Ten Ways to Improve WordPress Page Speed
Introduction
Page Speed is a pretty big deal these days. As of May 2021, Google will start combining Core Web Vitals (how Google measures page speed) with other UX-related signals to rank your page. In other words, Page Speed impacts your SEO.
Since Google changed Googlebot's algorithm to highly favour fast, mobile-friendly websites, it has become more important to have a fast website. If that's not reason enough to start caring, users typically spend less time, and spend less money, the slower your website's experience is.
What is Page Speed
Page Speed is the amount of time it takes to completely load content on your webpage.
The metric we use at OnlineOrNot to measure page speed is mainly Largest Contentful Paint (it's also one of Google's Core Web Vitals). It's a fancy way of saying "the amount of time it takes your page to show the largest image, or block of text, when loading the page".
There could be dozens of reasons, for any given user, for why your page is slow. Your users could be on the train, passing through a tunnel with a weak signal, or their internet could just be slow.
By following best practices, we can at least mitigate the issue on our end, by ensuring we've done the best job we can.
10 Ways to Improve your Page Speed
Now that you know what it is, I'm going to teach you what you need to look at to speed up your page.
Note: these are listed in order of difficulty. At some point, you will need a developer to help optimise your site.
Table of Contents
- Introduction
- What is Page Speed
- 10 Ways to Improve your Page Speed
- #1 - Use a CDN
- #2 - Enable GZIP compression
- #3 - Use smaller images
- #4 - Reduce the number of requests your page makes
- #5 - Avoid redirects where possible
- #6 - Reduce Time to First Byte
- #7 - Reduce and remove render blocking JavaScript
- #8 - Minify and combine your CSS and JS
- #9 - Remove unused CSS
- #10 - Regularly track your site's speed
#1 - Use a CDN
CDN stands for Content Delivery Network. Using a CDN effectively gives you access to hundreds of little servers across the world that host a copy of your site for you, massively reducing the time it takes to fetch your site. If you're not using a CDN, every request to your website (including images, CSS and JavaScript), gets routed across the world, slowly, to your server.
According to 468 million requests in the HTTPArchive, 48% were not served from a CDN. That's more than 224 million requests that could have been more than 50% faster, if they spent a few minutes adding a CDN to their site.
Be sure to check you've configured your CDN correctly - high rates of cache misses in your CDN mean the CDN has to ask your origin server for the resource more often, which kind of defeats the purpose of using a CDN in the first place!
#2 - Enable GZIP compression
First of all, you'll want to enable GZIP compression on your CDN (if it isn't already enabled).
On some CDNs, GZIP compression will just be a checkbox labelled "enable compression". Enabling compression will roughly half the size of the files your users need to download to use your website, your users will love you for it.
Once your CDN has compression enabled, look into enabling compression on your server. Some servers will do this automatically, other need plugins (such as WordPress's WP Rocket).
Assuming you have a CDN, enabling compression on your server will save you bandwidth costs between the CDN and your server, and make your site faster for requests that experience cache misses.
#3 - Use smaller images
This means both reducing the resolution (such as from 4000x3000 pixels your camera outputs to 1000x750 for the web), and reducing the size by compressing the file.
There are WordPress plugins that will do this automatically for you as you upload images. In particular, try these:
You don't necessarily need plugins, or WordPress to optimise your images though. I personally use TinyJPG to compress images as I write blog posts, and upload the optimised images directly.
#4 - Reduce the number of requests your page makes
The goal is to reduce the number of requests necessary to load the top part of your page (known as "above the fold content").
You have a few options here:
- Reduce the number of requests on the page as a whole, by removing fancy animations, plugins, and images that don't improve the site's experience
- Or, you can defer loading content that isn't a high priority through the use of lazy loading
#5 - Avoid redirects where possible
Redirects slow down your site considerably. Instead of having special subdomain for mobile users, use responsive CSS and serve your website from one domain.
Some redirects are unavoidable, such as www -> root domain or root domain -> www, but the majority of your traffic shouldn't be experiencing a redirect to view your site.
#6 - Reduce Time to First Byte
Time to First Byte or Server Response Time, is the amount of time your browser spends waiting after a request for a resource is made, to receive the first byte of data from the server.
There are two parts:
Time spent on the server
You can improve time spent on the server by optimising your server-side rendering, database queries, API calls, load balancing, your app's actual code, and the server's load itself (particularly if you're using cheap, shared web hosting - this will impact your site's performance).
Side note - using cheap hosting is a false economy. If your site handles any sort of eCommerce, using cheap, shared web hosting is costing you significantly in lost conversions. Any money you save (and realistically, it'd be $50 per month at most), you lose in missed sales from frustrated users of your site.
