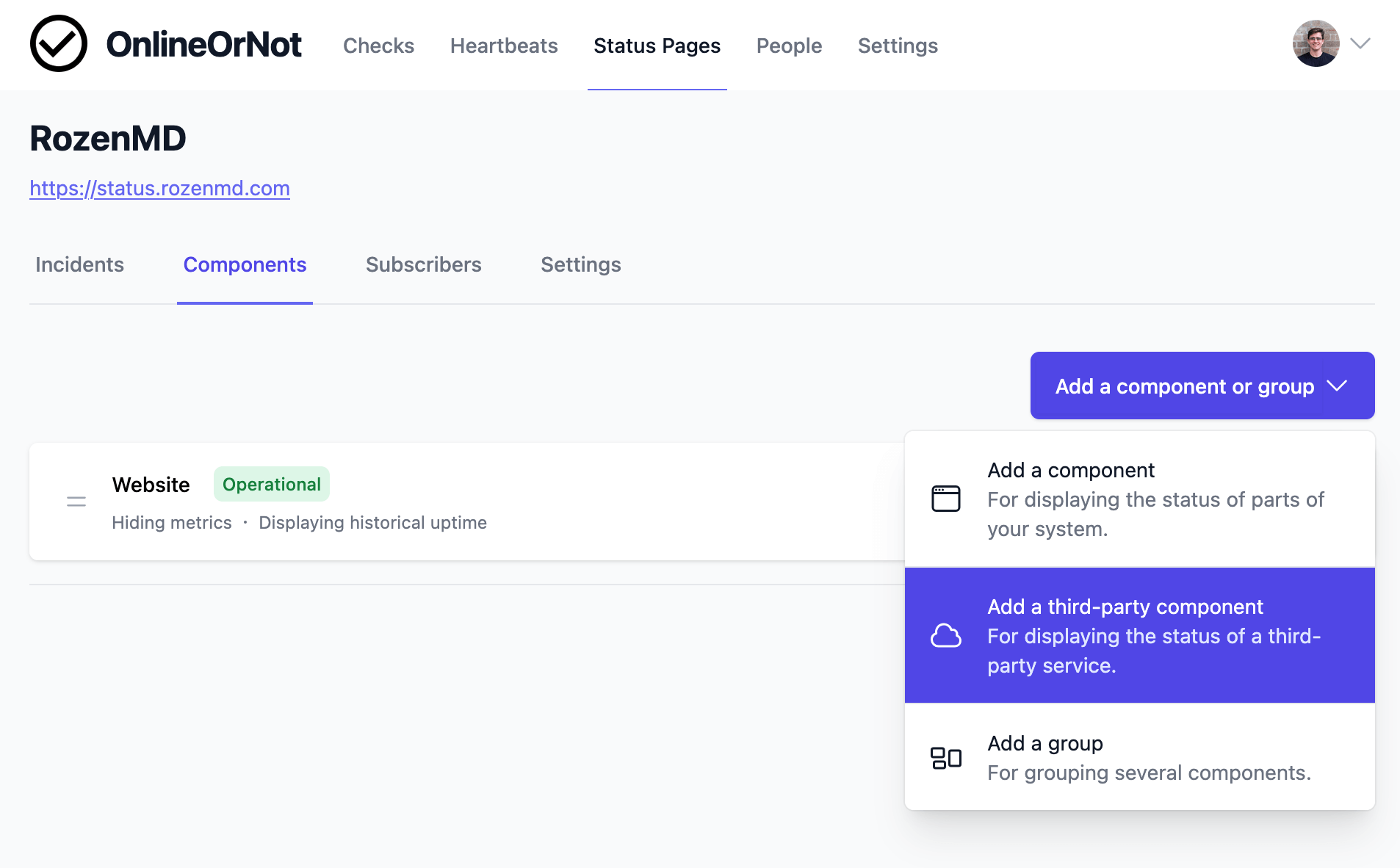
- Opening the "Add a component or group" dropdown, and selecting "Add a third-party component"

Once added, OnlineOrNot will automatically update your status page whenever the external status page changes.
Supported external status pages
The following external status pages are supported - don't see one of your favorite services? Let me know: max@onlineornot.com:
- Ably
- Airtable
- Anthropic
- Apigee
- Atlassian Statuspage
- Axiom
- BigCommerce
- Bitbucket
- Bitly
- Blameless
- Box
- BrowserStack
- Bubble
- Buffer
- BuildKite
- Bunny
- Chargebee
- CircleCI
- Cloudflare
- Cloudinary
- Cockroach Labs
- Confluence
- Contentful
- Customer.io
- Datadog
- DBT
- DigitalOcean
- DNSimple
- Dropbox
- Engine Yard
- Figma
- Fly.io
- Front
- GitHub
- GitLab
- GOV.UK
- Gradle
- Harness
- HashiCorp
- Heap
- Help Scout
- Honeycomb
- HubSpot
- Intercom
- Jira
- Keeper
- LaunchDarkly
- LaunchDarkly Federal
- Lever
- Linear
- Linode
- Liveblocks
- MailChannels
- Mailgun
- Mailjet
- Miro
- monday.com
- Netlify
- New Relic
- npm
- OpenAI
- Opsgenie
- Paddle
- Papertrail
- Plaid
- PlanetScale
- Prisma
- Pusher
- Radar
- ReadMe
- Redis.io
- Render
- Rollbar
- RubyGems.org
- Runscope
- Scout APM
- Segment
- SendGrid
- Sentry
- Snowflake
- SparkPost
- Squarespace
- Stripe
- Svix
- Temporal
- Travis CI
- Trello
- Twilio
- UserVoice
- Vercel
- Vonage API
- Webflow
- Webhooks.io
- Wix
- WorkOS
- Xero
- Zapier
- Zoom
- Zuora