Status Page Integrations
Make a Pingdom Status Page
Note: you will need to repeat these steps for each status page component that you want linked to a Pingdom uptime check.
What this integration does
Whenever your Pingdom uptime check changes its status to DOWN, it will notify OnlineOrNot, and an incident will be automatically created on your OnlineOrNot status page.
Similarly, when the Pingdom uptime check changes its status back to UP, it will notify OnlineOrNot, and the incident will be resolved automatically.
OnlineOrNot Settings
- Open the OnlineOrNot Web App
- Click on Status Pages in the top menu
- Click on the status page you want to add uptime monitoring to
- Click on Components in the secondary menu
- Click on Add Pingdom Integration in the sidebar
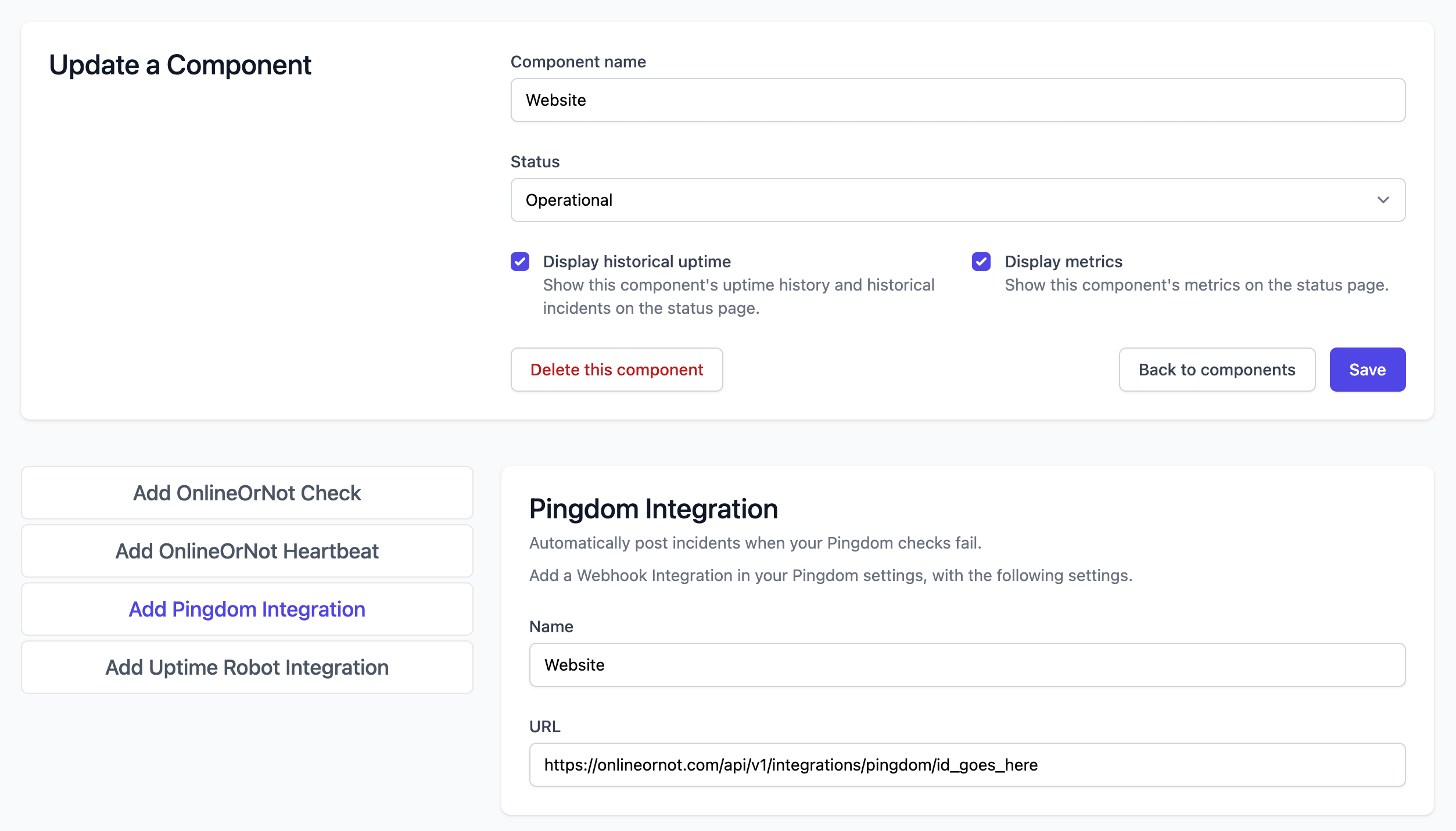
If you're in the right place, you will see the following screen:

Keep this page open, as you will need to copy these settings into Pingdom.