Time spent sending data
You can greatly reduce time spent sending data by following the earlier steps in this guide:
- Use a CDN
- Enable compression
- Send as little data as possible (smaller images, less JavaScript/CSS)
#7 - Reduce and remove render blocking JavaScript
External scripts (particularly those used for marketing) will often be written poorly, and block your page from loading until it is finished running.
You can reduce this effect by marking external scripts async:
<script async src="..."></script>
You can also delay the loading of your marketing scripts until your users start scrolling:
window.addEventListener(
'scroll',
() =>
setTimeout(() => {
//insert marketing snippets here
}, 1000),
{ once: true }
);
In general, try to avoid using plugins and javascript snippets to add functionality to your site (such as pop-up banners, social media buttons, calendars, etc). In most cases, they'll slow your entire site down for little benefit.
Hire someone to add the required functionality to your theme, or use a different theme.
#8 - Minify and combine your CSS and JS
Minifying means using tools to remove spaces, newline characters, and shortening your variable names. Typically this would be done automatically as part of your theme's build process.
As you add plugins to your installation however, you start to accumulate JavaScript and CSS files, slowing your site down.
If you're using Wordpress, you can use a plugin to combine and minify your JavaScript and CSS files. Two worth checking out are Autoptimize and W3 Total Cache.
It's worth noting that these are band-aid fixes at best. The best time to make your theme fast was while it was under development.
#9 - Remove unused CSS
Since Chrome 59 (released in April 2017), it's been possible to see unused JS and CSS in Chrome DevTools.
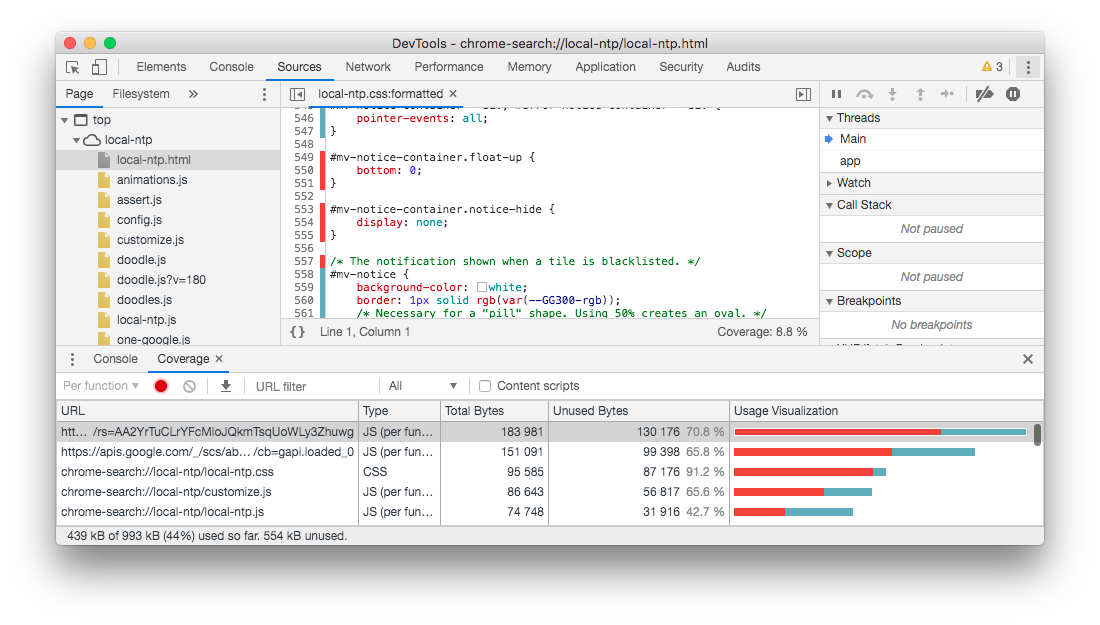
To see this, open the DevTools, show the console drawer (the annoying thing that appears when you hit Esc), click the three dots on the bottom left hand side, and open "Coverage".
Hitting the button with a reload icon will then refresh your page, and audit the CSS and JS for usage.
Here's what it looks like when you audit the starting page in Google Chrome:

#10 - Regularly track your site's speed
It's much easier to fix problems with your site's speed within moments of slowing your site down. On top of that, if you make reviewing your site's speed a habit, it becomes a much smaller task to fix things that are slow.
There are free tools to check your website's current speed, two of the most popular being WebPageTest and Google Lighthouse. The downside to these tools is that you need to remember to run them before and after you make a change.
