How to monitor your uptime with OnlineOrNot
Jumping into monitoring software for the first time can be pretty overwhelming. If you're not in an exploring mood it can be easy to get lost, and you're not sure what all the knobs and buttons do.
To help lighten this feeling for OnlineOrNot, I thought it might be useful to let folks know how I use OnlineOrNot, to monitor OnlineOrNot.
You might think it's silly to monitor your own site as an uptime monitoring service, however as I keep the monitoring infrastructure separate from the marketing website and web app, I actually get notified if anything goes wrong.
Table of Contents
What to monitor
To start with, I monitor:
- the main landing page of my marketing site https://onlineornot.com/
- the URL for our marketing site sitemap: https://onlineornot.com/sitemap.xml
- the main public API endpoint https://api.onlineornot.com/v1/checks/
As OnlineOrNot's marketing site is mainly static HTML (not powered by anything server-based like WordPress), monitoring the main landing page covers almost every page that could go down. I also monitor the sitemap as it's generated by a script at build time, and that script has failed in the past.
Settings for Landing Pages
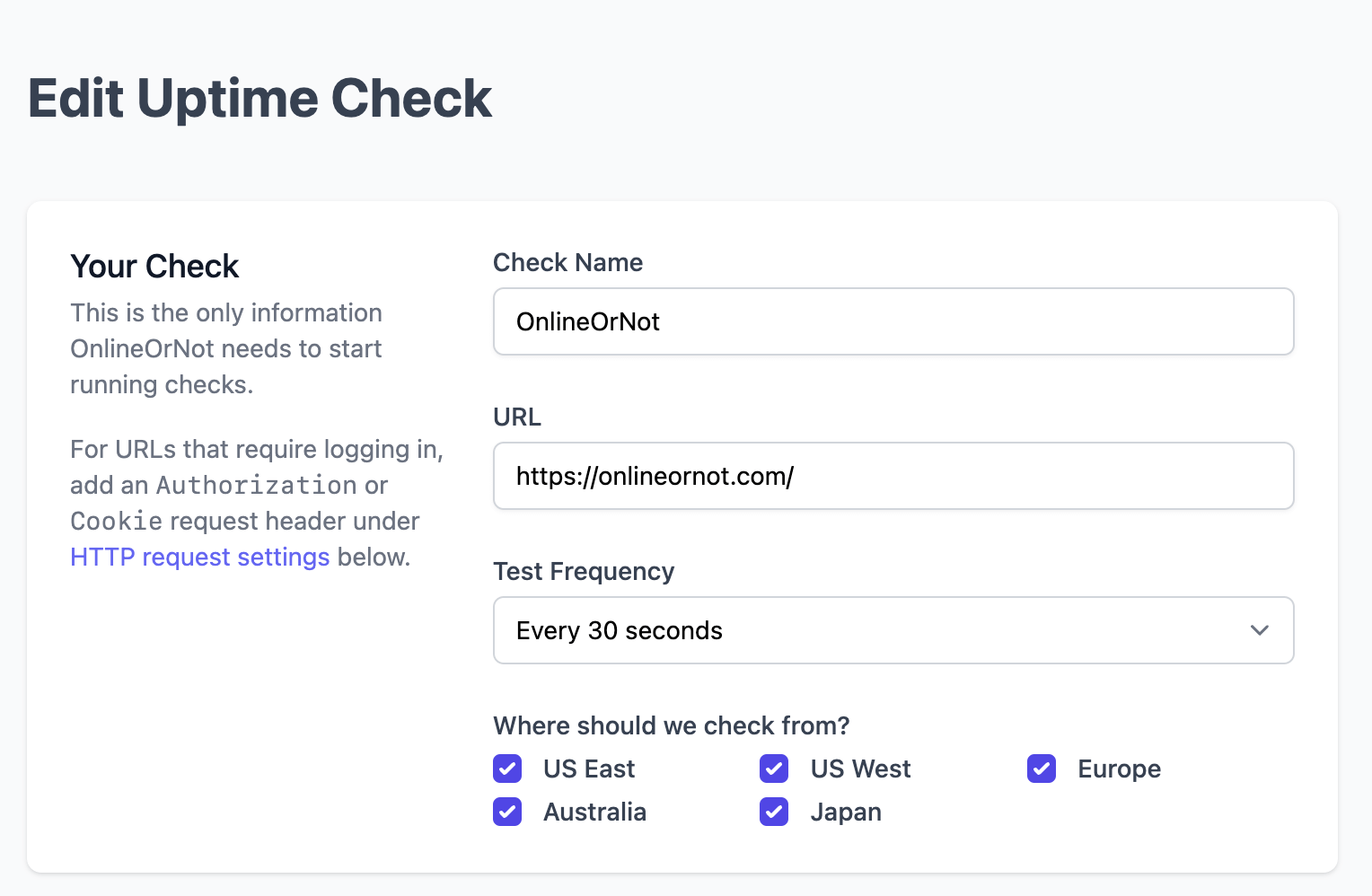
I use the following settings for both my main landing page, and the sitemap.xml file.
To start with, I have OnlineOrNot check its own landing page every thirty seconds, from around the world: 
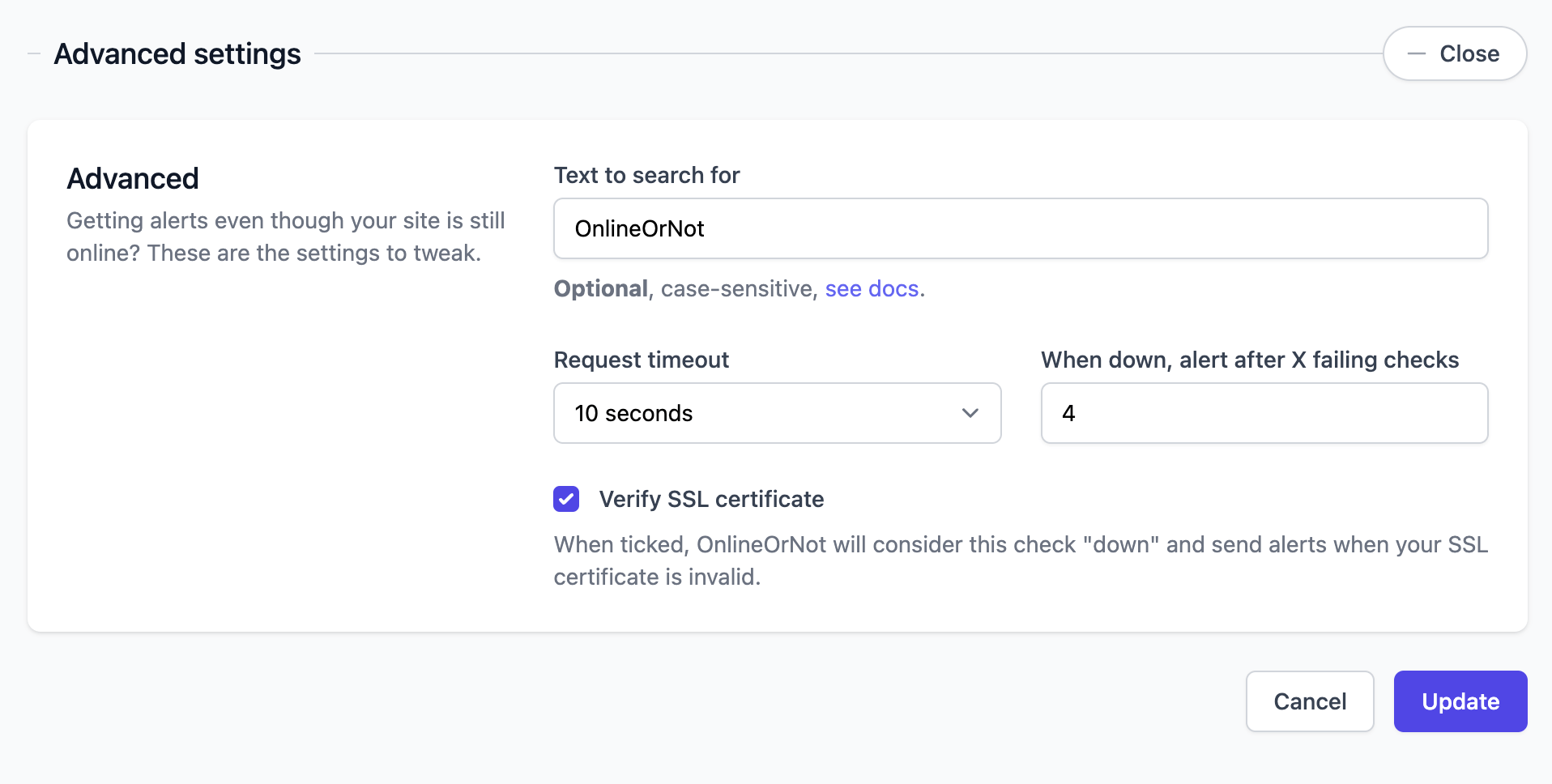
Things can get noisy on the internet, and it's possible for a website to fail uptime checks for a minute or two without it being a particular drama (assuming it's not a regular occurrence). As a result, I only want to be notified if my landing page check fails four times in a row (two minutes of continuous downtime):

To be sure it's actually the page I expect that OnlineOrNot is checking, I also set the 'Text to search for' to look for text on the webpage.
Settings for APIs
For APIs, things are a little bit different. If the API check fails, I know something is wrong, and needs investigating immediately.
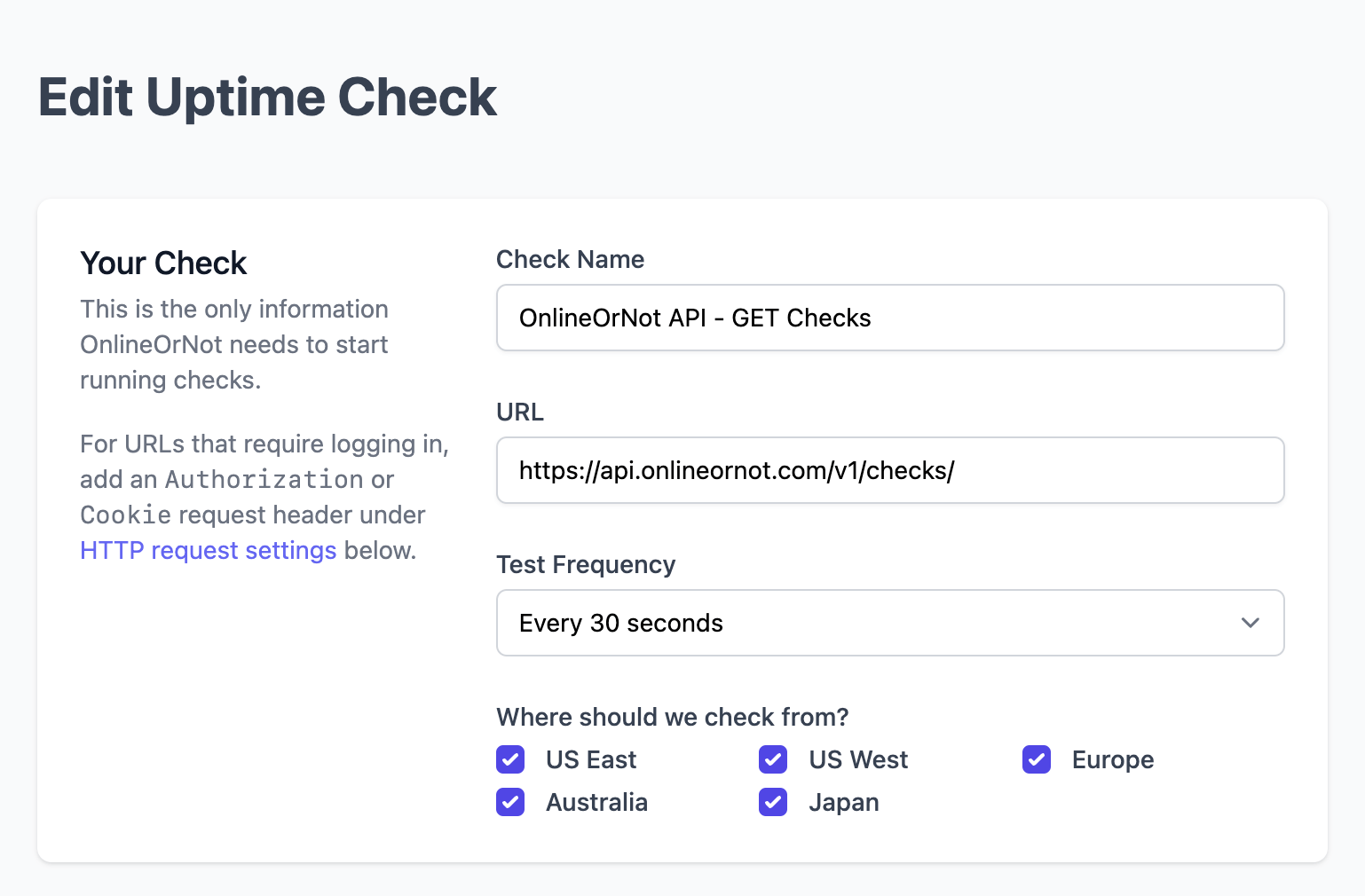
I have OnlineOrNot check its own public API every thirty seconds: 
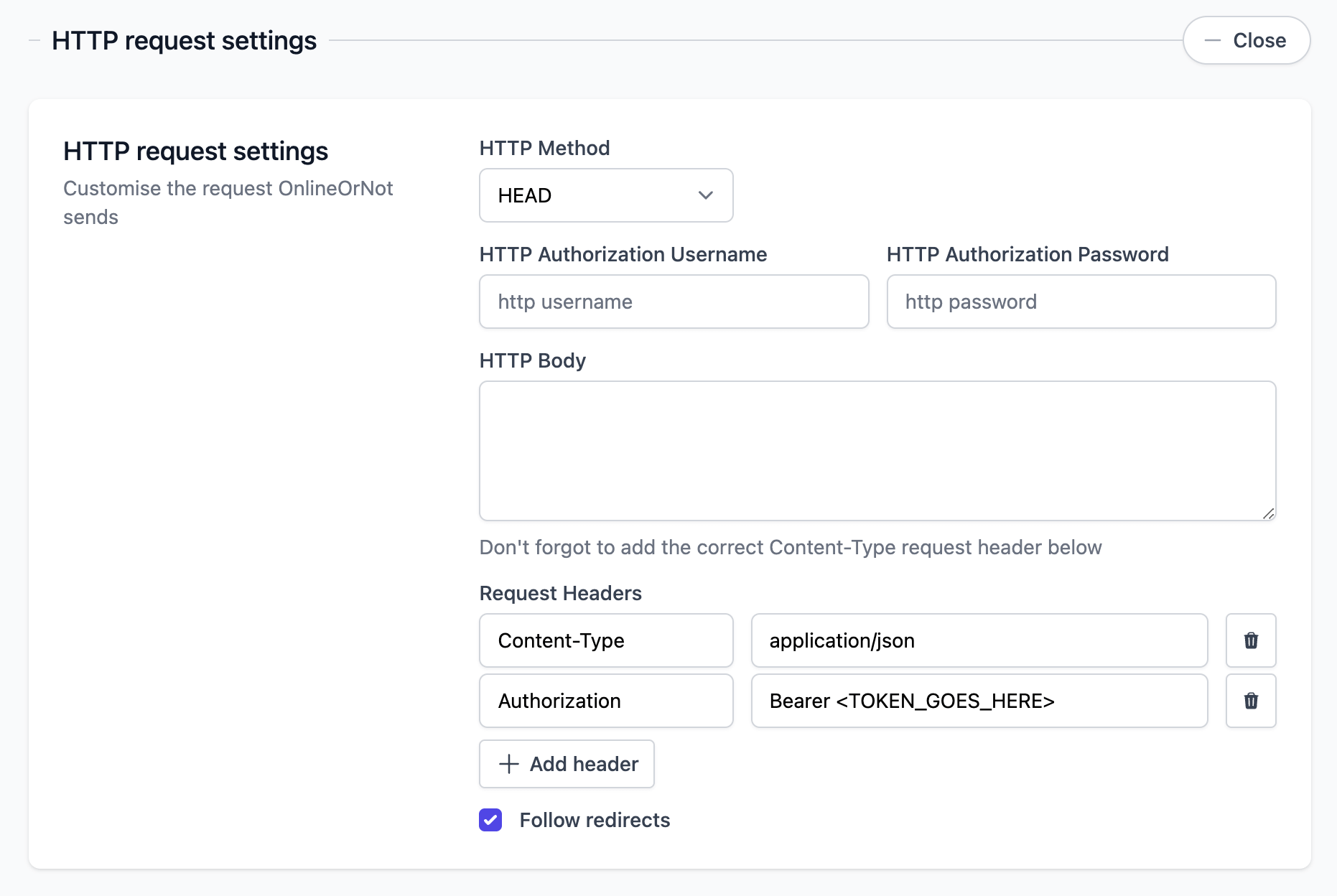
To make OnlineOrNot actually check the API correctly, I have OnlineOrNot make an API request as a real (test) user, with a valid JWT token.