Pingdom Settings
- Open Pingdom
- Click on Settings -> Integrations in the side menu
- Click on Add integration
- Ensure the Type field is set to Webhook
- Copy and paste the Name and URL fields from OnlineOrNot into Pingdom
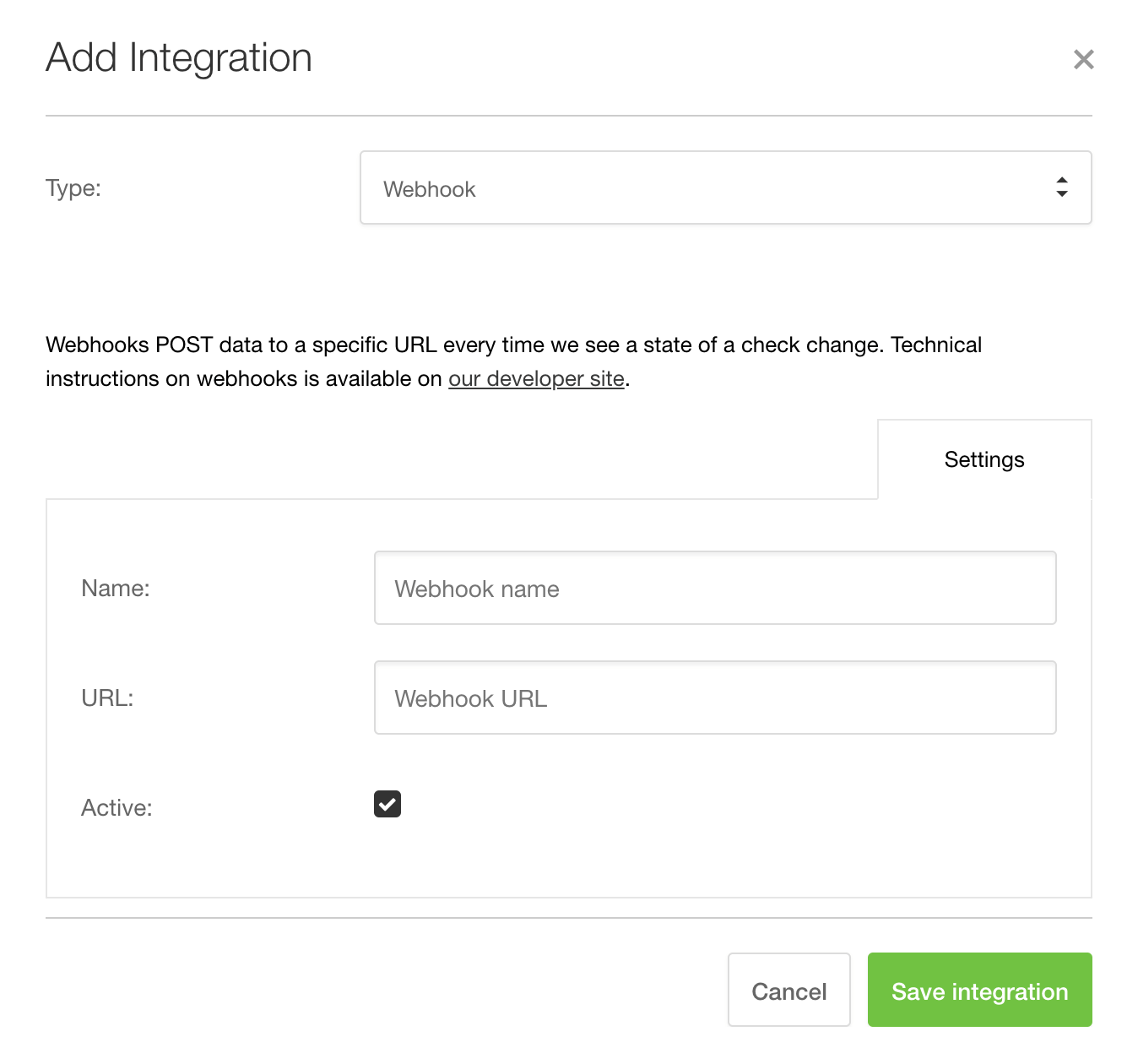
If you're in the right place, you will see the following screen:

Sending Pingdom alerts to OnlineOrNot
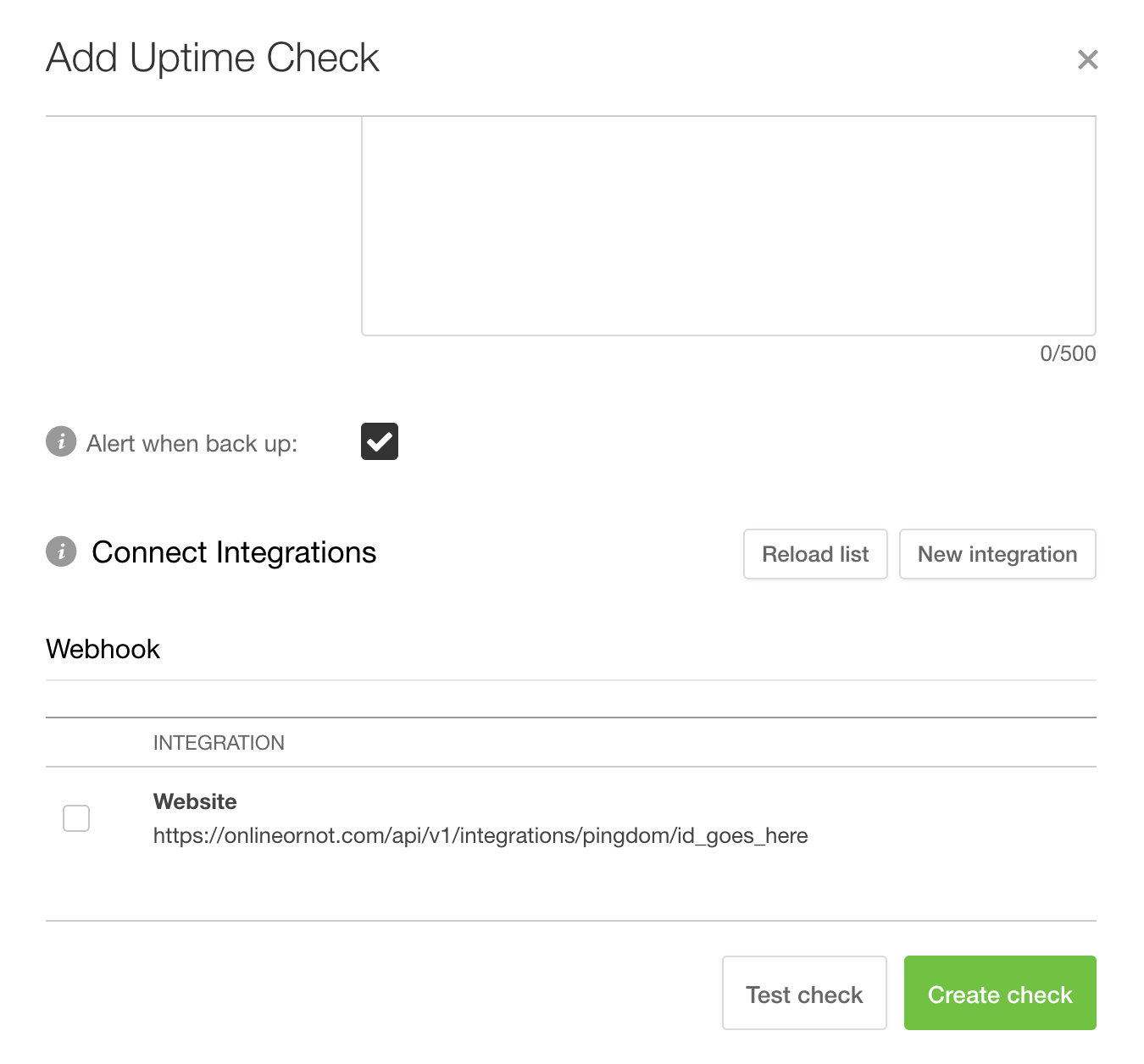
Now that you've added your status page component as an integration in Pingdom, when creating or editing uptime checks in Pingdom, you will be able to send alerts to your component in the Optional tab, under Connect Integrations -> Webhook, as shown below: