Alert Integrations
Incident.io Integration
This is a feature of the Pro plan.
These steps will walk you through integrating OnlineOrNot with incident.io, so that when your website goes offline, the current on-call person will be alerted, and you will be able to manage your incident within your chat application of choice.
Set up an Uptime Check first
To start with, make sure you have already set up an uptime check in OnlineOrNot.
Configuring Incident.io for OnlineOrNot
- In Incident.io's menu, navigate to Alerts > Sources > Connect an alert source
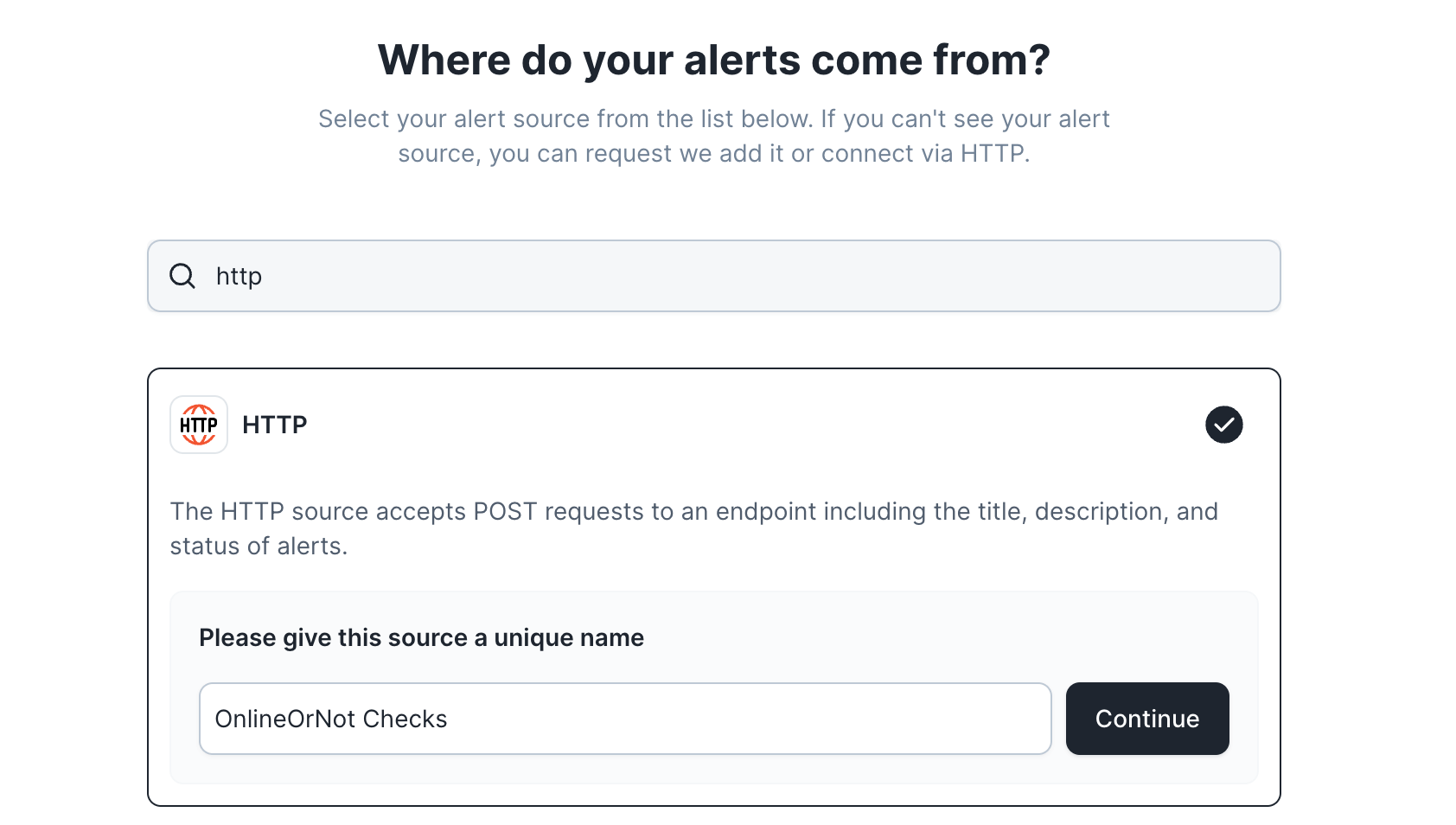
- enter HTTP in the search bar, click on the HTTP card that appears, give your source a name:

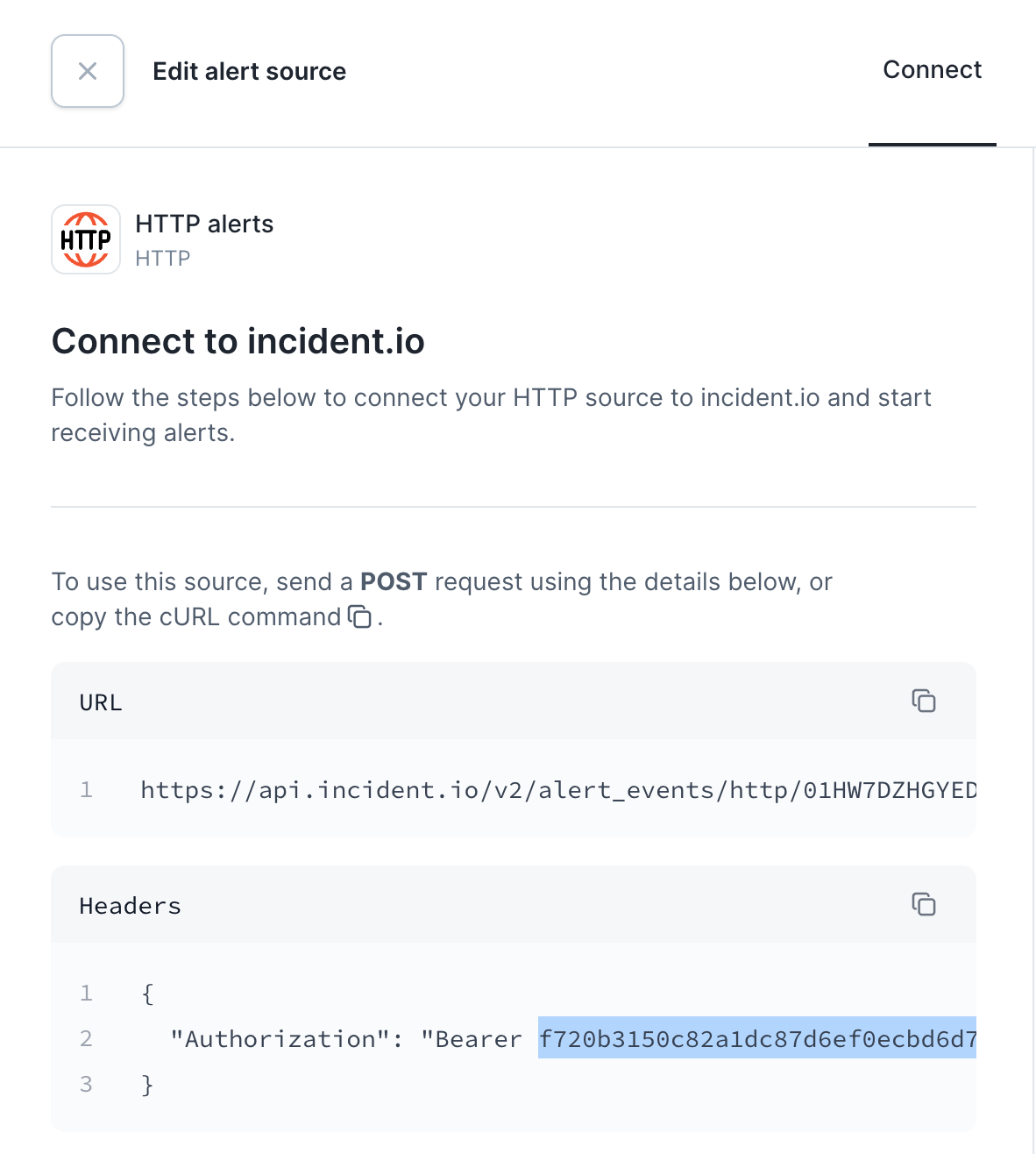
- Once you click continue, you will be presented with a screen containing an alert source URL, and a bearer token - we will need to copy these into OnlineOrNot:

Configuring OnlineOrNot
- With the incident.io alert source URL copied, in your browser tab for OnlineOrNot, navigate to Settings > Integrations > Incident.io , and click "Add to Incident.io"
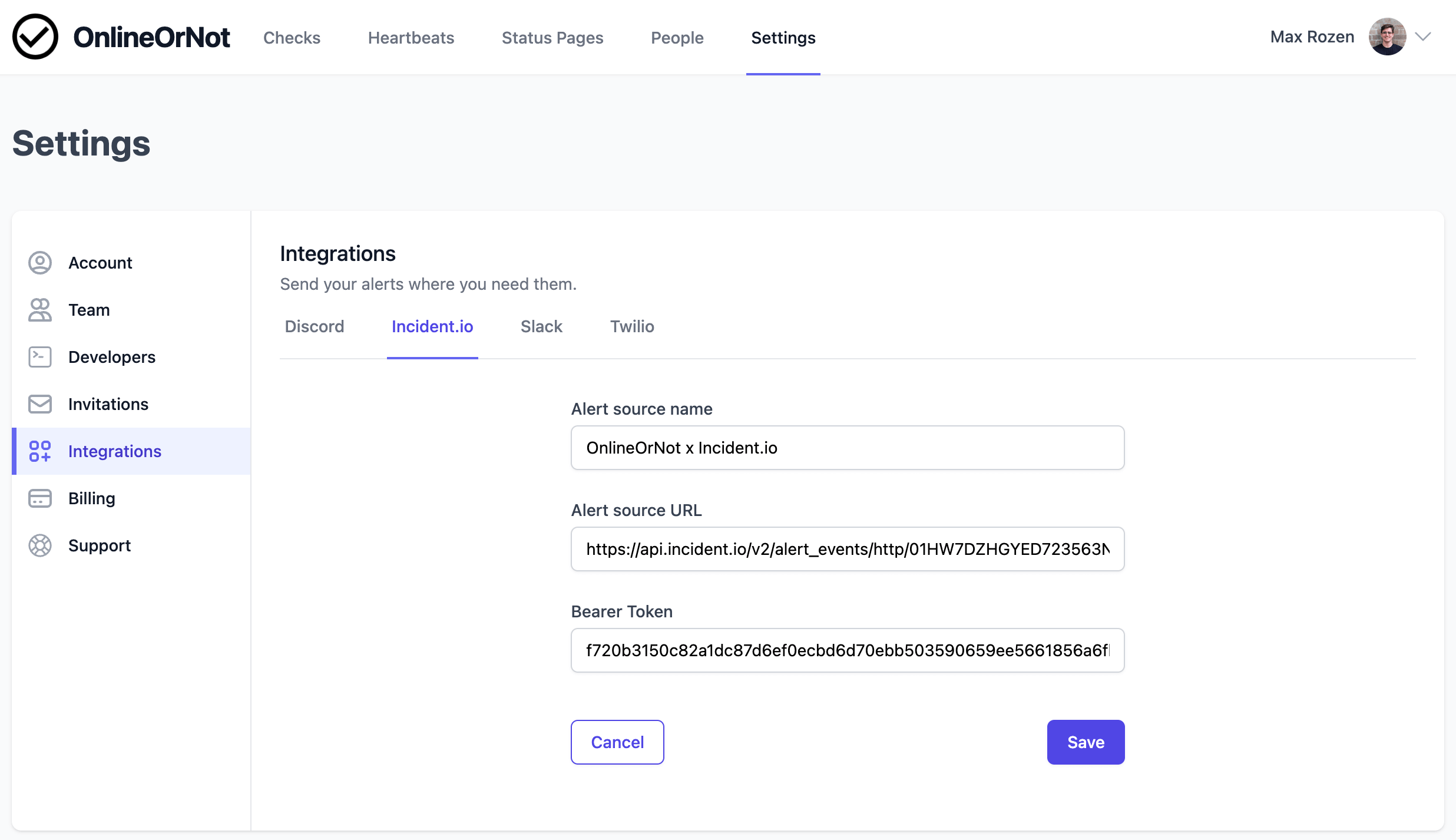
- Give your integration a unique name (as you can add several of them), and paste in the alert source URL and token:

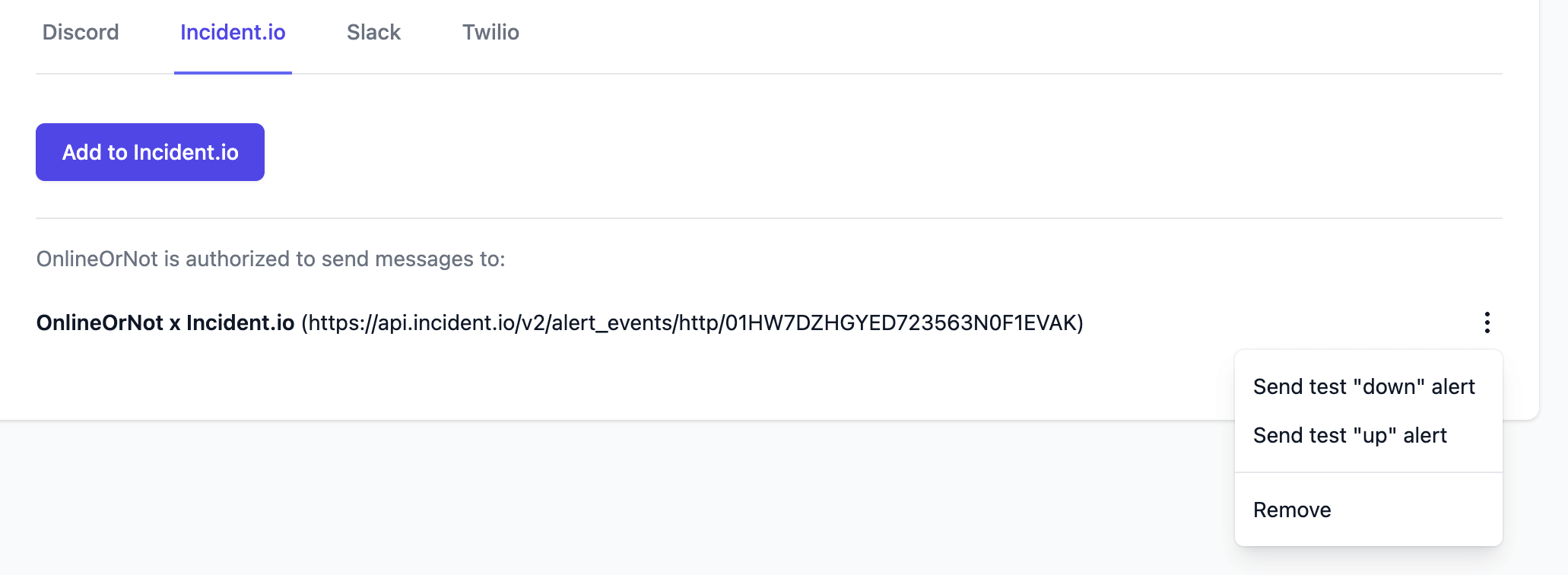
- Click Save, and you will be able to test the integration - click 'Send test "down" alert':

Finishing up
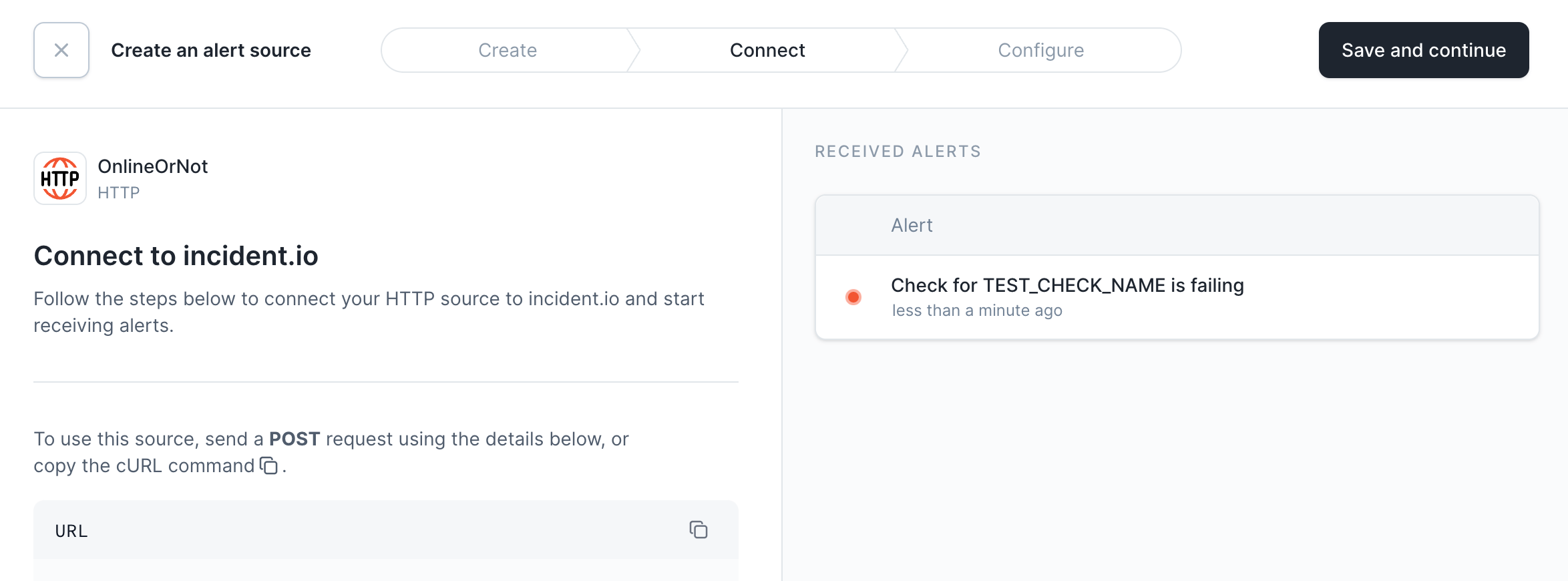
- Back in your Incident.io tab, you should see the following:

- Click "Save and continue"
- (Optionally) In the next screen, you can configure custom attributes for alerts coming from OnlineOrNot. Once complete, click "Save"
- Click the X in the left hand corner to close Incident.io's alert source configuration screen
At this point, you have successfully configured OnlineOrNot as an alert source for Incident.io. You can use your new alert source to configure an alert route and automatically create incidents.