Uptime Checks
Search for Text
OnlineOrNot lets you check if text is present on your page when checking if your page is up.
This is particularly useful if your website doesn't send error codes when experiencing an outage.
Warning: not for client-side rendered apps
This feature only works on pages that use server-side rendering (such as WordPress).
Regular Uptime Checks are unable to render JavaScript-based Single-Page-Applications that only use client-side rendering (such as React via create-react-app). See Browser Checks instead.
Attempting to search for text in a client-side rendered JavaScript app will result in OnlineOrNot reporting the site as offline, when the page is actually online.
Setup
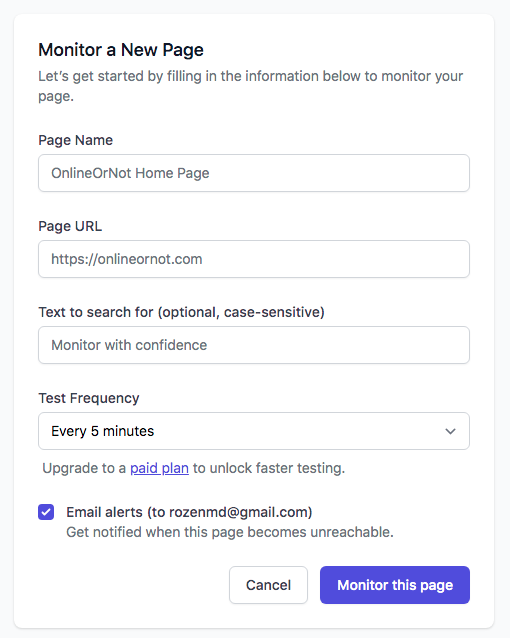
When creating a new monitor for your page, or editing an existing one, you will see a field labelled "Text to search for (optional, case-sensitive)", as in the screenshot below:

Important: OnlineOrNot checks the HTML directly when looking for your text. Be sure to inspect the text you want to search for before adding it to your monitor.
How to inspect HTML
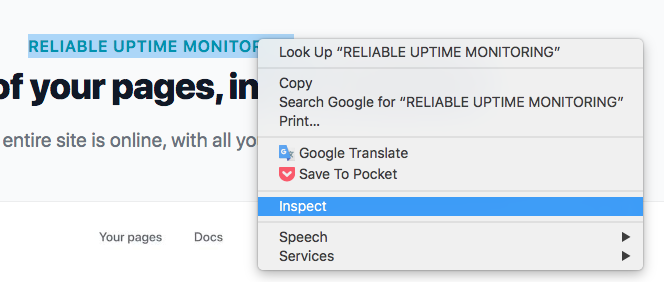
If you're using Google Chrome, right click on the text you wish to check, and click on "Inspect", as below:

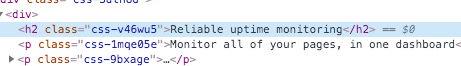
you will notice that the text in the example above is "RELIABLE UPTIME MONITORING", but if we check the HTML, it's "Reliable uptime monitoring":

As OnlineOrNot reads the HTML directly, it's important to use the value in HTML for this feature to work.