Get Started
Create your first status page
When logged into OnlineOrNot, navigate your way to the status page dashboard to see your list of status pages.
Creating your status page
If it's your first time using OnlineOrNot, this list will be empty, so let's create our status page.
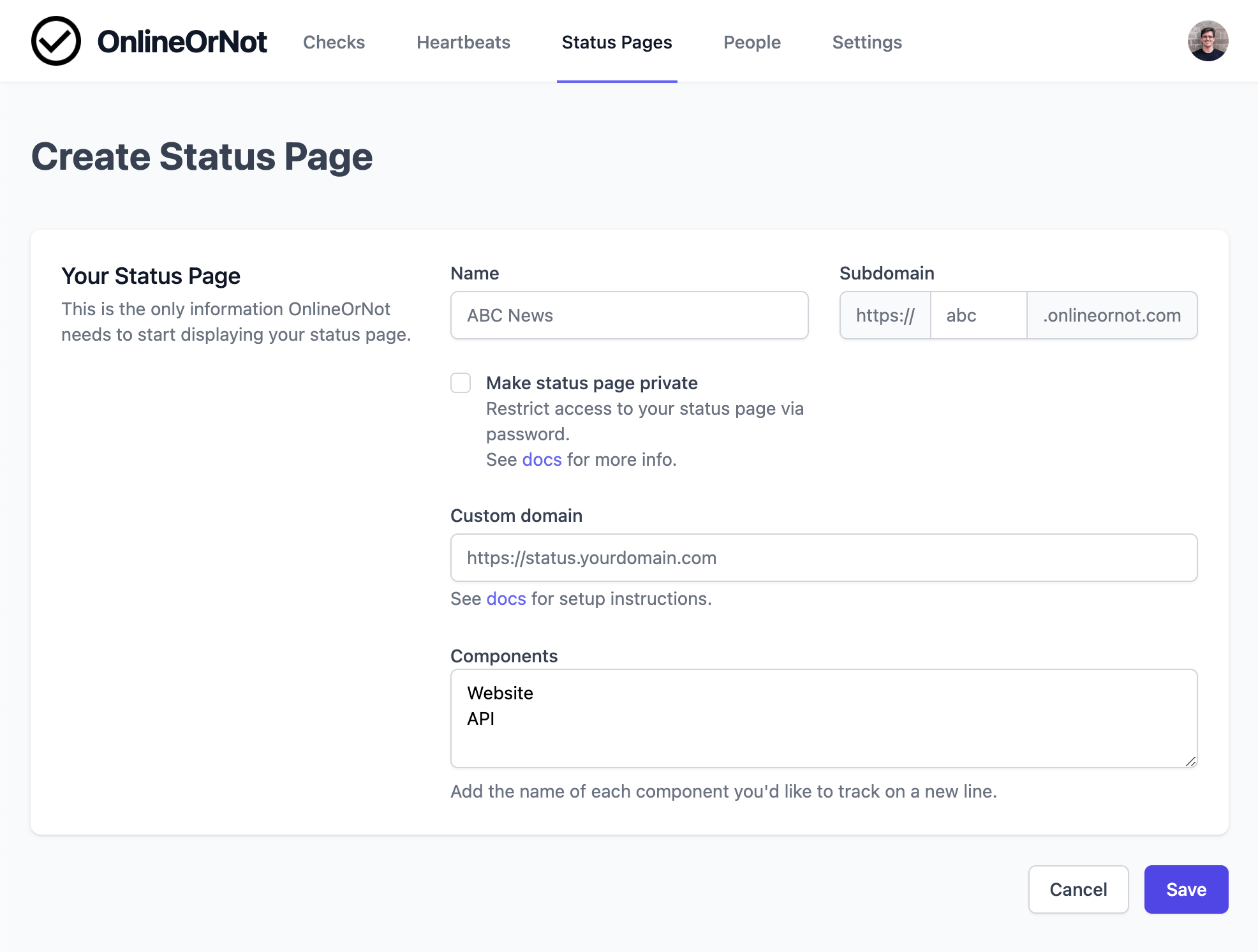
First, click on the Create status page button, select "Create a public status page", and enter a name and subdomain for your status page:

Custom Domains
If you want to use your own domain for your status page (such as https://status.yourdomain.com), see this page.
Components
Status pages are for reporting on a list of components (such as your main website, and your API). OnlineOrNot will automatically add "Website" and "API" for you if you don't specify the components you wish to list incidents against.
Later, you will be able to link your uptime checks to these components.
Done!
Once you're redirected to the status page dashboard, you will see the status page you just added, and it'll be ready to show your customers.