I set the following HTTP request settings:

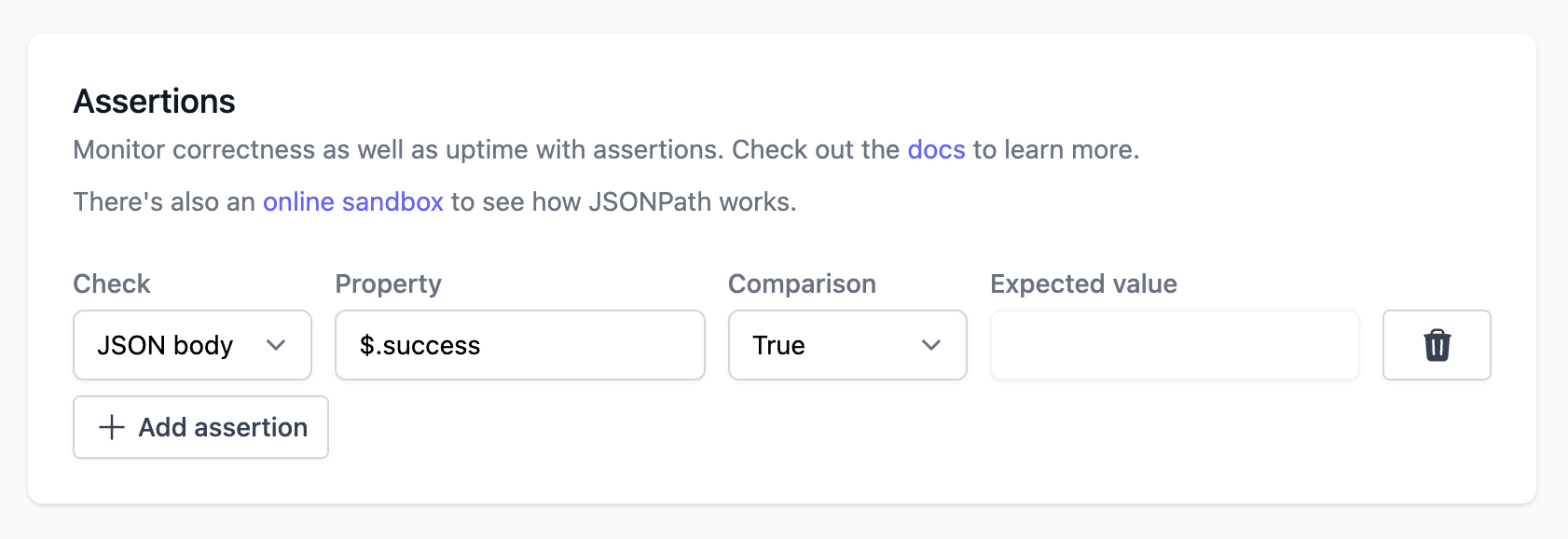
It's important to test for correctness too, so I set assertions to check the data is coming back correctly:

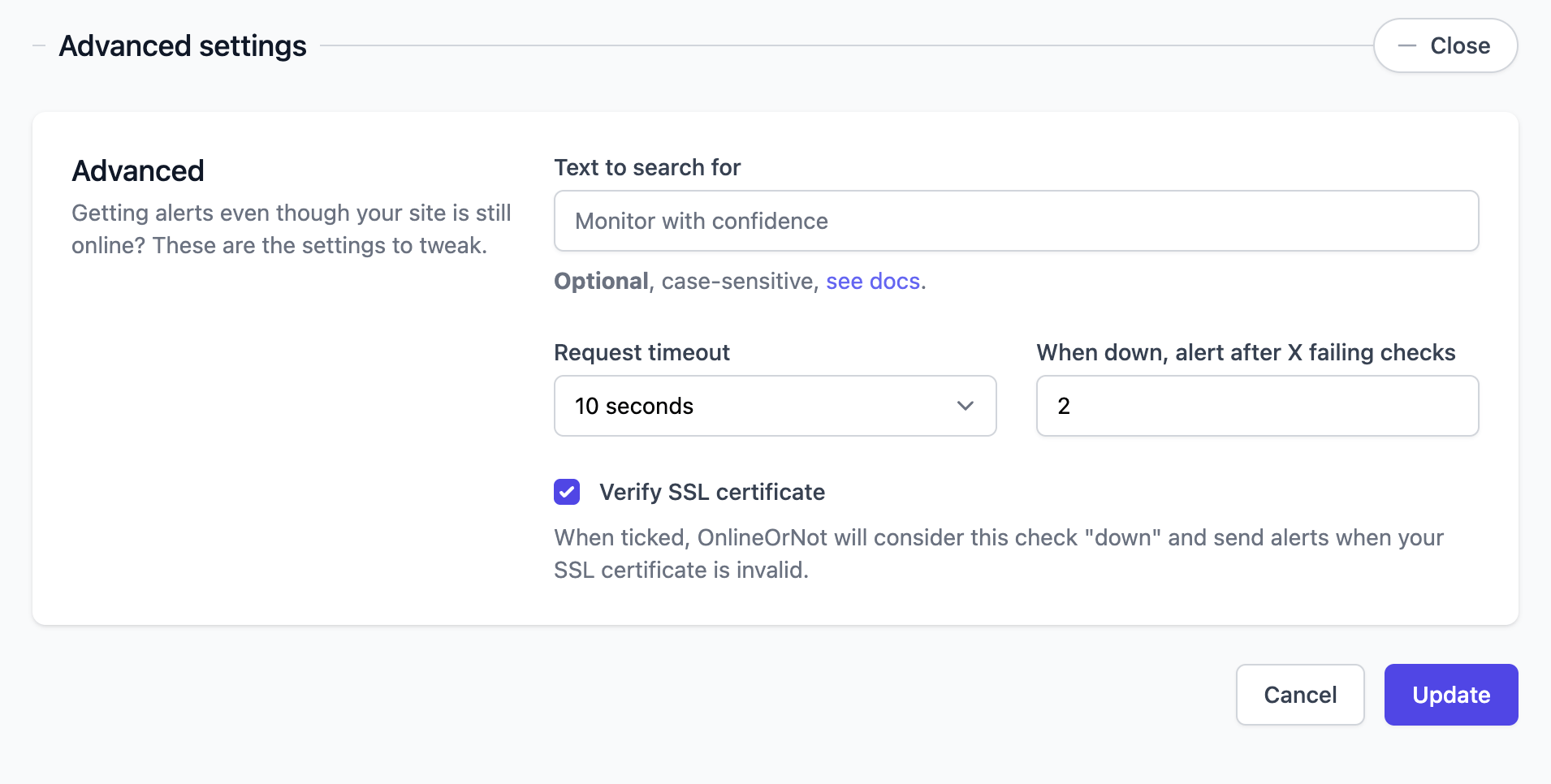
Finally, in advanced settings, I set the check to only alert me if two checks in a row fail.
As I'm already checking the response via Assertions, I don't set 'Text to search for' for my API check.

Alert settings
As I check my phone (way too much), I find email notifications to work quite well when things go wrong (no additional settings required).
For added redundancy though, I also have alerts sent to Slack and Discord, which I've added as integrations for my account: